Comment introduire des icônes en HTML
1. Citer quelque chose dans l'en-tête en HTML. >
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
Copier après la connexion
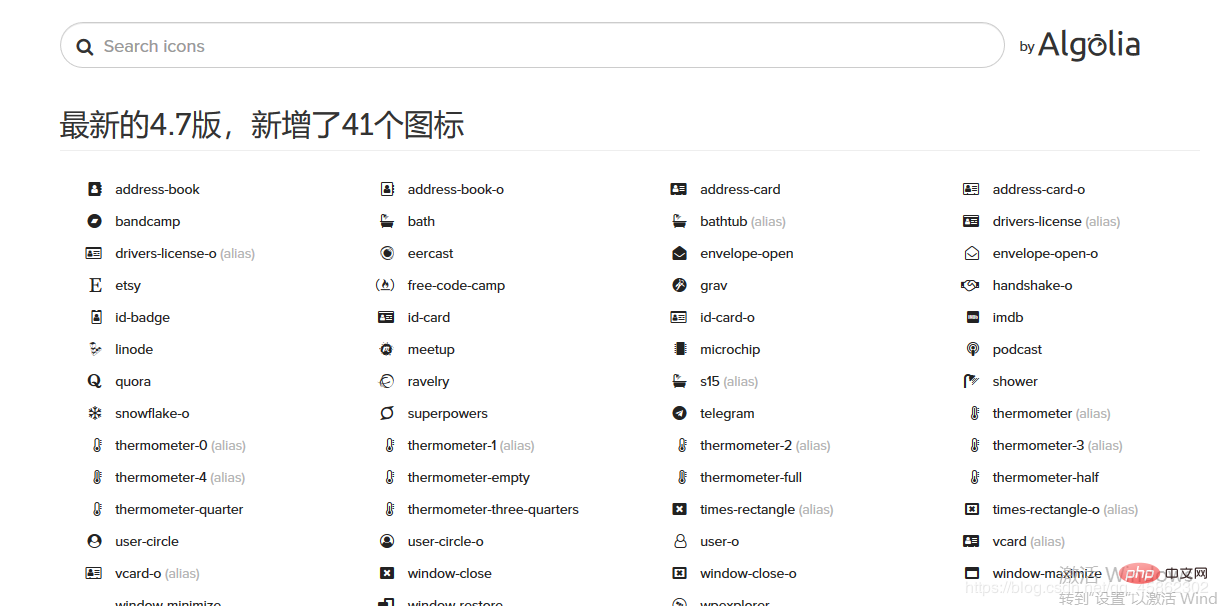
2. Recherchez ensuite Font Awesome en ligne. Vous pouvez accéder à ce site officiel (les sites étrangers sont relativement lents). Voici le clic pour accéder au site Web chinois - icône de police
Cliquez sur la bibliothèque d'icônes dans le coin supérieur droit

3. Cliquez sur l'une d'elles pour saisir

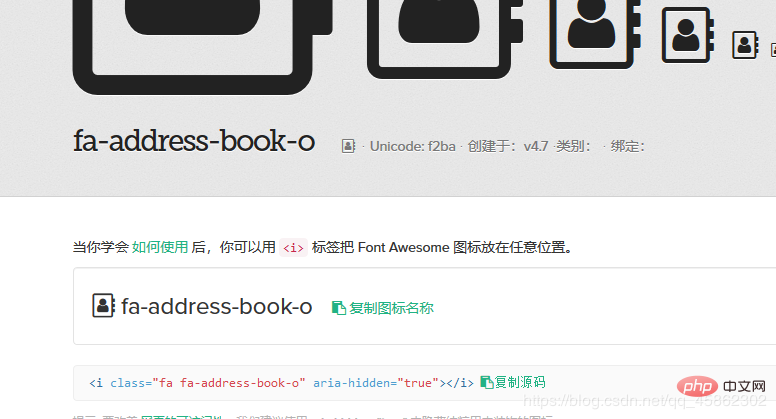
4. Copiez
et introduisez-le dans votre code
><div><i class="fa fa-address-book-o" aria-hidden="true"></i>></div>
Copier après la connexion

Certaines icônes ne peuvent pas être référencées, le style général est utilisé. Apprentissage recommandé : tutoriel HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!