 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'application des graphiques générés par echarts dans three.js
Explication détaillée de l'application des graphiques générés par echarts dans three.js
Explication détaillée de l'application des graphiques générés par echarts dans three.js

Récemment, plusieurs personnes du groupe ont demandé comment coller le graphique echarts sur le modèle three.js. Ce problème est en fait très simple, car les deux sont rendus dans un canevas et vous pouvez directement utiliser le canevas généré par les echarts comme texture.
La méthode est confirmée réalisable, puis nous commencerons à coder directement.
Construisons d'abord une scène de base de trois, que je ne répéterai pas ici.
Créez ensuite un nouveau plan, et nous pourrons coller l'image sur ce plan.
[Recommandations de cours associées : Tutoriel vidéo JavaScript]
addPlane() {
var geometry = new THREE.PlaneGeometry(10,10);
var material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
// transparent:true
});
this.plane = new THREE.Mesh(geometry, material);
this.scene.add(this.plane);
}Définissez l'angle de la caméra. À ce stade, la scène est un tableau blanc.

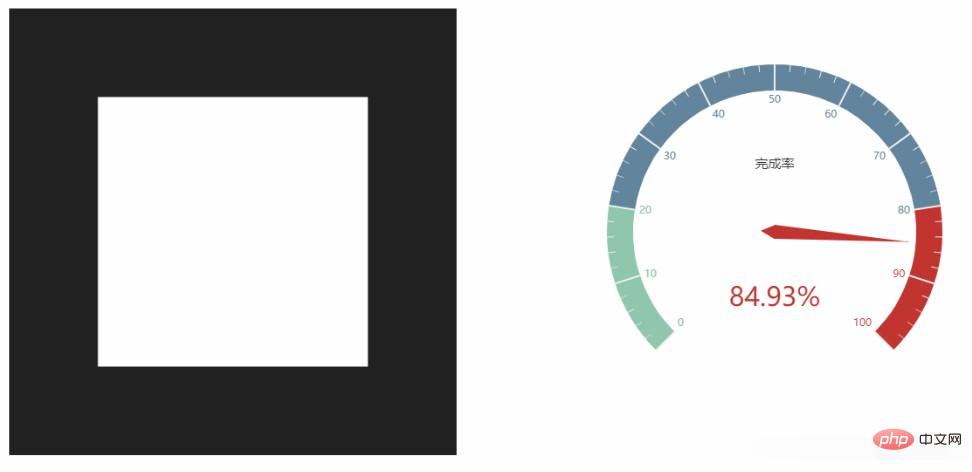
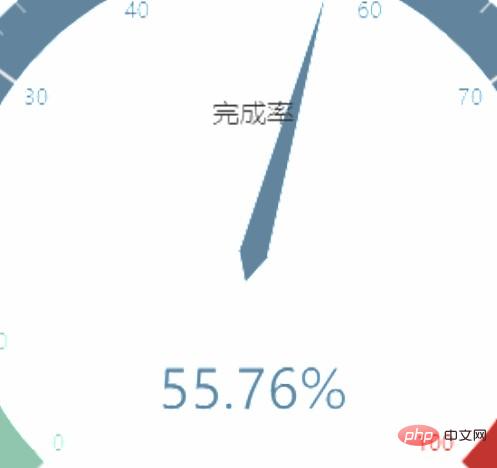
Ensuite, ouvrez le site officiel d'echarts, recherchez le cas et créez un tableau de bord. Copiez le code. Commencez à courir.
Pour faciliter la démonstration, j'ai créé deux divs dans le corps comme conteneurs pour trois et le graphique respectivement. Dans le développement réel, le conteneur du graphique n'a pas besoin d'être affiché ni d'être ajouté au corps.
<div id="webgl" style="max-width:90%"></div> <div id="echart" style="width:512px;height: 512px;margin-left: 620px;"></div>
var myChart = echarts.init(document.getElementById('echart'));
option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
//toolbox会在右上角生成两个功能按钮,咱们不需要,直接干掉。
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '业务指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: '完成率' }]
}
]
};
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
const dom = document.getElementById("webgl");
const scene = new Basescene(dom);
scene.addPlane();À ce moment, vous voyez la page suivante :

Méthode 1 : CanvasTexture
trois.js a une API : CanvasTexture. Vous pouvez transmettre un objet canevas et utiliser cette méthode pour effectuer les tâches ci-dessus.
