 titres
titres
 10 styles de champs de recherche Web qui valent la peine d'être collectés (avec téléchargement de code)
10 styles de champs de recherche Web qui valent la peine d'être collectés (avec téléchargement de code)
10 styles de champs de recherche Web qui valent la peine d'être collectés (avec téléchargement de code)
Le champ de recherche Web est une fonction très pratique du site Web. C'est un bon moyen d'améliorer l'expérience utilisateur du site Web et d'augmenter la fidélité des utilisateurs. Voici dix champs de recherche Web pratiques et esthétiques sélectionnés par le site Web chinois php pour votre site Web. pages Style, vous pouvez vous y référer lors de la création du champ de recherche et télécharger le code.
Remarque : Vous pouvez cliquer sur l'image de démonstration capturée ci-dessous pour l'agrandir. Si vous souhaitez voir l'effet de démonstration détaillé du champ de recherche, vous pouvez ouvrir le lien correspondant ci-dessous et cliquer sur [Effet. Aperçu] pour une démonstration en ligne.

Le champ de recherche est masqué par défaut. Après avoir cliqué sur Rechercher, le champ de recherche s'agrandit, comme indiqué ci-dessus, un effet de style très pratique !
2. jQuery + CSS3 effets spéciaux d'expansion et de réduction du champ de recherche

Il s'agit d'un code de champ de recherche avec des effets animés implémentés par jQuery+CSS3. Téléchargez les effets du champ de recherche d'expansion et de contraction créative.
3. Cliquez sur le champ de recherche auto-extensible
 Cliquez sur le champ de recherche pour élargir la recherche. box, qui convient très bien aux sites Web adaptatifs PC et mobiles, bienvenue à télécharger !
Cliquez sur le champ de recherche pour élargir la recherche. box, qui convient très bien aux sites Web adaptatifs PC et mobiles, bienvenue à télécharger !
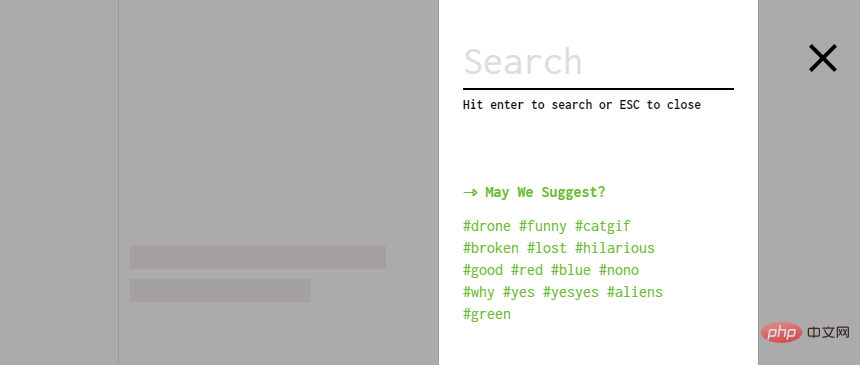
4. ZySearch petite boîte de recherche de salope

