Introduction à l'utilisation de la case à cocher layui

case à cocher layui :
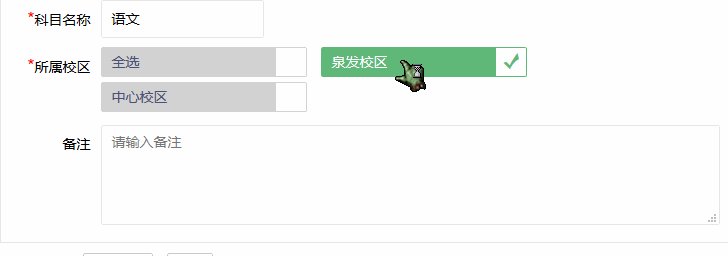
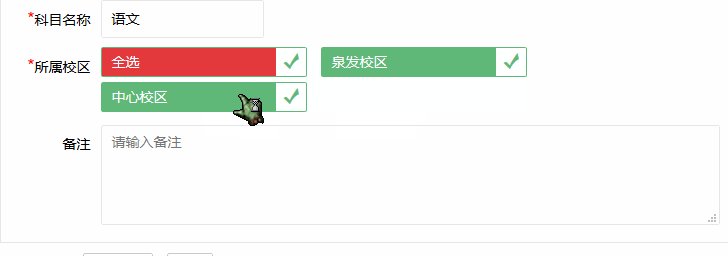
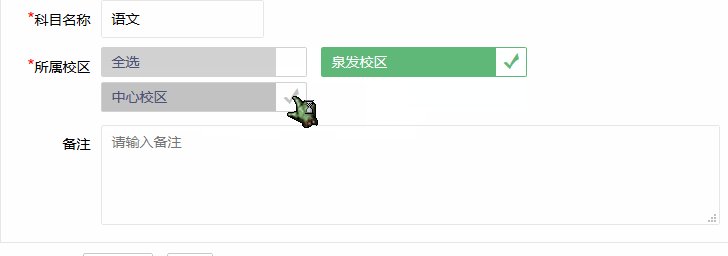
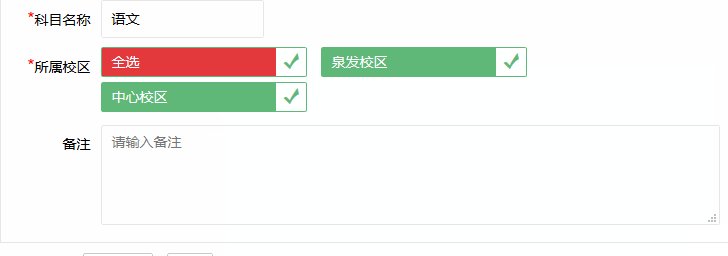
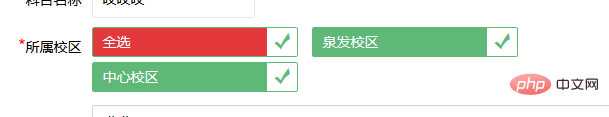
Rendu

case à cocher layui, une case à cocher principale La case contrôle plusieurs cases à cocher esclaves. Les couleurs de la case à cocher principale et des cases à cocher esclave sont différentes

