 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Méthodes d'optimisation des performances CSS qui valent la peine d'être collectées
Méthodes d'optimisation des performances CSS qui valent la peine d'être collectées
Méthodes d'optimisation des performances CSS qui valent la peine d'être collectées

CSS doit passer par un pipeline relativement complexe, tout comme HTML et JavaScript, le navigateur doit télécharger le fichier depuis le serveur, puis l'analyser et l'appliquer au DOM. En raison du degré élevé d'optimisation, ce processus est généralement très rapide - pour les petits projets Web qui ne sont pas basés sur des frameworks, CSS ne représente généralement qu'une petite partie de la consommation totale de ressources.
Le cadre brise cet équilibre. Incluez une pile d'interface graphique JavaScript comme jQuery UI et regardez les tailles CSS, JS et HTML augmenter progressivement. En règle générale, les développeurs sont stressés en dernier lieu, lorsqu'ils se trouvent derrière une puissante station de travail à 8 cœurs, utilisant Internet T3, et que personne ne se soucie de la vitesse, qui change avec l'avènement de la latence ou des appareils liés au processeur.
L'optimisation CSS nécessite une approche multidimensionnelle. Bien que le code écrit à la main puisse être simplifié à l’aide de diverses techniques, l’inspection manuelle du code-cadre est inefficace. Dans ces cas, le recours à la simplification automatisée produira de meilleurs résultats.
Les étapes suivantes nous emmèneront dans le monde de l'optimisation CSS. Tous ne peuvent pas être directement appliqués à votre projet, mais assurez-vous de les garder à l’esprit.
01. Utilisez des abréviations

Utilisez des déclarations abrégées, telles que la déclaration margin ci-dessous. , ce qui peut réduire radicalement la taille des fichiers CSS. Recherchez CSS Shorthand sur Google pour trouver de nombreuses autres formes abrégées.
p { margin-top: 1px;
margin-right: 2px;
margin-bottom: 3px;
margin-left: 4px; }
p { margin: 1px 2px 3px 4px; }02. Rechercher et supprimer les CSS inutilisés

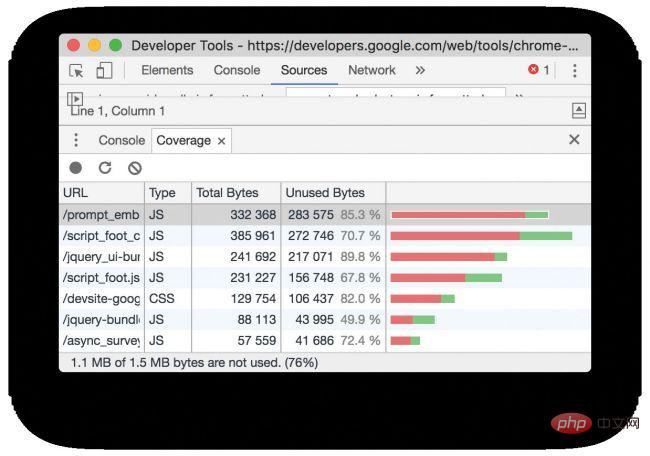
Supprimer les parties inutiles du CSS, je le ferai évidemment accélérer le chargement des pages Web. Le navigateur Chrome de Google propose cette fonctionnalité prête à l'emploi. Allez simplement dans Affichage > Développeur > Outils de développement et ouvrez l’onglet Sources dans les versions récentes, puis ouvrez le menu de commandes. Ensuite, sélectionnez Afficher la couverture pour mettre en évidence le code inutilisé sur la page actuelle dans la fenêtre d'analyse de la couverture, ce qui vous ouvre les yeux.
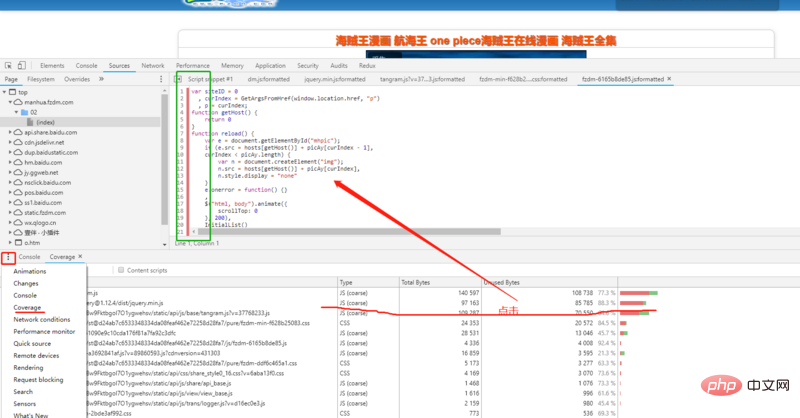
Ouvrez les outils de développement de Google Chrome, sélectionnez Conlse à côté de Coverage, vous pouvez voir le CSS inutilisé, cliquez sur l'élément correspondant pour mettre en surbrillance le code inutilisé sur la page actuelle, ce qui vous ouvrira les yeux :