Expérience utilisateur zySearch Génial champ de recherche, style petite salope rétractable, très intéressant, mérite d'être téléchargé et utilisé !
5.Effet de conception de champ de recherche avancée sympa
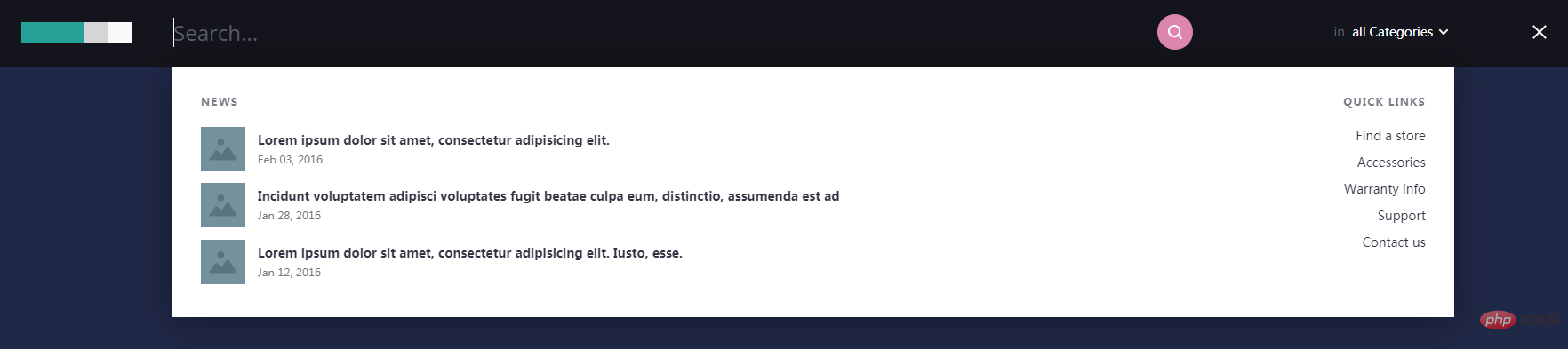
 Un effet réalisé à l'aide de jQuery et CSS3 Recherche avancée sympa effets de conception de boîte. Dans cette conception de zone de recherche avancée, lorsque l'utilisateur clique sur le bouton de recherche, une zone de saisie de recherche et un panneau avec des liens de recherche associés apparaîtront pour que l'utilisateur puisse les sélectionner.
Un effet réalisé à l'aide de jQuery et CSS3 Recherche avancée sympa effets de conception de boîte. Dans cette conception de zone de recherche avancée, lorsque l'utilisateur clique sur le bouton de recherche, une zone de saisie de recherche et un panneau avec des liens de recherche associés apparaîtront pour que l'utilisateur puisse les sélectionner.
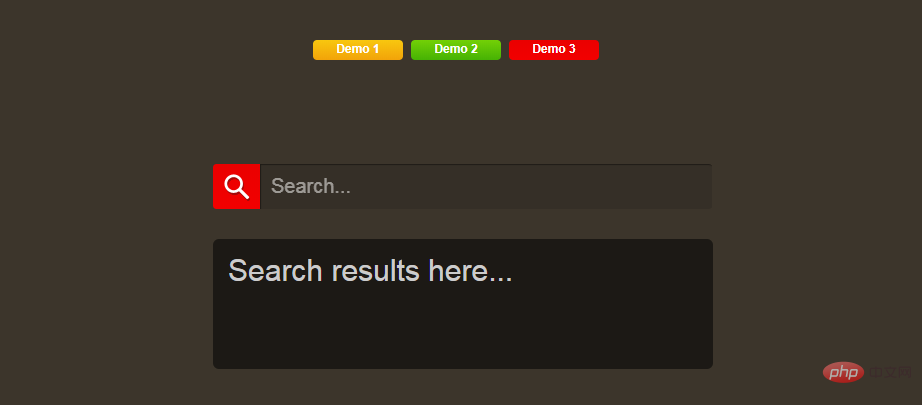
6. Trois champs de recherche évolutifs jQuery

