
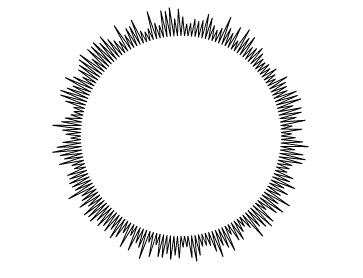
先看看最简单的效果图:

代码如下:
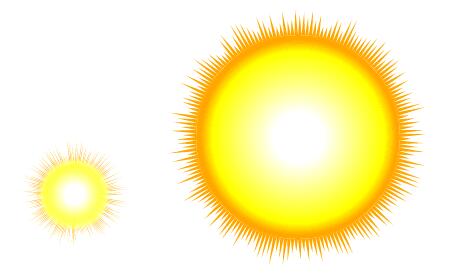
在上面多角形的基础上进一步之后为:

代码如下:
以上就是本文的全部内容,希望对大家的学习有所帮助。
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 qu'est-ce que ça veut dire
qu'est-ce que ça veut dire
 Que veut dire Kappa ?
Que veut dire Kappa ?
 Port 1433
Port 1433
 Comment résoudre le problème selon lequel Ethernet ne peut pas se connecter à Internet
Comment résoudre le problème selon lequel Ethernet ne peut pas se connecter à Internet
 Que dois-je faire si l'image CAO ne peut pas être déplacée ?
Que dois-je faire si l'image CAO ne peut pas être déplacée ?