03. Faites-le d'une manière plus pratique

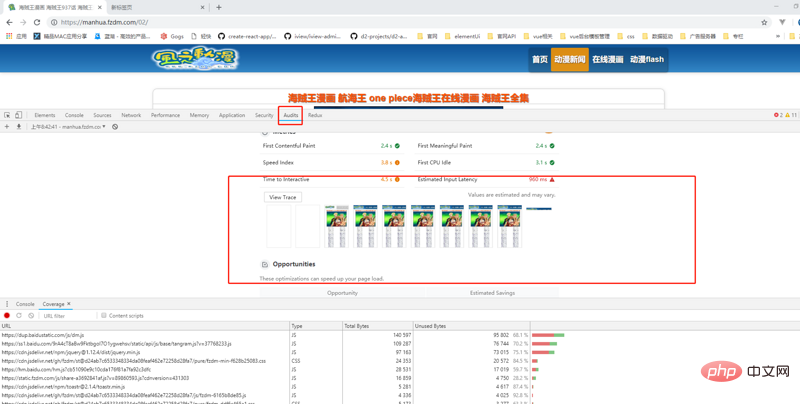
La navigation dans l'analyse ligne par ligne n'est pas forcément pratique. L'utilisation des audits de Google Chrome peut nous aider rapidement à analyser et à utiliser les méthodes. Ouvrez les outils de développement, cliquez sur le champ Audits, puis sur Exécuter les audits et. commencer à analyser les résultats.
04. Soyez conscient de ces problèmes
N'oubliez pas que l'analyse automatique du CSS entraînera toujours des erreurs. Après avoir remplacé les fichiers CSS non compressés par des fichiers CSS compressés, testez minutieusement l'ensemble du site - personne ne sait quelles erreurs l'optimiseur peut provoquer.
05. CSS critique en ligne
Le chargement des feuilles de style externes prend du temps en raison de la latence - par conséquent, vous pouvez placer les bits de code les plus critiques dans head. Cependant, veillez à ne pas en faire trop et rappelez-vous que la personne effectuant les tâches de maintenance doit également lire le code.
<style>
.blue{color:blue;}
</style>
<p>
Hello, world!
</p>06. Autoriser l'analyse anti-parallèle
@import Ajoutez facilement des styles CSS au code. Malheureusement, ces avantages ont un prix : puisque @import peut être imbriqué, ils ne peuvent pas être analysés en parallèle. Une approche plus parallèle consiste à utiliser une série de balises <link>, que le navigateur peut récupérer immédiatement.
@import url("a.css");
@import url("b.css");
@import url("c.css");
<link>
<link>
<link>07. Remplacer les images par du CSS
Il y a quelques années, un ensemble de png translucides était monnaie courante pour créer des effets translucides sur les sites Web de . Désormais, les filtres CSS offrent une alternative permettant d'économiser les ressources. Par exemple, l'extrait de code suivant garantit que l'image en question apparaît comme une version en niveaux de gris d'elle-même.
img {
-webkit-filter: grayscale(100%);
/* old safari */
filter: grayscale(100%);
}08. Utilisez des raccourcis de couleurs
Le bon sens nous dit qu'un descripteur de couleur à six chiffres est le moyen le plus efficace d'exprimer une couleur. . Ce n’est pas le cas : dans certains cas, les descriptions abrégées ou les noms de couleurs peuvent être plus courts.