Fournit trois A Démo un style de zone de recherche et un style de zone de résultats de recherche, très élégant et pratique !
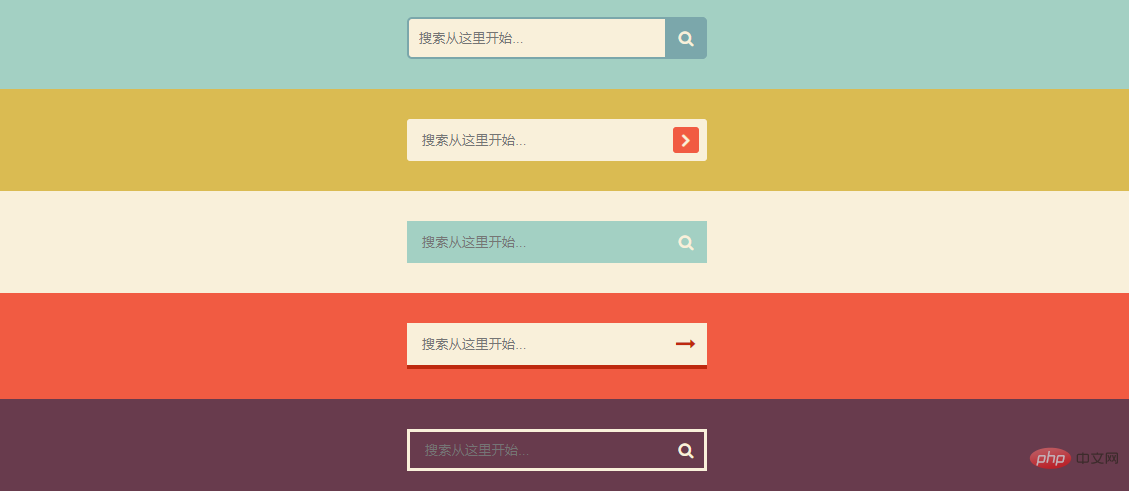
7. 11 styles d'animation de champ de recherche d'interface utilisateur

html5 cool Superbe Animation du champ de recherche de l'interface utilisateur, 11 méthodes de présentation différentes
8 7 styles de champ de recherche CSS3
 <.>
<.>
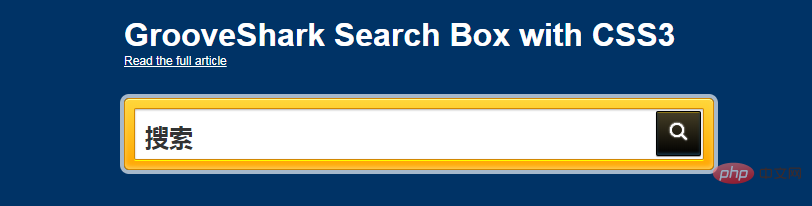
9 Avec champ de recherche grooves - RECHERCHE GROOVESHARK AVEC CSS3.

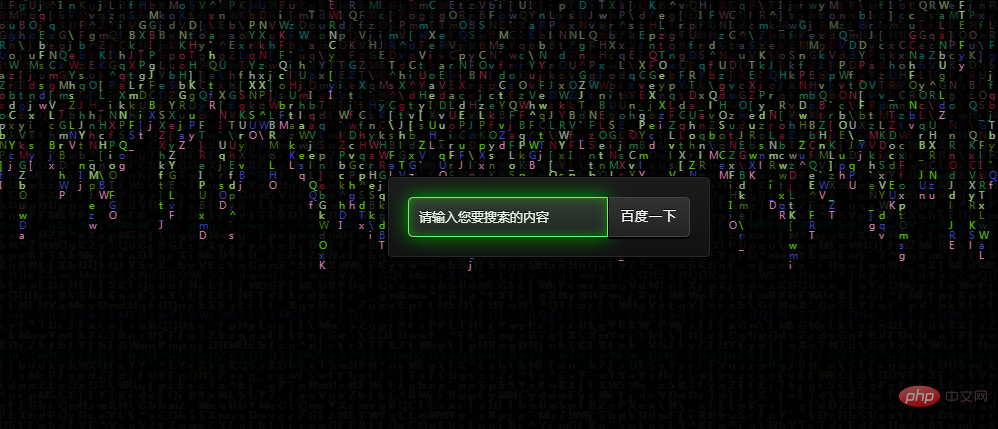
10. Enfin, je recommande le style d'effet spécial le plus cool : jQuery text rain plus effet spécial de champ de recherche

Écrivez à la fin
Ce sont des styles de champ de recherche simples. Dans le prochain article, nous résumerons les Styles de champ de recherche avec quelques fonctions supplémentaires, telles que It. propose des invites de saisie automatique pour les mots-clés de recherche, les fonctions de mémoire de mots-clés, etc. Bienvenue à faire attention !
Recommandations associées :
Pour plus d'autres codes d'effets spéciaux, veuillez faire attention au chinois PHP site chaîne d'effets spéciaux JS , toutes les ressources sont gratuites !

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)