CanvasTexture( canvas : HTMLElement, mapping : Constant, wrapS : Constant, wrapT : Constant, magFilter : Constant, minFilter : Constant, format : Constant, type : Constant, anisotropie : Number )
changeTextureT(texture){
this.plane.material.map = new THREE.CanvasTexture(texture)
this.plane.material.needsUpdate = true
var thiscancas = document.getElementById("echart").getElementsByTagName('canvas')[0]
scene.changeTextureT(thiscancas)
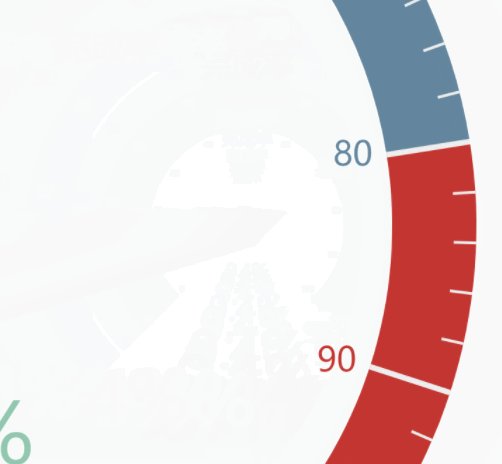
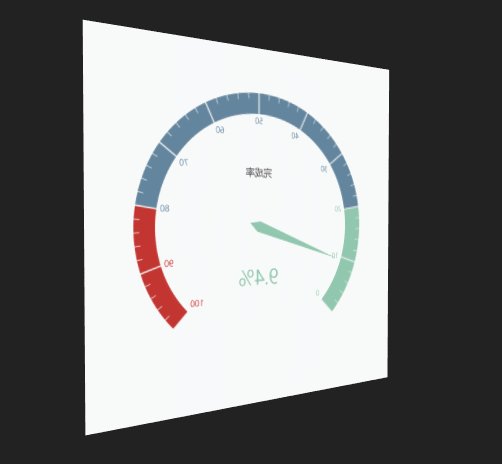
}Les résultats d'exécution sont les suivants, qui ne sont effectivement pas clairs et sont les mêmes que les problèmes rencontrés. Essayez de dessiner des graphiques plus grands, mais cela est adaptatif, ce qui donne un tableau de bord moche, ce qui n'est pas ce que vous imaginiez. Si vous dessinez le tableau vous-même, vous pouvez le gérer de cette façon.

Méthode 2 : getDataURL
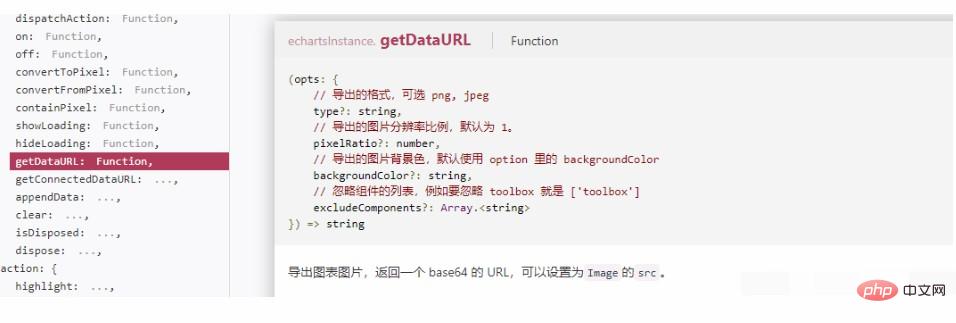
Puisque les echarts restituent également le canevas, regardez l'API, il devrait y avoir un moyen pour exporter des images. Il s'agit de l'API ci-dessous et il existe des paramètres facultatifs pour définir la résolution.

