
Avant-propos : comparé au projet asp.net MVC traditionnel, le projet principal .net est très différent du premier dans la structure des fichiers et la fonction du répertoire du projet. Par exemple : utilisez Startup.cs dans le noyau .net pour remplacer le fichier Global.asax afin de charger la configuration de l'application et divers éléments de démarrage. appsettings.json remplace le fichier web.config et est utilisé pour stocker les paramètres de configuration requis par l'application, etc. . .

OK ! Pour en venir au fait, parlons de la façon de lire les paramètres dans le fichier de configuration Json.
Première méthode : utilisez l'interface IConfiguration
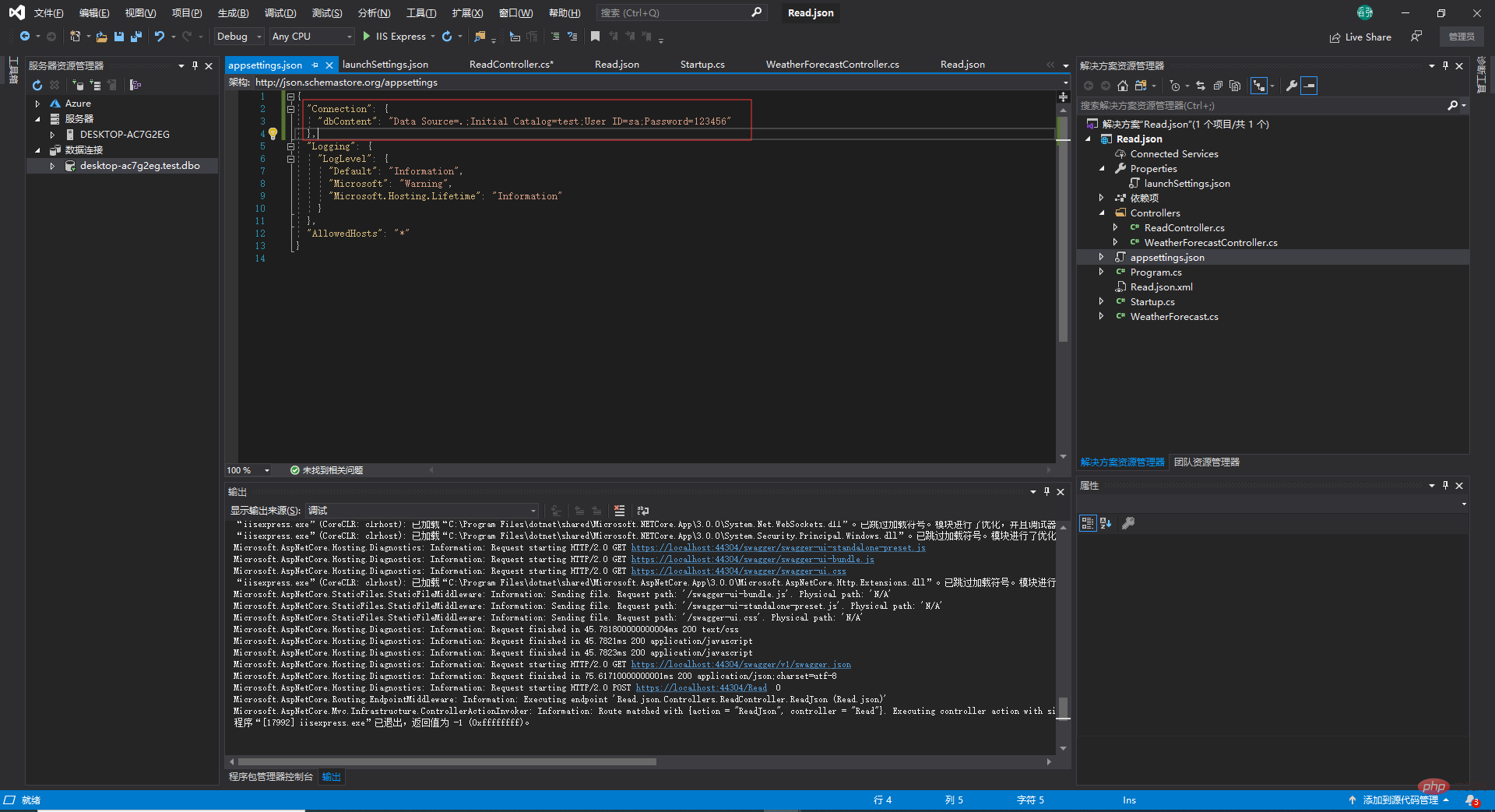