Le style de la case à cocher layui n'est sélectionné qu'après Il y aura, il ne peut donc pas être obtenu directement via les paramètres CSS. Il ne peut être défini dynamiquement que via js
le code html utilise le modèle jfinal
<div class="layui-inline">
<label class="layui-form-label"><font class="faiqi-font-red-star">*</font>#(i18n.get('所属校区'))</label>
<div class="layui-input-block">
<input id="qx" lay-filter="allCheck" type="checkbox" value="" name="" title="#(i18n.get('全选'))" >
#for(campus : campusList)
<input type="checkbox" lay-filter="campus" class="campus" value="#(campus.id)" name="campusIds[#(campus.id)]" title="#(campus.campusName)" #(campusIdStr.contains(',' + campus.id + ',') ? 'checked="checked"':'')>
#end
</div>
</div>le code layui
$(function(){
layui.use('form', function(){
var form = layui.form;
form.on("checkbox(allCheck)", function(data){
console.log(data);
console.log(data.elem.checked);
if (data.elem.checked) {
//动态设置全选按钮颜色,不可以这里设置,这里设置后,前端选然后不会有效果的,
//猜测原因是,form.render("checkbox"); 导致的,设置后layui又渲染了,把我自己设置的颜色覆盖了。所以设置需要在渲染后再设置,就等于是用我的css覆盖了layui的css
$(".campus").each(function(){
$(this).prop('checked', true);
});
} else {
$(".campus").each(function(){
$(this).prop('checked', false);
});
}
form.render("checkbox");
//渲染后设置我的颜色
allCheckbox();
});
//查看是否被全选了,全选了,全选按钮编辑的时候就是被选中中状态
function initselect(){
let allSelect = true;
$(".campus").each(function(index, elem){
//每个checkbox添加点击事件,如果点击了,使得所有的按钮中出现了不被选中的,那么全选按钮就不被选中
if($(this).prop('checked') == false){
allSelect = false;<br>
}
});
console.log("是否全选",allSelect)
$("#qx").prop('checked',allSelect);
form.render("checkbox");
//记得把设置事件放到渲染事件后
allCheckbox();
}
initselect();
//校区点击事件,如果有校区没有被选中,那么全选按钮就不能够显示选中状态
form.on("checkbox(campus)", function(data){
let checked = data.elem.checked;
initselect();
});
});
//全选按钮和其他按钮的颜色不一样
function allCheckbox(){
qx1=$('#qx').next('div').children('span');
if($('#qx').prop('checked')){
//被选中就设置颜色
qx1.css({
'background-color':'#e4393c'
})
}
}
//初始化设置全选按钮的颜色,
allCheckbox();<br><br>})css
<style>
.layui-form-checkbox span {
width:154px
}
.layui-unselect.layui-form-checkbox{
margin-bottom:5px;
}
.layui-form-checkbox span{
color:#4C5277;
}
.layui-form-checked span{
color:#fff;
}
/*.layui-form-checked span{
background-color:#b31717!important;
}*/
</style>Pour plus de connaissances sur layui, veuillez payer attentiontutoriel d'utilisation de Lauiicolonne.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Pour exécuter layui, effectuez les étapes suivantes : 1. Importez le script layui ; 2. Initialisez layui ; 3. Utilisez les composants layui ; 4. Importez les styles layui (facultatif) ; Avec ces étapes, vous pouvez créer des applications Web en utilisant la puissance de layui.
 Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
layui est un framework d'interface utilisateur frontal qui fournit une multitude de composants, d'outils et de fonctions d'interface utilisateur pour aider les développeurs à créer rapidement des applications Web modernes, réactives et interactives. Ses fonctionnalités incluent : une conception modulaire flexible et légère, des composants riches, des outils puissants et simples. personnalisation. Il est largement utilisé dans le développement de diverses applications Web, notamment des systèmes de gestion, des plateformes de commerce électronique, des systèmes de gestion de contenu, des réseaux sociaux et des applications mobiles.
 Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Le framework layui est un framework frontal basé sur JavaScript qui fournit un ensemble de composants et d'outils d'interface utilisateur faciles à utiliser pour aider les développeurs à créer rapidement des applications Web réactives. Ses fonctionnalités sont les suivantes : modulaire, légère, réactive, et dispose d'une documentation complète et d'un support communautaire. layui est largement utilisé dans le développement de systèmes backend de gestion, de sites Web de commerce électronique et d'applications mobiles. Les avantages sont un démarrage rapide, une efficacité améliorée et une maintenance facile. Les inconvénients sont une mauvaise personnalisation et des mises à jour technologiques lentes.