changeTextureE(texture){
this.plane.material.map = new THREE.TextureLoader().load(texture)
this.plane.material.needsUpdate = true
}
var texture = myChart.getDataURL({
pixelRatio: 4,
backgroundColor: '#fff'
});
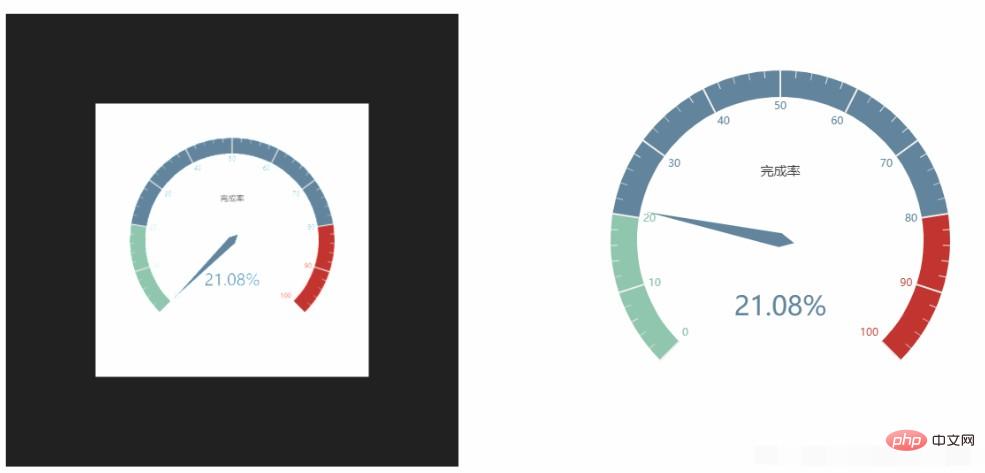
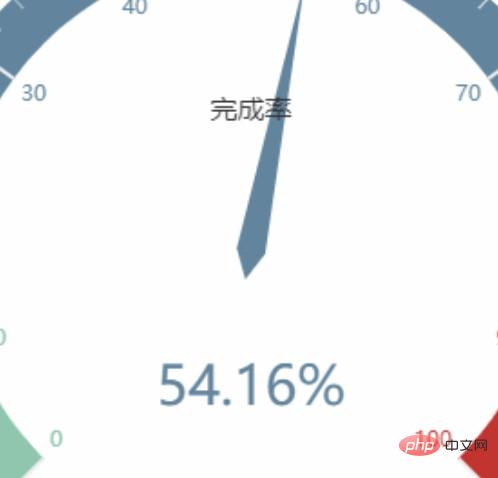
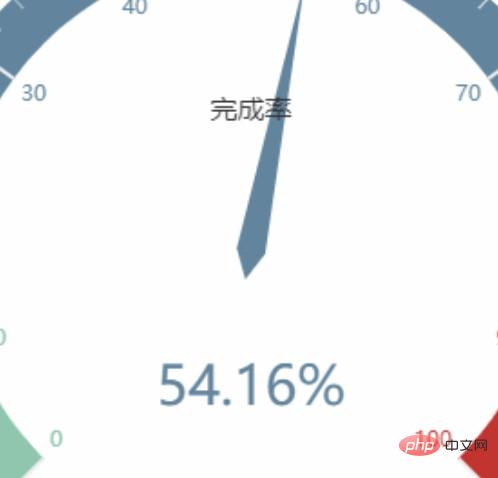
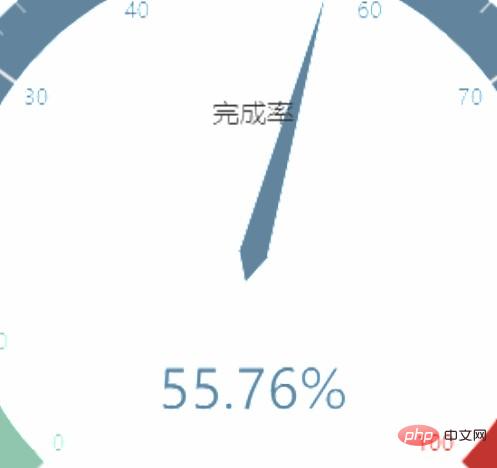
scene.changeTextureE(texture)Régler la résolution sur 4 est en effet bien plus clair.

Les trois images suivantes sont la comparaison des effets de la résolution 1, de la résolution 4 et de la méthode 1 respectivement.



La différence entre les trois images est évidente, méthode 2> La méthode à utiliser est déjà claire.
Ce qui suit est une image dynamique. Il n'y a pas de texture au début, puis la texture générée par la méthode 1 est collée, puis elle clignote, et elle est remplacée par la texture générée par la méthode 2, résolution. 4. C'est toujours très clair lorsqu'on zoome.

Dernière question : De nombreux graphiques dans les graphiques ont des animations de tampon. Si vous souhaitez actualiser la carte en temps réel, est-ce faisable ? La fréquence d’images peut-elle suivre ?
