 interface Web
interface Web
 Tutoriel Layui
Tutoriel Layui
 Explication détaillée des spécifications de développement de plug-ins tiers LayUI
Explication détaillée des spécifications de développement de plug-ins tiers LayUI
Explication détaillée des spécifications de développement de plug-ins tiers LayUI

Cette spécification comporte quatre éléments au total : 1. Spécifie l'utilisation du répertoire des plug-ins, 2. Spécifie le préfixe des styles CSS du plug-in, 3. Spécifie l'empaquetage unifié de plug-ins, 4. Spécifie l'introduction des plug-ins Way.
1. Répertoire
Prenons d'abord une photo du répertoire

Description de la structure du répertoire (comprendre avec l'image)
mod_name représente le plug-in Le nom, l'auteur représente l'auteur tiers
layui layui框架目录 ├─ css layui官方样式目录 ├─ font layui官方字体目录 ├─ images layui官方表情目录 ├─ lay layui官方模块目录 │ ├─ mods layui插件目录 │ ├─ extend 项目开发者目录 │ │ ├─ mod_name 项目开发者mod_name插件的目录 │ │ │ ├─ mod_name.js 项目开发者mod_name插件本体 │ │ │ ├─ mod_name.css 项目开发者mod_name插件样式 │ │ │ └─ ... │ │ └─ ... │ │ │ ├─ author 第三方作者目录 │ │ ├─ mod_name 第三方mod_name插件的目录 │ │ │ ├─ mod_name.js 第三方mod_name插件本体 │ │ │ ├─ mod_name.css 第三方mod_name插件样式 │ │ │ └─ ... │ │ └─ ... │ └─ ... │ ├─ layui.all.js 一次性载入layui └─ layui.js 模块化载入layui
2. Style
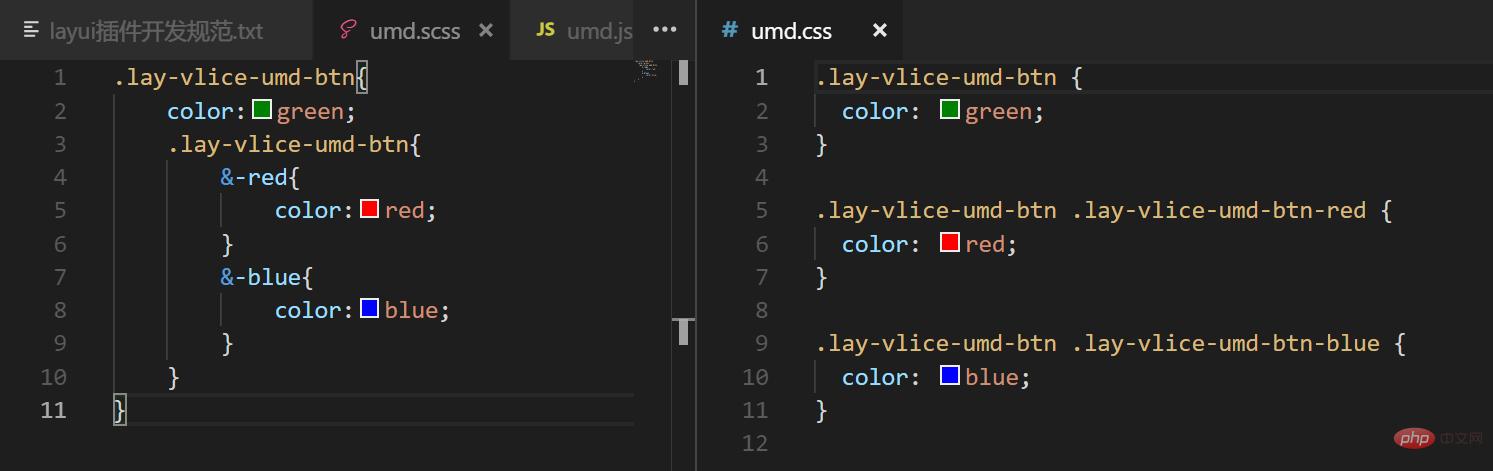
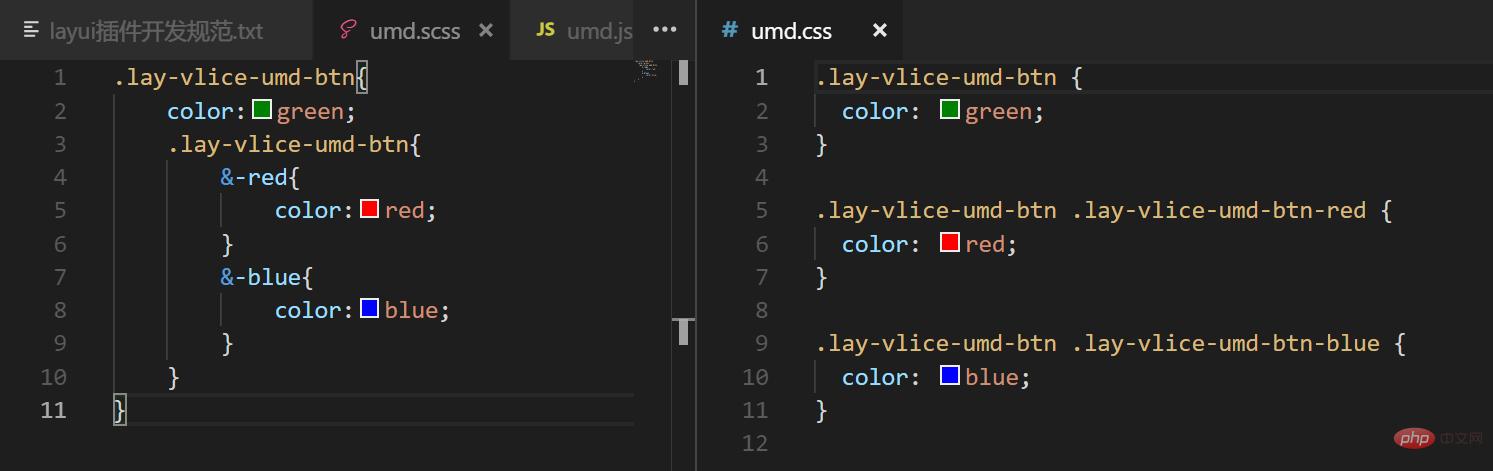
