 interface Web
interface Web
 js tutoriel
js tutoriel
 Un chauffeur expérimenté vous aidera à bien comprendre les différents pièges des fermetures JS
Un chauffeur expérimenté vous aidera à bien comprendre les différents pièges des fermetures JS
Un chauffeur expérimenté vous aidera à bien comprendre les différents pièges des fermetures JS

L'ancien pilote vous aidera à bien comprendre les différents pièges des fermetures JS
Les fermetures sont js Techniques de développement courantes, que sont les fermetures ?
Une fermeture fait référence à une fonction qui peut accéder à des variables dans la portée d'une autre fonction. Pour le dire clairement : une fermeture est une fonction qui peut accéder à des variables dans le cadre d’autres fonctions. Par exemple :
function outer() {
var a = '变量1'
var inner = function () {
console.info(a)
}
return inner // inner 就是一个闭包函数,因为他能够访问到outer函数的作用域
}Beaucoup de gens ne comprennent pas la relation entre les fonctions anonymes et les fermetures. En fait, les fermetures sont définies du point de vue de la portée, car l'intérieur accède aux variables dans la portée externe, donc l'intérieur est une fonction de fermeture. Bien que la définition soit très simple, il existe de nombreux pièges, comme ce pointeur et la portée des variables. Un peu de négligence peut provoquer des fuites de mémoire. Laissons le problème de côté et réfléchissons à une question : Pourquoi les fonctions de fermeture peuvent-elles accéder à la portée d'autres fonctions ?
Regarder les fonctions js du point de vue de la pile
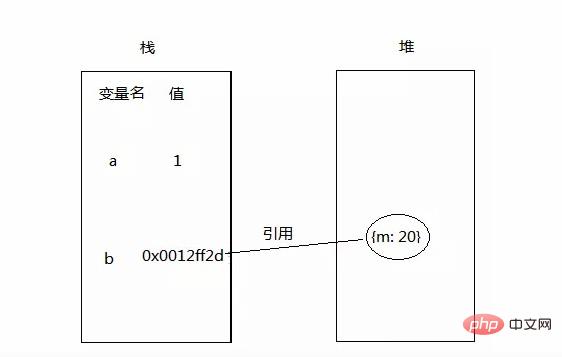
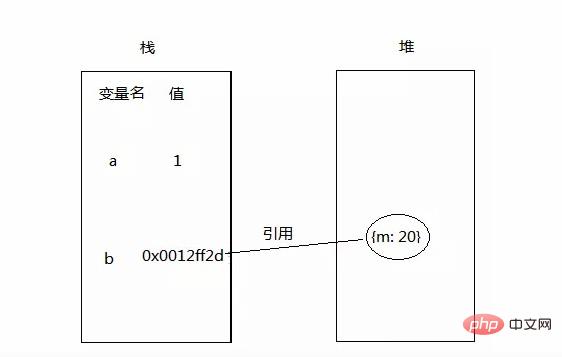
Variables de base La valeur de est généralement stockée dans la mémoire de pile, tandis que la valeur de la variable de type objet est stockée dans la mémoire tas et la mémoire de pile stocke l'adresse d'espace correspondante. Types de données de base : Nombre, Booléen, Non défini, Chaîne, Null.
var a = 1 //a是一个基本类型
var b = {m: 20 } //b是一个对象correspond au stockage mémoire :

Quand on exécute b={m:30}, il y a un nouvel objet {m:30} dans le tas de mémoire, b dans la mémoire de pile pointe vers la nouvelle adresse d'espace (pointant vers {m : 30}), et le {m : 20} d'origine dans la mémoire de tas sera récupéré par le moteur du programme, économisant ainsi de l'espace mémoire. Nous savons que les fonctions js sont également des objets, et elles sont également stockées dans la mémoire tas et pile. Jetons un coup d'œil à la conversion :
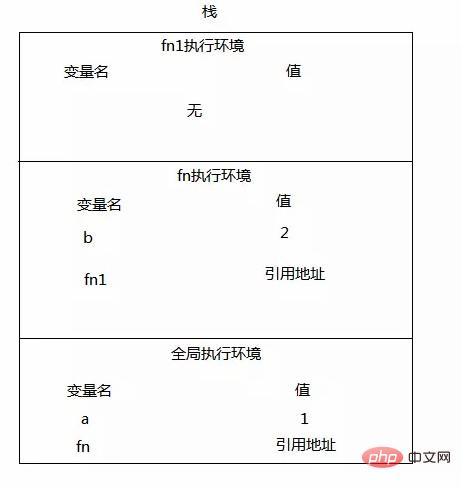
var a = 1;
function fn(){
var b = 2;
function fn1(){
console.log(b);
}
fn1();
}
fn();
**
<. 🎜>La pile est une structure de données premier entré, dernier sorti : 1 Avant d'exécuter fn, nous sommes dans l'environnement d'exécution global (le navigateur est la portée de la fenêtre), et il y a une variable a dans la portée globale ; 2 Entrez fn. À ce moment, la mémoire de la pile poussera un environnement d'exécution de fn. Cet environnement contient la variable b et l'objet fonction fn1. Ici, vous pouvez accéder aux variables définies par sa propre exécution. environnement et l'environnement d'exécution global 3 Entrez fn1 À ce moment, la mémoire de la pile poussera un environnement d'exécution de fn1. Aucune autre variable n'y est définie, mais nous pouvons accéder aux variables dans fn et le. environnement d'exécution global, car lorsque le programme accède aux variables, il se déplace vers la pile inférieure. Si vous constatez qu'il n'y a pas de variable correspondante dans l'environnement d'exécution global, le programme générera une erreur sous-définie. 4 Lorsque fn1() est exécuté, l'environnement d'exécution de fn1 est détruit par cup, puis fn() est exécuté, l'environnement d'exécution de fn sera également détruit, ne laissant que l'environnement d'exécution global, et maintenant, il n'y a plus de variables b et d'objets de fonction fn1, seulement a et fn (la portée de la déclaration de fonction est sous la fenêtre)**L'accès à une variable dans une fonction est jugé en fonction de la chaîne de portée de fonction Si la variable existe et si la chaîne de portée de fonction est initialisée par le programme en fonction de la pile d'environnement d'exécution où se trouve la fonction, donc dans l'exemple ci-dessus, nous imprimons la variable b dans fn1 et trouvons l'environnement d'exécution fn correspondant selon la chaîne de portée de la variable fn1 b. Ainsi, lorsque le programme appelle une fonction, il effectue le travail suivant : préparer l'environnement d'exécution, la chaîne de portée de la fonction initiale et l'objet paramètre d'argumentsNous revenons maintenant à l'exemple original externe et internefunction outer() {