Tous les codes :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>three.js使用Echarts贴图</title>
<script src="../js/three.js"></script>
<script src="../js/controls/OrbitControls.js"></script>
<script src="./echarts.js"></script>
</head>
<body>
<div id="webgl" style="width:512px;height: 512px;float: left;"></div>
<div id="echart" style="width:512px;height: 512px;margin-left: 620px;"></div>
<script>
var myChart = echarts.init(document.getElementById('echart'));
option = {
tooltip: {
formatter: "{a} <br/>{b} : {c}%"
},
// toolbox: {
// feature: {
// restore: {},
// saveAsImage: {}
// }
// },
series: [
{
name: '业务指标',
type: 'gauge',
detail: { formatter: '{value}%' },
data: [{ value: 50, name: '完成率' }]
}
]
};
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
class Basescene {
constructor(dom) {
this.id = (new Date()).getTime();
this.dom = dom;
this.divWidth = this.dom.offsetWidth;
this.divHeight = this.dom.offsetHeight;
this.scene = new THREE.Scene();
this.camera = new THREE.PerspectiveCamera(45, this.divWidth / this.divHeight, 1, 2000);
this.renderer = new THREE.WebGLRenderer({
alpha: true,
antialias: true
});
this.controls = new THREE.OrbitControls(this.camera, this.renderer.domElement);
this.init();
}
init() {
this.camera.position.set(0, 0, 20);
this.camera.lookAt(this.scene.position);
this.renderer.setClearColor(0x222222);
this.renderer.setSize(this.divWidth, this.divHeight);
this.dom.appendChild(this.renderer.domElement);
// this.scene.add(new THREE.AxesHelper(10));
this.animate();
this.addLight();
console.log(this.scene);
}
addLight() {
const light = new THREE.AmbientLight(0xffffff);
this.scene.add(light);
}
render() {
this.renderer.render(this.scene, this.camera);
}
animate = () => {
this.request = requestAnimationFrame(this.animate);
this.render();
}
addPlane() {
var geometry = new THREE.PlaneGeometry(10, 10);
var material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
// transparent:true
});
this.plane = new THREE.Mesh(geometry, material);
this.scene.add(this.plane);
}
changeTextureE(texture) {
this.plane.material.map = new THREE.TextureLoader().load(texture)
this.plane.material.needsUpdate = true
}
changeTextureT(texture) {
this.plane.material.map = new THREE.CanvasTexture(texture)
this.plane.material.needsUpdate = true
}
}
const dom = document.getElementById("webgl");
const scene = new Basescene(dom);
scene.addPlane();
setTimeout(() => {
var thiscancas = document.getElementById("echart").getElementsByTagName('canvas')[0]
scene.changeTextureT(thiscancas)
}, 2000);
setTimeout(() => {
var texture = myChart.getDataURL({
pixelRatio: 4,
backgroundColor: '#fff'
});
scene.changeTextureE(texture)
}, 4000);
</script>
</body>
</html>Cet article provient de la rubrique tutoriel js, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Interface ECharts et Java : Comment implémenter rapidement des graphiques statistiques tels que des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc.
Dec 17, 2023 pm 10:37 PM
Interface ECharts et Java : Comment implémenter rapidement des graphiques statistiques tels que des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc.
Dec 17, 2023 pm 10:37 PM
Interface ECharts et Java : comment implémenter rapidement des graphiques statistiques tels que des graphiques linéaires, des graphiques à barres et des diagrammes circulaires, nécessitant des exemples de code spécifiques. Avec l'avènement de l'ère Internet, l'analyse des données est devenue de plus en plus importante. Les graphiques statistiques sont une méthode d'affichage très intuitive et puissante. Les graphiques peuvent afficher les données plus clairement, permettant aux utilisateurs de mieux comprendre la connotation et les modèles des données. Dans le développement Java, nous pouvons utiliser les interfaces ECharts et Java pour afficher rapidement divers graphiques statistiques. ECharts est un logiciel développé par Baidu
 Comment utiliser l'interface PHP et ECharts pour générer des graphiques statistiques visuels
Dec 18, 2023 am 11:39 AM
Comment utiliser l'interface PHP et ECharts pour générer des graphiques statistiques visuels
Dec 18, 2023 am 11:39 AM
Dans le contexte actuel où la visualisation des données devient de plus en plus importante, de nombreux développeurs espèrent utiliser divers outils pour générer rapidement divers graphiques et rapports afin de pouvoir mieux afficher les données et aider les décideurs à prendre des décisions rapides. Dans ce contexte, l'utilisation de l'interface Php et de la bibliothèque ECharts peut aider de nombreux développeurs à générer rapidement des graphiques statistiques visuels. Cet article présentera en détail comment utiliser l'interface Php et la bibliothèque ECharts pour générer des graphiques statistiques visuels. Dans l'implémentation spécifique, nous utiliserons MySQL
 Étapes pour dessiner un tableau de bord à l'aide de l'interface ECharts et Python
Dec 18, 2023 am 08:40 AM
Étapes pour dessiner un tableau de bord à l'aide de l'interface ECharts et Python
Dec 18, 2023 am 08:40 AM