Nous configurons d'abord la chaîne de connexion à la base de données dans appsettings.json, puis la lisons
{
"Connection": {
"dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*"
} 
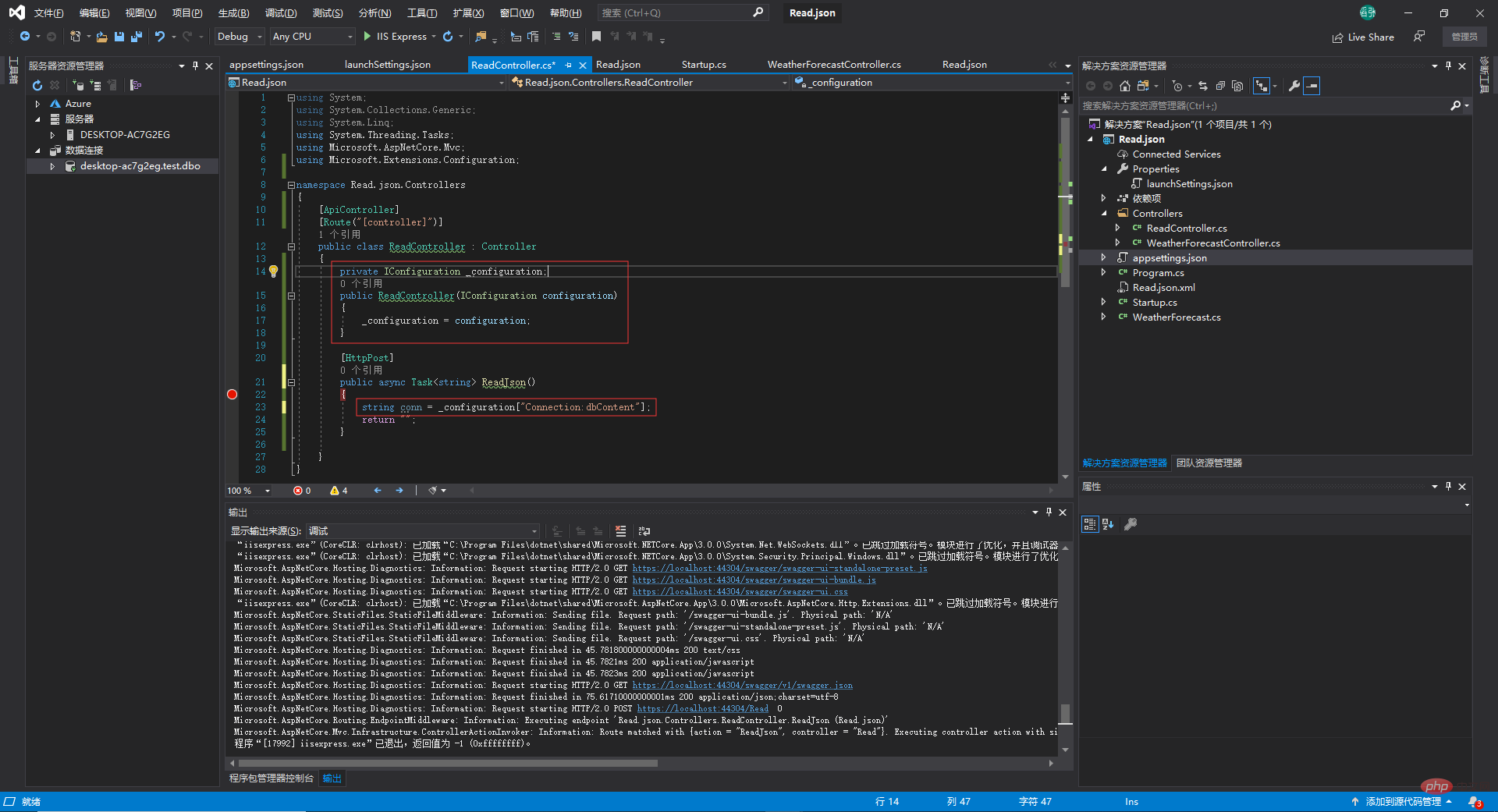
Injecter l'interface IConfiguration dans le contrôleur
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
namespace Read.json.Controllers
{
[ApiController]
[Route("[controller]")]
public class ReadController : Controller
{
private IConfiguration _configuration;
public ReadController(IConfiguration configuration)
{
_configuration = configuration;
}
[HttpPost]
public async Task<string> ReadJson()
{
//读参
string conn = _configuration["Connection:dbContent"];
return "";
}
}
}