var a = '变量1'
var inner = function () {
console.info(a)
}
return inner // inner 就是一个闭包函数,因为他能够访问到outer函数的作用域
}
var inner = outer() // 获得inner闭包函数
inner() //"变量1"Picture 1 : Les variables référencées peuvent changer
function outer() {
var result = [];
for (var i = 0; i<10; i++){
result.[i] = function () {
console.info(i)
}
}
return result
}function outer() {
var result = [];
for (var i = 0; i<10; i++){
result.[i] = function (num) {
return function() {
console.info(num); // 此时访问的num,是上层函数执行环境的num,数组有10个函数对象,每个对象的执行环境下的number都不一样
}
}(i)
}
return result
}Pit point 2 : cela pointe vers le problème
var object = {
name: ''object",
getName: function() {
return function() {
console.info(this.name)
}
}
}
object.getName()() // underfined
// 因为里面的闭包函数是在window作用域下执行的,也就是说,this指向windowPit point 3 : Problème de fuite de mémoire
function showId() {
var el = document.getElementById("app")
el.onclick = function(){
aler(el.id) // 这样会导致闭包引用外层的el,当执行完showId后,el无法释放
}
}
// 改成下面
function showId() {
var el = document.getElementById("app")
var id = el.id
el.onclick = function(){
aler(id) // 这样会导致闭包引用外层的el,当执行完showId后,el无法释放
}
el = null // 主动释放el
}Astuce 1 : utilisez des fermetures pour résoudre les problèmes d'appels récursifs
function factorial(num) {
if(num<= 1) {
return 1;
} else {
return num * factorial(num-1)
}
}
var anotherFactorial = factorial
factorial = null
anotherFactorial(4) // 报错 ,因为最好是return num* arguments.callee(num-1),arguments.callee指向当前执行函数,但是在严格模式下不能使用该属性也会报错,所以借助闭包来实现
// 使用闭包实现递归
function newFactorial = (function f(num){
if(num<1) {return 1}
else {
return num* f(num-1)
}
}) //这样就没有问题了,实际上起作用的是闭包函数f,而不是外面的函数newFactorial** Astuce 2 : utilisez des fermetures pour imiter la portée au niveau du bloc**
es6 n'est pas encore sorti. Auparavant, il y avait un problème de promotion des variables lors de l'utilisation de var pour définir des variables, par exemple :for(var i=0; i<10; i++){
console.info(i)
}
alert(i) // 变量提升,弹出10
//为了避免i的提升可以这样做
(function () {
for(var i=0; i<10; i++){
console.info(i)
}
})()
alert(i) // underfined 因为i随着闭包函数的退出,执行环境销毁,变量回收Tutoriel vidéo JavaScript du site Web PHP chinois !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
Recommandé : Excellent projet de détection et de reconnaissance des visages open source JS
Apr 03, 2024 am 11:55 AM
La technologie de détection et de reconnaissance des visages est déjà une technologie relativement mature et largement utilisée. Actuellement, le langage d'application Internet le plus utilisé est JS. La mise en œuvre de la détection et de la reconnaissance faciale sur le front-end Web présente des avantages et des inconvénients par rapport à la reconnaissance faciale back-end. Les avantages incluent la réduction de l'interaction réseau et de la reconnaissance en temps réel, ce qui réduit considérablement le temps d'attente des utilisateurs et améliore l'expérience utilisateur. Les inconvénients sont les suivants : il est limité par la taille du modèle et la précision est également limitée ; Comment utiliser js pour implémenter la détection de visage sur le web ? Afin de mettre en œuvre la reconnaissance faciale sur le Web, vous devez être familier avec les langages et technologies de programmation associés, tels que JavaScript, HTML, CSS, WebRTC, etc. Dans le même temps, vous devez également maîtriser les technologies pertinentes de vision par ordinateur et d’intelligence artificielle. Il convient de noter qu'en raison de la conception du côté Web
 Quelle est la signification de la fermeture dans l'expression lambda C++ ?