Les étapes pour dessiner un tableau de bord à l'aide d'ECharts et de l'interface Python nécessitent des exemples de code spécifiques Résumé : ECharts est un excellent outil de visualisation de données qui peut facilement effectuer le traitement des données et le dessin graphique via l'interface Python. Cet article présentera les étapes spécifiques pour dessiner un tableau de bord à l'aide d'ECharts et de l'interface Python, et fournira un exemple de code. Mots clés : ECharts, interface Python, tableau de bord, visualisation de données Introduction Le tableau de bord est une forme couramment utilisée de visualisation de données, qui utilise
 Comment utiliser la carte thermique pour afficher la chaleur de la ville dans ECharts
Dec 18, 2023 pm 04:00 PM
Comment utiliser la carte thermique pour afficher la chaleur de la ville dans ECharts
Dec 18, 2023 pm 04:00 PM
Comment utiliser une carte thermique pour afficher la chaleur de la ville dans ECharts ECharts est une puissante bibliothèque de graphiques visuels qui fournit différents types de graphiques que les développeurs peuvent utiliser, y compris des cartes thermiques. Les cartes thermiques peuvent être utilisées pour montrer la popularité des villes ou des régions, nous aidant ainsi à comprendre rapidement la popularité ou la densité de différents lieux. Cet article explique comment utiliser la carte thermique dans ECharts pour afficher la chaleur de la ville et fournit des exemples de code à titre de référence. Tout d'abord, nous avons besoin d'un fichier cartographique contenant des informations géographiques, EC
 Comment utiliser des graphiques de calendrier pour afficher des données temporelles dans ECharts
Dec 18, 2023 am 08:52 AM
Comment utiliser des graphiques de calendrier pour afficher des données temporelles dans ECharts
Dec 18, 2023 am 08:52 AM
Comment utiliser des graphiques de calendrier pour afficher des données temporelles dans ECharts ECharts (la bibliothèque de graphiques JavaScript open source de Baidu) est un outil de visualisation de données puissant et facile à utiliser. Il propose une variété de types de graphiques, notamment des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc. Le graphique calendaire est un type de graphique très distinctif et pratique dans ECharts, qui peut être utilisé pour afficher des données liées au temps. Cet article explique comment utiliser les graphiques de calendrier dans ECharts et fournit des exemples de code spécifiques. Tout d'abord, vous devez utiliser
 Guide technique ECharts et golang : conseils pratiques pour créer divers graphiques statistiques
Dec 17, 2023 pm 09:56 PM
Guide technique ECharts et golang : conseils pratiques pour créer divers graphiques statistiques
Dec 17, 2023 pm 09:56 PM
Guide technique ECharts et Golang : Conseils pratiques pour créer divers graphiques statistiques, des exemples de code spécifiques sont nécessaires Introduction : Dans le domaine de la visualisation de données moderne, les graphiques statistiques sont un outil important pour l'analyse et la visualisation des données. ECharts est une puissante bibliothèque de visualisation de données, tandis que Golang est un langage de programmation rapide, fiable et efficace. Cet article vous expliquera comment utiliser ECharts et Golang pour créer différents types de graphiques statistiques et fournira des exemples de code pour vous aider à maîtriser cette compétence. Préparation
 ECharts dépend-il de jQuery ? Analyse en profondeur
Feb 27, 2024 am 08:39 AM
ECharts dépend-il de jQuery ? Analyse en profondeur
Feb 27, 2024 am 08:39 AM
ECharts doit-il s'appuyer sur jQuery ? L'interprétation détaillée nécessite des exemples de code spécifiques. ECharts est une excellente bibliothèque de visualisation de données qui fournit une riche gamme de types de graphiques et de fonctions interactives et est largement utilisée dans le développement Web. Lors de l'utilisation d'ECharts, de nombreuses personnes se poseront une question : ECharts doit-il s'appuyer sur jQuery ? Cet article expliquera cela en détail et donnera des exemples de code spécifiques. Premièrement, pour être clair, ECharts lui-même ne s'appuie pas sur jQuery ;
 Comment utiliser ECharts et l'interface php pour générer des graphiques statistiques
Dec 18, 2023 pm 01:47 PM
Comment utiliser ECharts et l'interface php pour générer des graphiques statistiques
Dec 18, 2023 pm 01:47 PM
Comment utiliser les interfaces ECharts et PHP pour générer des graphiques statistiques Introduction : Dans le développement d'applications Web modernes, la visualisation des données est un lien très important, qui peut nous aider à afficher et analyser les données de manière intuitive. ECharts est une puissante bibliothèque de graphiques JavaScript open source. Elle fournit une variété de types de graphiques et de riches fonctions interactives, et peut facilement générer divers graphiques statistiques. Cet article expliquera comment utiliser les interfaces ECharts et PHP pour générer des graphiques statistiques et donnera des exemples de code spécifiques. 1. Présentation de l'ECha