Bien entendu, vous pouvez également lire json sous forme de tableau. La même chose est faite en premier. dans appsettings.json Écrivez les paramètres de configuration comme suit :
{
"Connection": {
"dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456"
},
//------------------------
"Content": [
{
"Trade_name": {
"test1": "小熊饼干",
"test2": "旺仔QQ糖",
"test3": "娃哈哈牛奶"
}
}
],
//------------------------
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*"
}Par exemple, nous voulons lire test1
string commodity_test1 = _configuration["Content:0:Trade_name:test1"];
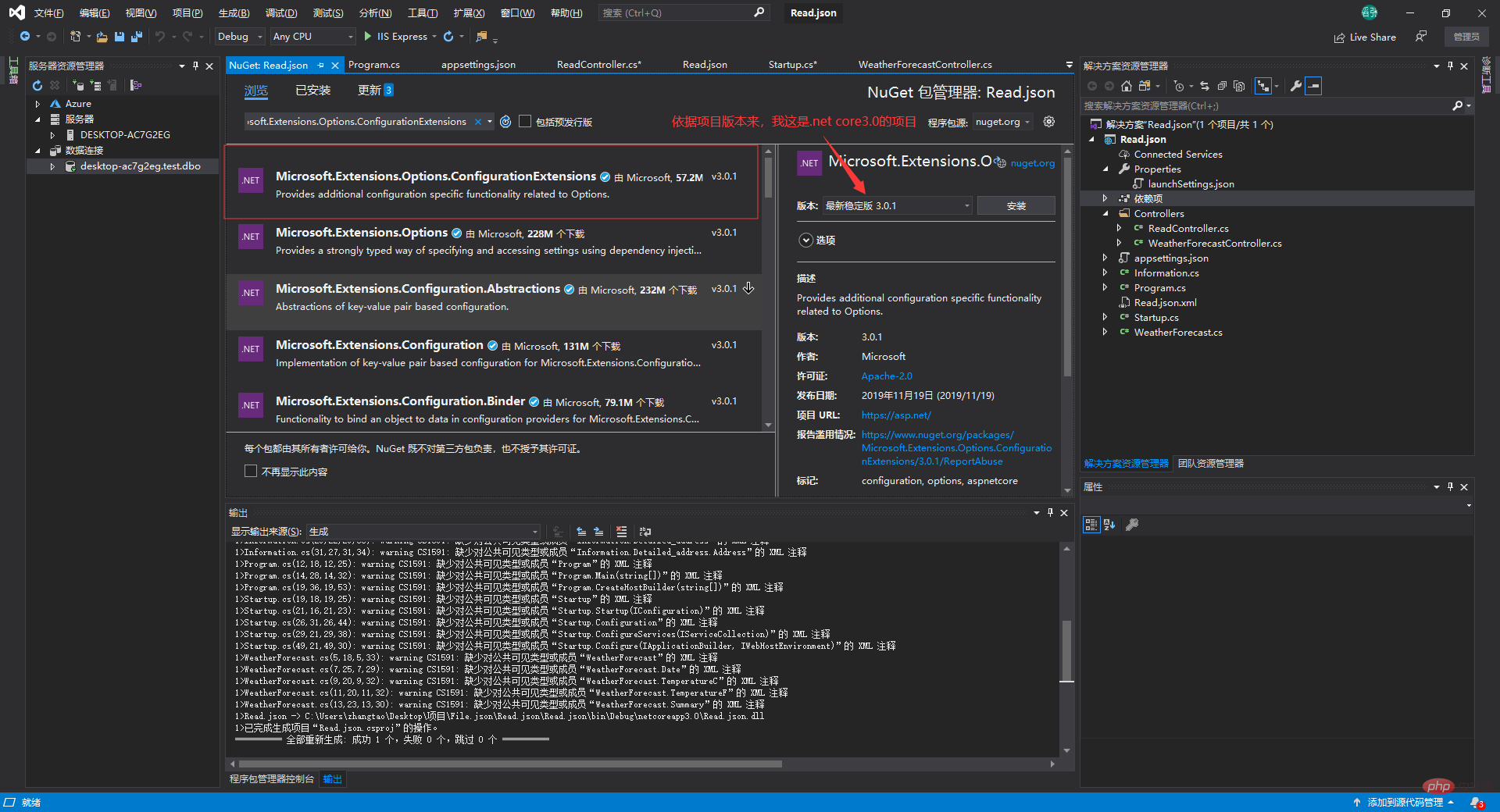
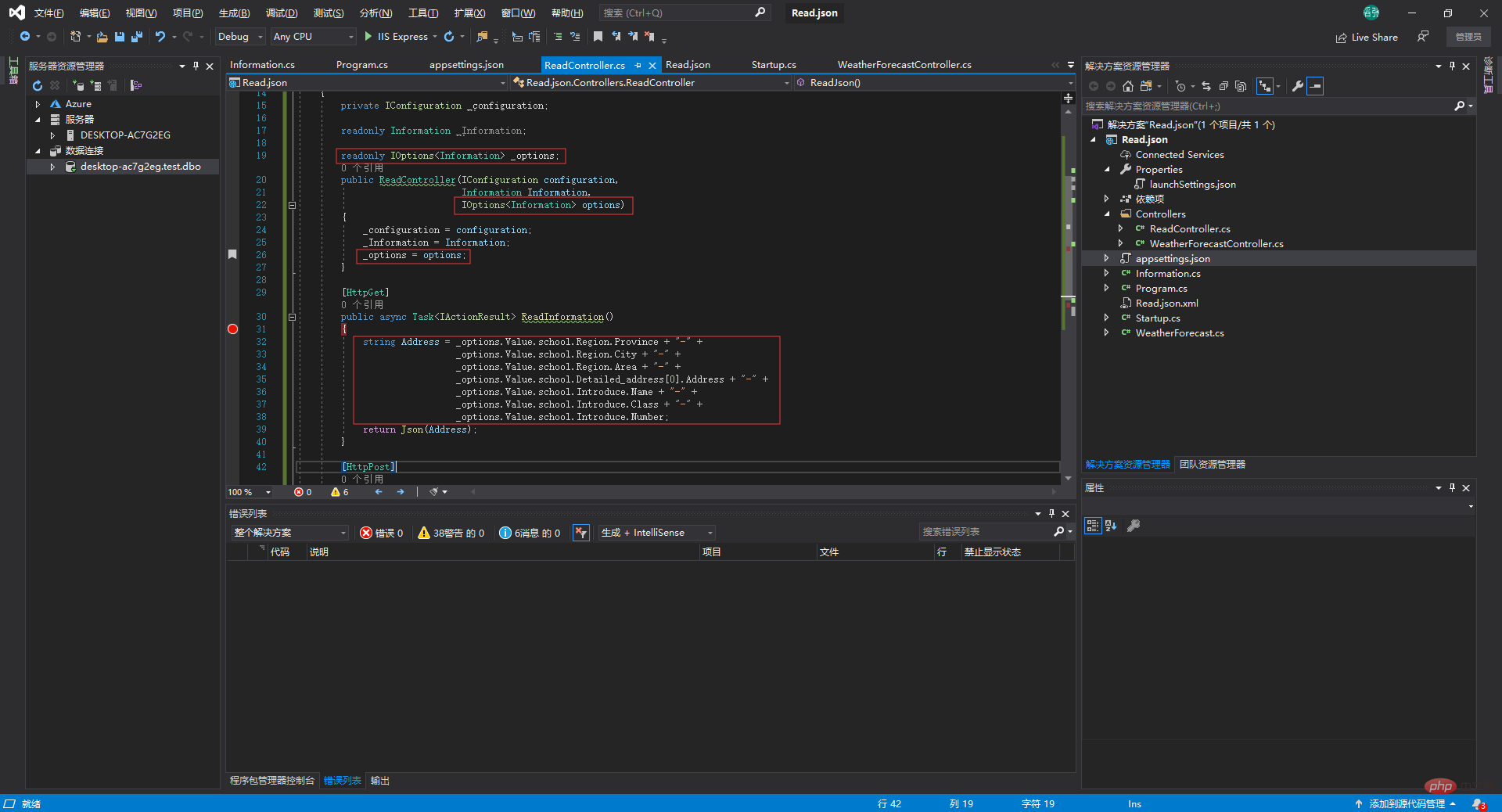
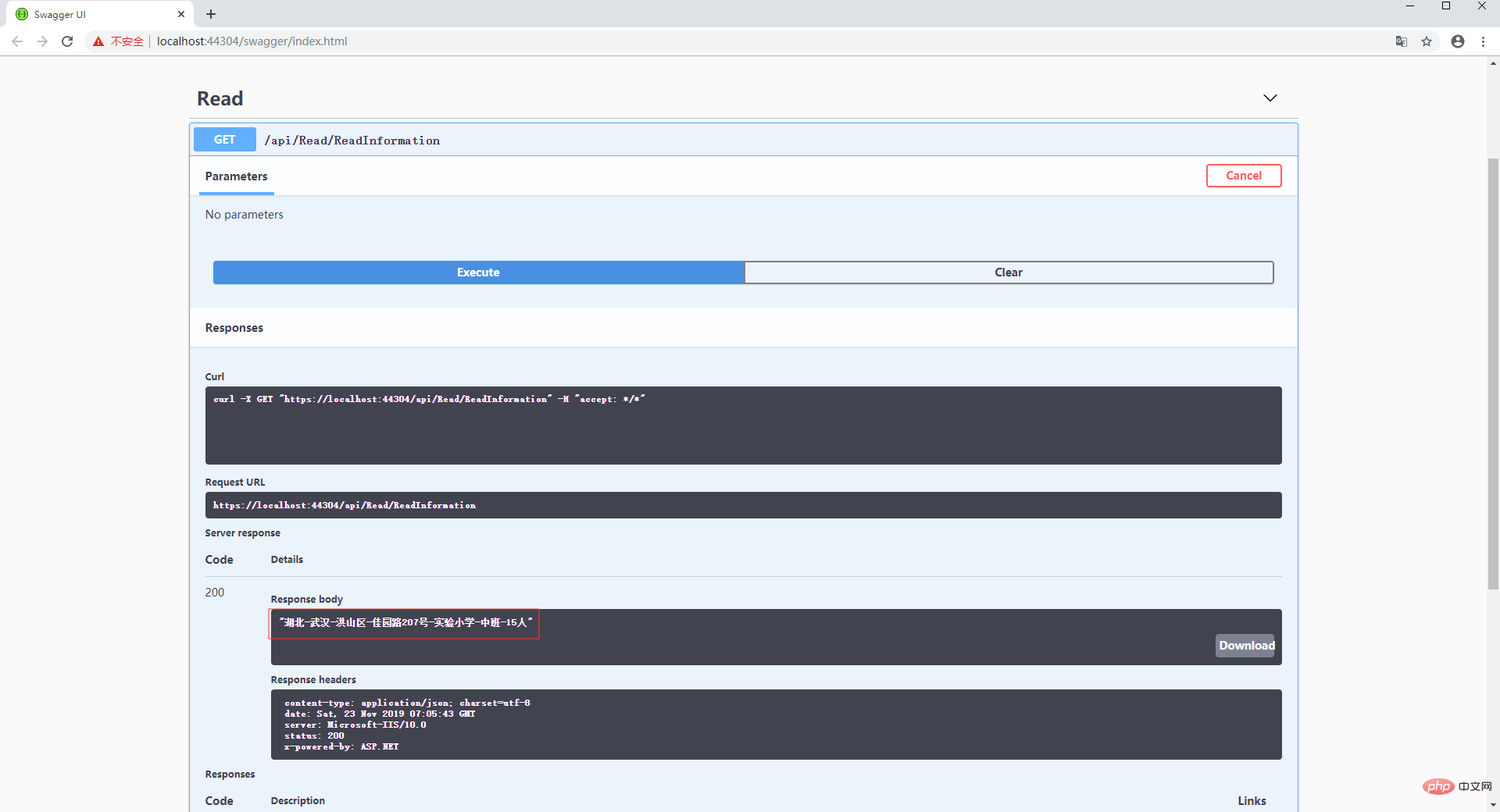
Deuxièmement : utilisez IOptions

{
