exemple d'utilisation de la chronologie layui

Utiliser l'enregistrement du processus de la chronologie de Layui :
L'introduction de la chronologie du site officiel de Layui est relativement petite, elle est peut-être trop simple, ici la chronologie est demandée pour les données de base. Remplissez ensuite automatiquement le bloc correspondant et encapsulez-le ;
le code est le suivant :
function timelineshow(url,json,div){
$.ajax({
url: url,
type: "post",
data: json,
dataType: "json",
success: function (res) {
console.log(res);
if(res.SUCCESS===true){
var list = res.data;
var uls = "<ul class=\"layui-timeline\">";
var uls1 = "<ul>";
var uls2 = "</ul>";
var lis = "<li class=\"layui-timeline-item\">";
var lis1 = "<li>";
var lis2 = "</li>";
var is = "<i class=\"layui-icon layui-timeline-axis\"></i>";
var divs = "<div class=\"layui-timeline-content layui-text\">";
var divs2 = "</div>";
var h3s = "<h3 class=\"layui-timeline-title\">";
var h3s2 = "</h3>";
var ps = "<p>";
var ps2 = "</p>";
var br = "</br>";
if(list.length>0){
var content1 = "";
content1 = content1+uls;
for(var i=0; i<list.length; i++){
var content2 = "";
content2 = content2+lis+is+divs;
if(list[i].time!=null&&list[i].time!=''){
content2 = content2+h3s+createTime(list[i].time)+h3s2
}
if(list[i].content!=null&&list[i].content!=''){
content2 = content2+ps+list[i].content+ps2;
}
if(list[i].ul!=null&&list[i].ul.length>0){
var list2 = list[i].ul;
content2 = content2+uls1;
for(var j=0; j<list2.length; j++){
if(list2[j].content!=null&&list2[j].content!=''){
content2 = content2+lis1+list2[j].content+lis2;
}
}
content2 = content2+uls2;
}
//可扩展
content2 = content2 + divs2+lis2;
content1 =content1+content2;
}
content1 = content1 +uls2;
//再跟你想追加的代码加到一起插入div中
document.getElementById(div).innerHTML = content1;
}
}else if(res.SUCCESS===false){
layer.msg(res.msg);
}
}
});
}
function createTime(v){
var date = new Date(v);
var y = date.getFullYear();
var m = date.getMonth()+1;
m = m<10?'0'+m:m;
var d = date.getDate();
d = d<10?("0"+d):d;
var h = date.getHours();
h = h<10?("0"+h):h;
var ms = date.getMinutes();
ms = ms<10?("0"+ms):ms;
var s = date.getSeconds();
s = s<10?("0"+s):s;
var str = y+"-"+m+"-"+d+" "+h+":"+ms+":"+s;
return str;
}Appelez comme suit :
var url = "./json/timeline/dome1.js";<br>var json = {}; <br>timelineshow(url,json,"div1");//url为请求数据地址;json为参数json字符串;打三个参数为时间线显示位置标签idDescription du paramètre :
url : Adresse réelle de la demande d'arrière-plan ;
json : paramètres de la demande
Le troisième paramètre : point de dessin de la chronologie
Formulaire de réponse aux données :
{
"SUCCESS": true,
"data": [{
"time": "2019-01-04 11:00:42",
"content":"这是一条测试内容",
"ul":[{
"content":"子内容1"
},
{
"content":"子内容1"
}]
}, {
"time": 1546571007000,
"content":"这是一条测试内容",
"ul":[{
"content":"子内容1"
},
{
"content":"子内容1"
}]
}, {
"time": 1546571096000,
"content":"这是一条测试内容"
}, {
"time": 1546571118000,
"content":"这是一条测试内容"
}, {
"time": 1546571159000,
"content":"这是一条测试内容"
}, {
"time": 1546571372000,
"content":"这是一条测试内容"
}, {
"time": 1546571458000,
"content":"这是一条测试内容"
}, {
"time": 1546571721000,
"content":"这是一条测试内容"
}, {
"time": 1546572137000,
"content":"这是一条测试内容"
}],
"msg": "查询成功!"
}Description du paramètre :
"SUCCESS" : retour sur l'état de l'interface d'appel ;
"data": contenu de la chronologie
"time": l'heure de la chronologie ; le format de l'horodatage peut être transmis ici ; passer également dans un format d'heure défini tel que : "2019-01-04 11:00:42"
"content":content
"url":sub-content
"content": partie du contenu
"msg": informations de retour sur l'interface d'appel ; lorsque "SUCCESS" est faux, les informations d'invite seront basées sur ce champ
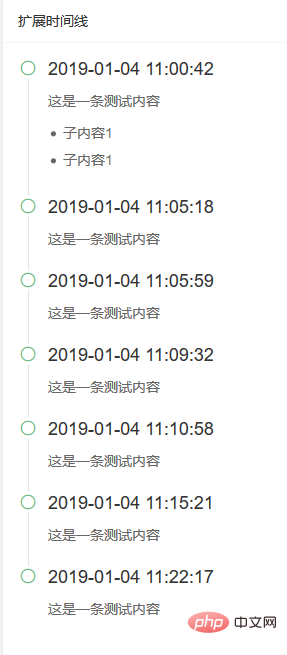
Affichage de l'effet :

Pour plus de connaissances sur Layui, veuillez faire attention à la colonne Tutoriel d'utilisation de Layui.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Pour exécuter layui, effectuez les étapes suivantes : 1. Importez le script layui ; 2. Initialisez layui ; 3. Utilisez les composants layui ; 4. Importez les styles layui (facultatif) ; Avec ces étapes, vous pouvez créer des applications Web en utilisant la puissance de layui.
 Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
layui est un framework d'interface utilisateur frontal qui fournit une multitude de composants, d'outils et de fonctions d'interface utilisateur pour aider les développeurs à créer rapidement des applications Web modernes, réactives et interactives. Ses fonctionnalités incluent : une conception modulaire flexible et légère, des composants riches, des outils puissants et simples. personnalisation. Il est largement utilisé dans le développement de diverses applications Web, notamment des systèmes de gestion, des plateformes de commerce électronique, des systèmes de gestion de contenu, des réseaux sociaux et des applications mobiles.
 Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Le framework layui est un framework frontal basé sur JavaScript qui fournit un ensemble de composants et d'outils d'interface utilisateur faciles à utiliser pour aider les développeurs à créer rapidement des applications Web réactives. Ses fonctionnalités sont les suivantes : modulaire, légère, réactive, et dispose d'une documentation complète et d'un support communautaire. layui est largement utilisé dans le développement de systèmes backend de gestion, de sites Web de commerce électronique et d'applications mobiles. Les avantages sont un démarrage rapide, une efficacité améliorée et une maintenance facile. Les inconvénients sont une mauvaise personnalisation et des mises à jour technologiques lentes.