 Style Ici je vous recommande d'utiliser Scss pour écrire Il est très important de maintenir. une bonne nidification. Il est recommandé de jeter un œil à la démo de umd3.scss. J'ai couvert toutes les fonctions couramment utilisées (voir le post-scriptum de la démo).
Style Ici je vous recommande d'utiliser Scss pour écrire Il est très important de maintenir. une bonne nidification. Il est recommandé de jeter un œil à la démo de umd3.scss. J'ai couvert toutes les fonctions couramment utilisées (voir le post-scriptum de la démo).
Afin d'éviter les conflits de style entre les différents auteurs de plug-ins, y compris les conflits avec d'autres frameworks front-end. Par conséquent, nous stipulons qu'il doit commencer par lay, suivi du nom de l'auteur. Essayez d'abréger le nom de l'auteur [lay-vlice], puis suivez le nom du module de style, par exemple btn [lay-vlice-btn]. pouvez écrire vos styles autant que vous le souhaitez. Si vous disposez de plusieurs plug-ins, il est recommandé d'ajouter le nom du plug-in afin d'éviter tout conflit entre eux. La classe finale est alors [lay-vlice-umd-btn].
Cela rendra le cours très long. Ne serait-il pas ennuyeux d'écrire le même cours encore et encore ? C'est pourquoi je recommande d'utiliser Scss.
3. Encapsulation
Nos plug-ins originaux, ou plug-ins tiers, auront trois situations :
1. (Vue.js, etc.)