"Connection": {
"dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456"
},
//------------------------
"Content": [
{
"Trade_name": {
"test1": "小熊饼干",
"test2": "旺仔QQ糖",
"test3": "娃哈哈牛奶"
}
}
],
//------------------------
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
//==============================
"Information": {
"school": {
"Introduce": {
"Name": "实验小学",
"Class": "中班",
"Number": "15人"
},
"Region": {
"Province": "湖北",
"City": "武汉",
"Area": "洪山区"
},
"Detailed_address": [
{
"Address": "佳园路207号"
}
]
}
}
//==============================
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Read.json
{
public class Information
{
public School school { get; set; }
}
public class School
{
public Introduce Introduce { get; set; }
public Region Region { get; set; }
public List<Detailed_address> data { get; set; }
}
public class Introduce
{
public string Name { get; set; }
public string Class { get; set; }
public string Number { get; set; }
}
public class Region
{
public string Province { get; set; }
public string City { get; set; }
public string Area { get; set; }
}
public class Detailed_address
{
public string Address { get; set; }
}
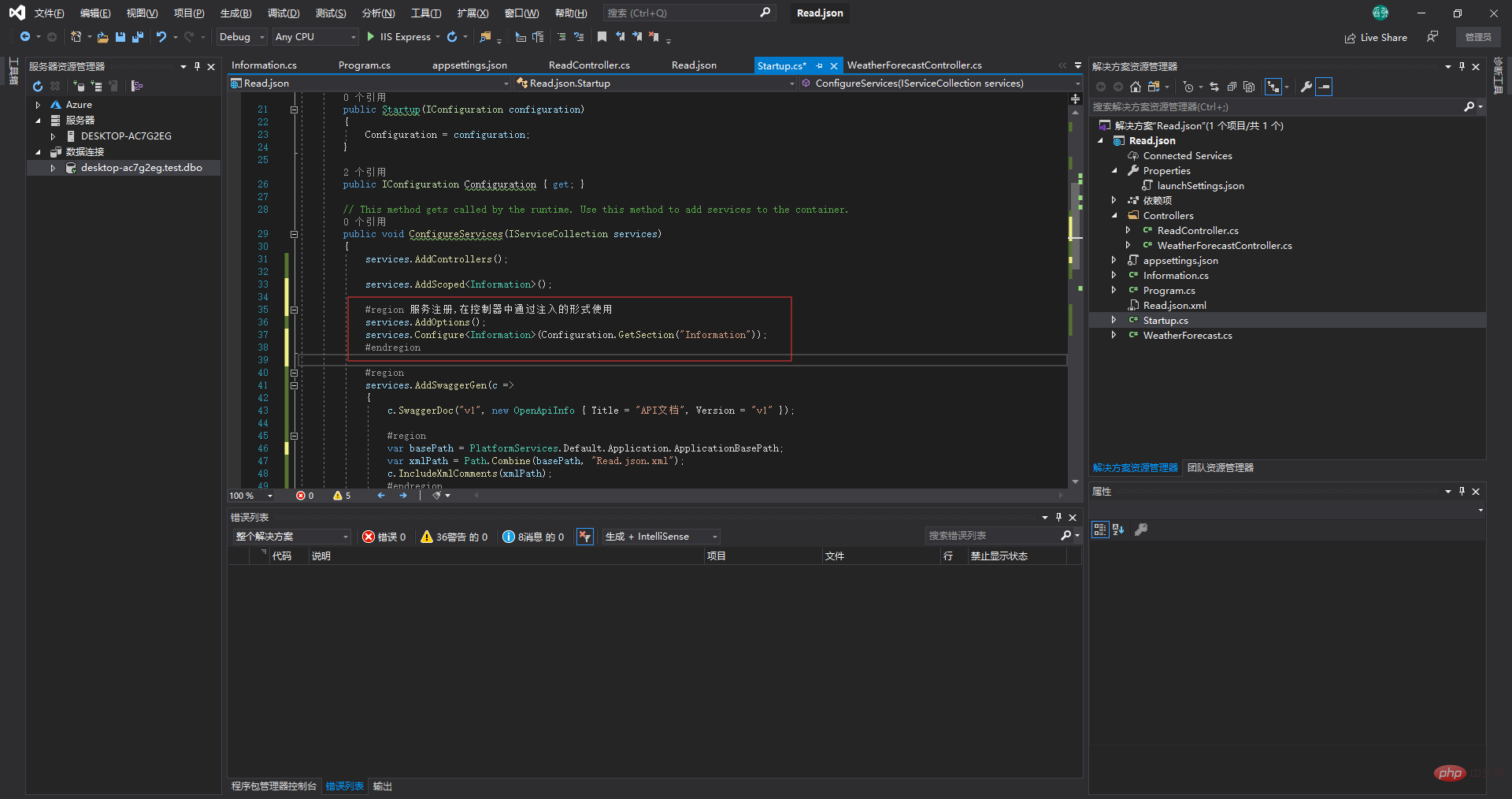
} #region 服务注册,在控制器中通过注入的形式使用
services.AddOptions();
services.Configure<Information>(Configuration.GetSection("Information")); #endregion
{
"Connection": {
"dbContent": "Data Source=.;Initial Catalog=test;User ID=sa;Password=123456"
},