Apr 17, 2024 pm 06:15 PM
Quelle est la signification de la fermeture dans l'expression lambda C++ ?
Apr 17, 2024 pm 06:15 PM
En C++, une fermeture est une expression lambda qui peut accéder à des variables externes. Pour créer une fermeture, capturez la variable externe dans l'expression lambda. Les fermetures offrent des avantages tels que la réutilisabilité, la dissimulation des informations et une évaluation paresseuse. Ils sont utiles dans des situations réelles telles que les gestionnaires d'événements, où la fermeture peut toujours accéder aux variables externes même si elles sont détruites.
 Comment implémenter la fermeture dans une expression C++ Lambda ?
Jun 01, 2024 pm 05:50 PM
Comment implémenter la fermeture dans une expression C++ Lambda ?
Jun 01, 2024 pm 05:50 PM
Les expressions C++ Lambda prennent en charge les fermetures, qui enregistrent les variables de portée de fonction et les rendent accessibles aux fonctions. La syntaxe est [capture-list](parameters)->return-type{function-body}. capture-list définit les variables à capturer. Vous pouvez utiliser [=] pour capturer toutes les variables locales par valeur, [&] pour capturer toutes les variables locales par référence, ou [variable1, variable2,...] pour capturer des variables spécifiques. Les expressions Lambda ne peuvent accéder qu'aux variables capturées mais ne peuvent pas modifier la valeur d'origine.
 Quels sont les avantages et les inconvénients des fermetures dans les fonctions C++ ?
Apr 25, 2024 pm 01:33 PM
Quels sont les avantages et les inconvénients des fermetures dans les fonctions C++ ?
Apr 25, 2024 pm 01:33 PM
Une fermeture est une fonction imbriquée qui peut accéder aux variables dans la portée de la fonction externe. Ses avantages incluent l'encapsulation des données, la conservation de l'état et la flexibilité. Les inconvénients incluent la consommation de mémoire, l’impact sur les performances et la complexité du débogage. De plus, les fermetures peuvent créer des fonctions anonymes et les transmettre à d'autres fonctions sous forme de rappels ou d'arguments.
 Résoudre le problème de fuite de mémoire causé par les fermetures
Feb 18, 2024 pm 03:20 PM
Résoudre le problème de fuite de mémoire causé par les fermetures
Feb 18, 2024 pm 03:20 PM
Titre : Fuites de mémoire causées par les fermetures et solutions Introduction : Les fermetures sont un concept très courant en JavaScript, qui permettent aux fonctions internes d'accéder aux variables des fonctions externes. Cependant, les fermetures peuvent provoquer des fuites de mémoire si elles ne sont pas utilisées correctement. Cet article explorera le problème de fuite de mémoire provoqué par les fermetures et fournira des solutions et des exemples de code spécifiques. 1. Fuites de mémoire causées par les fermetures La caractéristique des fermetures est que les fonctions internes peuvent accéder aux variables des fonctions externes, ce qui signifie que les variables référencées dans les fermetures ne seront pas récupérées. S'il est mal utilisé,
 L'impact des pointeurs de fonction et des fermetures sur les performances de Golang
Apr 15, 2024 am 10:36 AM
L'impact des pointeurs de fonction et des fermetures sur les performances de Golang
Apr 15, 2024 am 10:36 AM
L'impact des pointeurs de fonction et des fermetures sur les performances de Go est le suivant : Pointeurs de fonction : légèrement plus lents que les appels directs, mais améliorent la lisibilité et la réutilisabilité. Fermetures : généralement plus lentes, mais encapsulent les données et le comportement. Cas pratique : les pointeurs de fonction peuvent optimiser les algorithmes de tri et les fermetures peuvent créer des gestionnaires d'événements, mais ils entraîneront des pertes de performances.
 La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue
Mar 11, 2024 pm 05:21 PM
La relation entre js et vue : 1. JS comme pierre angulaire du développement Web ; 2. L'essor de Vue.js en tant que framework front-end ; 3. La relation complémentaire entre JS et Vue ; Vue.
 Appels enchaînés et fermetures de fonctions PHP
Apr 13, 2024 am 11:18 AM
Appels enchaînés et fermetures de fonctions PHP
Apr 13, 2024 am 11:18 AM
Oui, la simplicité et la lisibilité du code peuvent être optimisées grâce à des appels et des fermetures enchaînés : les appels en chaîne lient les appels de fonction dans une interface fluide. Les fermetures créent des blocs de code réutilisables et accèdent à des variables en dehors des fonctions.