target { background-color: #ffffff; }
target { background: #fff; }09. Supprimer les unités à somme nulle inutiles
CSS 支持多种单位和数字格式。它们是一个值得感谢的优化目标——可以删除尾随和跟随的零,如下面的代码片段所示。此外,请记住,零始终是零,添加维度不会为包含的信息附带价值。
padding: 0.2em; margin: 20.0em; avalue: 0px; padding: .2em; margin: 20em; avalue: 0;
10. 消除过多分号
这种优化需要谨慎,因为它会影响代码的更改。CSS的规范允许省略属性组中的最后一个分号。由于这种优化方法所节省的成本很小,所以我们主要针对那些正在开发自动优化的程序员说明这一点。
p {
. . .
font-size: 1.33em
}11.使用纹理图集
由于协议开销的原因,加载多个小图片的效率很低。CSS 精灵将一系列小图片组合成一个大的PNG 文件,然后通过 CSS 规则将其分解。TexturePacker 等程序大大简化了创建过程。
.download {
width:80px;
height:31px;
background-position: -160px -160px
}
.download:hover {
width:80px;
height:32px;
background-position: -80px -160px
}12. 省略 px
提高性能的一个简单方法是使用CSS标准的一个特性。为 0 的数值默认单位是 px—— 删除 px 可以为每个数字节省两个字节。
h2 {padding:0px; margin:0px;}
h2 {padding:0; margin:0}13. 避免需要性能要求的属性
分析表明,一些标签比其他标签更昂贵。以下这些解析会影响性能—如果在没有必要的情况,尽量不要使用它们。
border-radius box-shadow transform filter :nth-child position: fixed;
14. 删除空格
空格——考虑制表符、回车符和空格——使代码更容易阅读,但从解析器的角度看,它没有什么用处。在发布前删除它们,更好的方法是将此任务委托给 shell 脚本或类似的工具。
15. 删除注释
注释对编译器也没有任何作用。创建一个自定义解析器,以便在发布之前删除它们。这不仅节省了带宽,而且还确保攻击者和克隆者更难理解手头代码背后的思想。
16. 使用自动压缩
Yahoo 的用户体验团队创建了一个处理许多压缩任务的应用程序。它以 JAR 文件的形式发布,在这里可用,并且可以使用所选的JVM运行。
java -jar yuicompressor-x.y.z.jar Usage: java -jar yuicompressor-x.y.z.jar [options] [input file] Global Options -h, --help Displays this information --type <js> Specifies the type of the input file</js>
17. 在 NPM 运行它
如果你希望将产品集成到 Node.JS 中,请访问 npmjs.com/package/yuicompressor。维护不良的存储库包含一组包装器文件和JavaScript API。
var compressor = require('yuicompressor');
compressor.compress('/path/to/
file or String of JS', {
//Compressor Options:
charset: 'utf8',
type: 'js',18. 保持 Sass 的检查
虽然 CSS 选择器的性能不像几年前那么重要(请参阅参考资料),但是像 Sass 这样的框架有时会产生非常复杂的代,不时查看输出文件,并考虑优化结果的方法。
19. 设置缓存
有句老话说,最快的文件永远不会通过网络发送。让浏览器缓存请求有效地实现这一点。遗憾的是,缓存头的设置必须在服务器上进行。充分上面讲的的两个 Chrome 工具,它们提供了一种快速分析更改结果的方法。
20. 打破缓存
设计人员通常不喜欢缓存,因为他们担心浏览器会缓存上次的样式表。解决这个问题的一个简单方法是包含带有文件名的标记。遗憾的是,由于一些代理拒绝缓存具有“动态”路径的文件,此步骤所附带的代码中概述的方案并不适用于所有地方。
<link>
21. 不要忘记基础知识
优化CSS只是游戏的一部分。如果你的服务器不使用 HTTP/2 和 gzip 压缩,那么在数据传输期间会损失很多时间。幸运的是,解决这两个问题通常很简单。我们的示例显示了对常用Apache 服务器的一些调整。如果您发现自己在一个不同的系统上,只需参考服务器文档即可。
pico /etc/httpd/conf/httpd.conf AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css
推荐学习:CSS视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