//------------------------
"Content": [
{
"Trade_name": {
"test1": "小熊饼干",
"test2": "旺仔QQ糖",
"test3": "娃哈哈牛奶"
}
}
],
//------------------------
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
//==============================
"Information": {
"school": {
"Introduce": {
"Name": "实验小学",
"Class": "中班",
"Number": "15人"
},
"Region": {
"Province": "湖北",
"City": "武汉",
"Area": "洪山区"
},
"Detailed_address": [
{
"Address": "佳园路207号"
}
]
}
}
//==============================
}

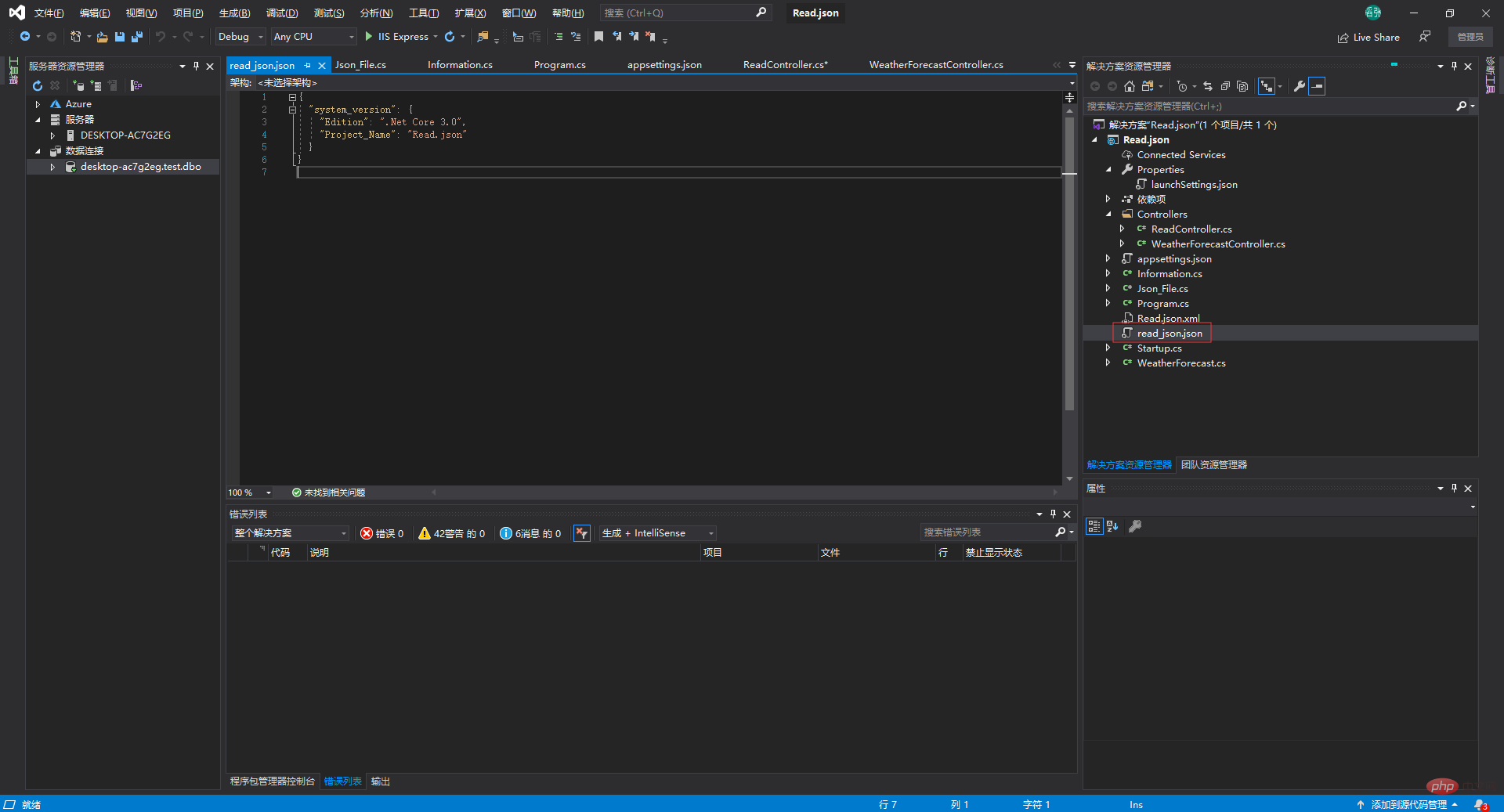
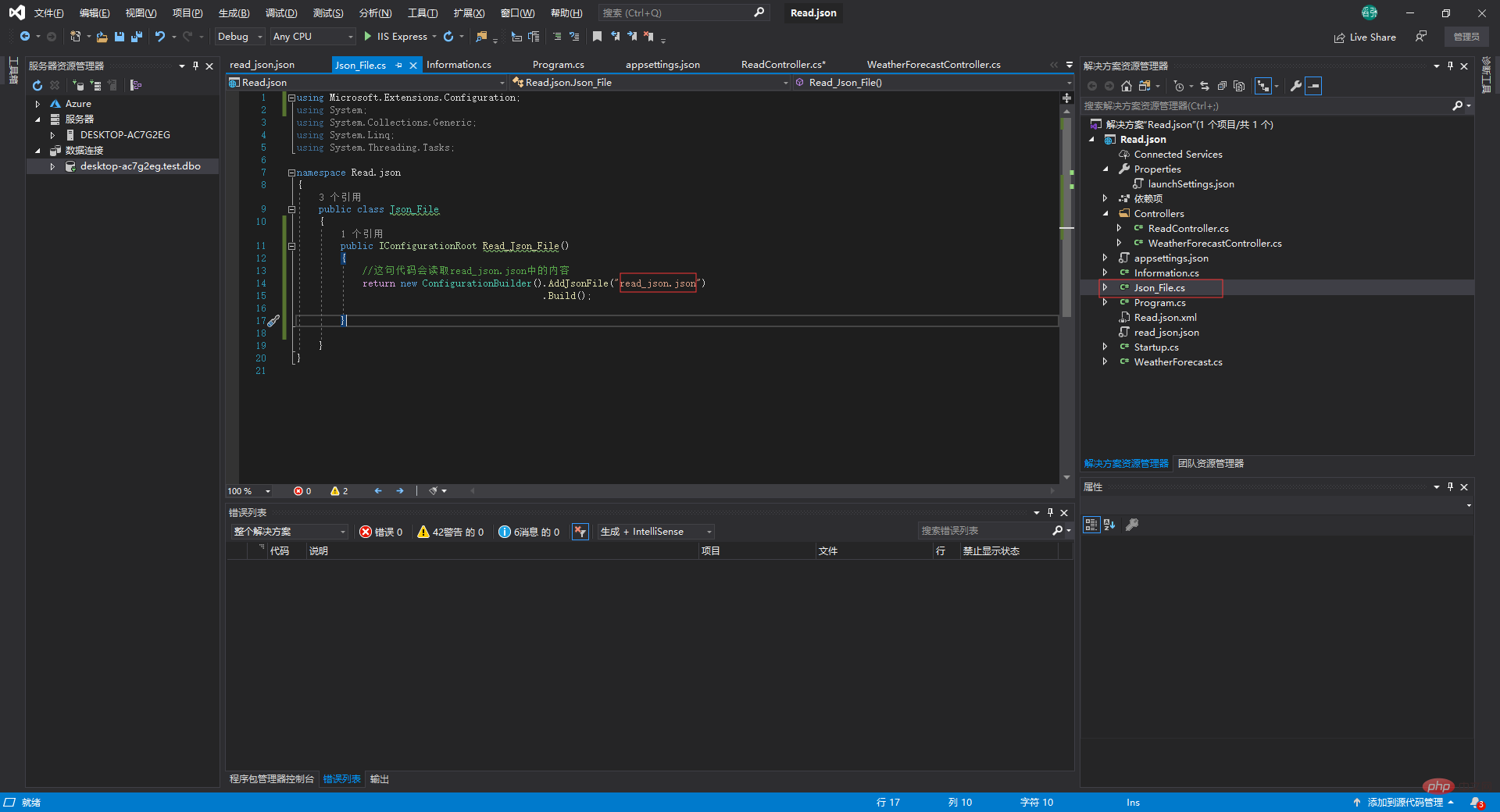
Le troisième type : cela devrait être plus courant, lisez n'importe quel fichier json personnalisé
{
"system_version": {
"Edition": ".Net Core 3.0",
"Project_Name": "Read.json"