2. Plug-ins JQ écrits sur la base de JQuery (Select2.js, etc.)
3. Plug-ins avancés écrits sur layui (FormSelects). .js, etc.).
Les emballages UMD peuvent supporter ces trois situations. Par conséquent, il est recommandé à tout le monde d'utiliser UMD pour écrire des plug-ins.
(1) Packaging UMD sans pré-classe - js natif

(2) Packaging UMD basé sur JQuery - Plug-in JQ
 (3) Méthode d'écriture d'encapsulation UMD basée sur layui - plug-in avancé
(3) Méthode d'écriture d'encapsulation UMD basée sur layui - plug-in avancé
 4 Introduction
4 Introduction
J'ai pris le temps d'écrire un chargeur de plug-in basé. sur cette spécification. Après les tests, les modules officiels et les plug-ins tiers peuvent être introduits avec succès, mais en fonction des performances de l'ordinateur et des conditions du réseau, il y aura un délai d'environ 100 à 400 millisecondes. Ce n'est pas un gros problème. Ici, je vais vous apprendre comment présenter le plug-in LayUI développé conformément à cette spécification.
Vous devez d'abord télécharger mon chargeur mods.js Le chargeur est placé dans [layui/mods/mods.js]. variable.

Utilisez layui.use pour présenter le chargeur. Introduisez ensuite des modules officiels ou des plug-ins tiers dans les mods et écrivez du code commercial dans le rappel du chargeur. Pour plus de détails, veuillez consulter la démo que j'ai écrite (télécharger dans le post-scriptum)
layui.use('mods',function(mods){
// umd2和umd3都是扩展插件,所以放到最后。
mods(['layer','form','umd1','umd2','umd3'],function(layer,form,umd1){
var $ = layui.$;
layer.msg();
form.render();
umd1.func();
$.umd2();
$('body').umd2();
// umd3扩展
layer.maxopen();
});
});Exemple https://cdn.vlice.cn/layui/layui-2.3.0.zip
Pour plus de connaissances sur Layui, veuillez faire attention à la colonne Tutoriel d'utilisation de Layui.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
layui est un framework d'interface utilisateur frontal qui fournit une multitude de composants, d'outils et de fonctions d'interface utilisateur pour aider les développeurs à créer rapidement des applications Web modernes, réactives et interactives. Ses fonctionnalités incluent : une conception modulaire flexible et légère, des composants riches, des outils puissants et simples. personnalisation. Il est largement utilisé dans le développement de diverses applications Web, notamment des systèmes de gestion, des plateformes de commerce électronique, des systèmes de gestion de contenu, des réseaux sociaux et des applications mobiles.
 La différence entre le framework layui et le framework vue
Apr 26, 2024 am 01:27 AM
La différence entre le framework layui et le framework vue
Apr 26, 2024 am 01:27 AM
layui et vue sont des frameworks frontaux. layui est une bibliothèque légère qui fournit des composants et des outils d'interface utilisateur ; vue est un framework complet qui fournit des composants d'interface utilisateur, la gestion de l'état, la liaison de données, le routage et d'autres fonctions. Layui est basé sur une architecture modulaire et Vue est basée sur une architecture à composants. layui a un écosystème plus petit, vue a un écosystème vaste et actif. La courbe d'apprentissage de layui est faible et la courbe d'apprentissage de vue est raide. layui convient aux petits projets et au développement rapide de composants d'interface utilisateur, tandis que vue convient aux grands projets et scénarios nécessitant des fonctions riches.
 Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Le framework layui est un framework frontal basé sur JavaScript qui fournit un ensemble de composants et d'outils d'interface utilisateur faciles à utiliser pour aider les développeurs à créer rapidement des applications Web réactives. Ses fonctionnalités sont les suivantes : modulaire, légère, réactive, et dispose d'une documentation complète et d'un support communautaire. layui est largement utilisé dans le développement de systèmes backend de gestion, de sites Web de commerce électronique et d'applications mobiles. Les avantages sont un démarrage rapide, une efficacité améliorée et une maintenance facile. Les inconvénients sont une mauvaise personnalisation et des mises à jour technologiques lentes.