}
}
using Microsoft.Extensions.Configuration;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Read.json
{
public class Json_File
{
public IConfigurationRoot Read_Json_File()
{
//这句代码会读取read_json.json中的内容
return new ConfigurationBuilder().AddJsonFile("read_json.json")
.Build();
}
}
}
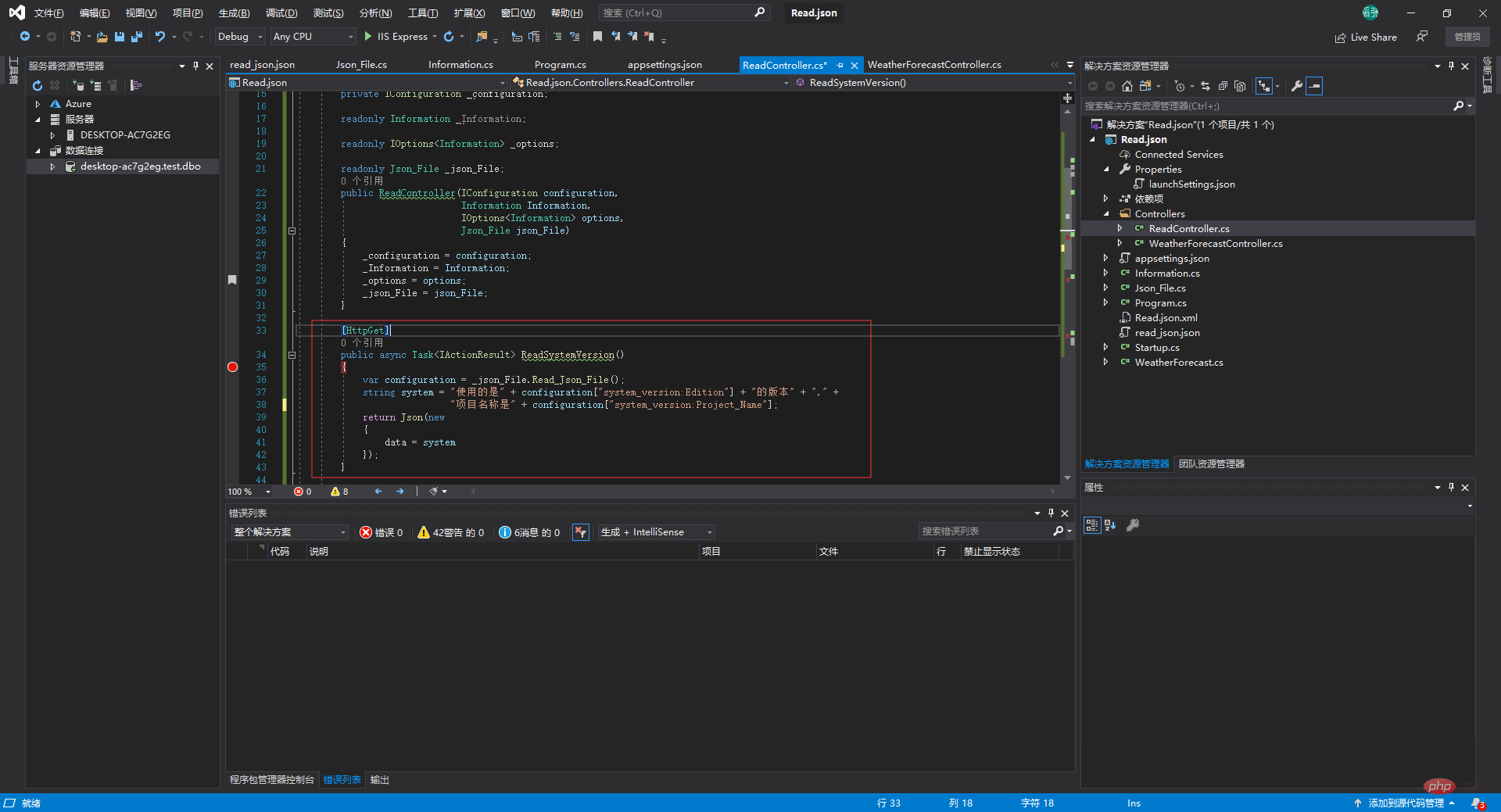
[HttpGet]
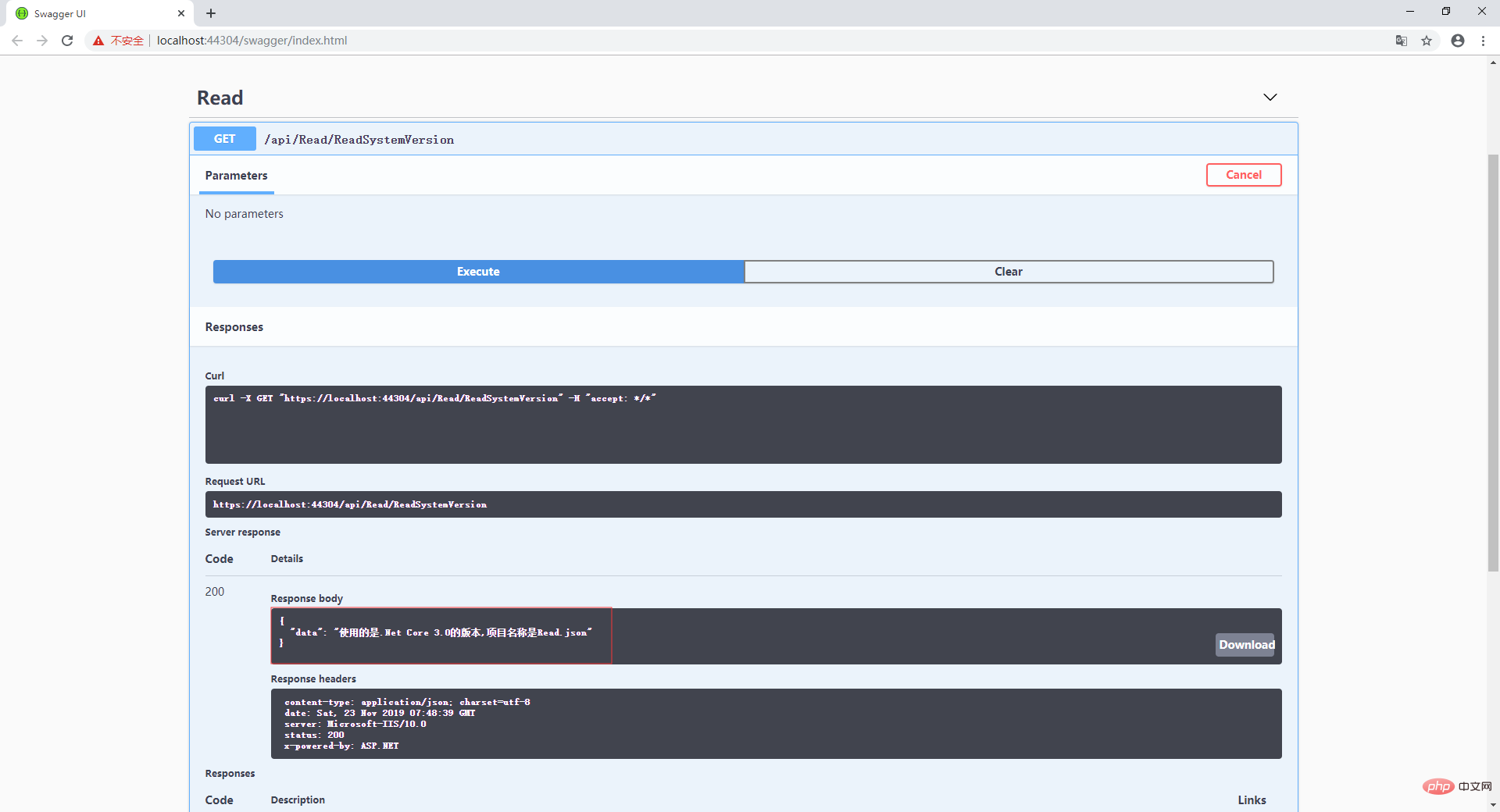
public async Task<IActionResult> ReadSystemVersion()
{
var configuration = _json_File.Read_Json_File();
string system = "使用的是" + configuration["system_version:Edition"] + "的版本" + "," +
"项目名称是" + configuration["system_version:Project_Name"];
return Json(new
{
data = system
});
}

Tutoriel C#.Net, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de réécriturecond
Utilisation de réécriturecond
 Windows ne peut pas terminer la solution de formatage du disque dur
Windows ne peut pas terminer la solution de formatage du disque dur
 Quelle est l'inscription dans la blockchain ?
Quelle est l'inscription dans la blockchain ?
 Que signifient les caractères pleine chasse ?
Que signifient les caractères pleine chasse ?
 Diagramme de base de données
Diagramme de base de données
 Comment résoudre l'incompatibilité de charge du serveur
Comment résoudre l'incompatibilité de charge du serveur
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?
 Comment obtenir l'adresse de la barre d'adresse
Comment obtenir l'adresse de la barre d'adresse