 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève discussion sur les expressions régulières sur le front-end
Une brève discussion sur les expressions régulières sur le front-end
Une brève discussion sur les expressions régulières sur le front-end

1. Présentation
Dans JavaScript, utilisez // pour créer un objet d'expression régulière, de Bien sûr, vous pouvez également utiliser new RegExp()
Les méthodes courantes couramment utilisées incluent match, test et replace.
Parmi elles, match et replace sont des méthodes sur des chaînes, et test est une méthode sur des objets normaux.
[Recommandations de cours associées : Tutoriel vidéo JavaScript]
Regardez les illustrations spécifiques ci-dessous :

2. Les caractères uniques correspondants
-
dans/reg/peuvent correspondre directement à la chaîne spécifiquereg. Les crochets /[arzy]/[]signifient faire correspondre n'importe quel caractère dansarzy/[f-h]/La barre du milieu-signifie faire correspondre n'importe quel caractère defàhpar ordre alphabétique/[1-3]/signifie faire correspondre les chiffres de 1 à 3

3. Options régulières
Les objets réguliers peuvent également être suivis d'options, JavaScript Les options couramment utilisées dans sont :
i- représente la casse ignoréem- représente la correspondance multiligne-
g- représente la correspondance globale (peut correspondre plusieurs fois)

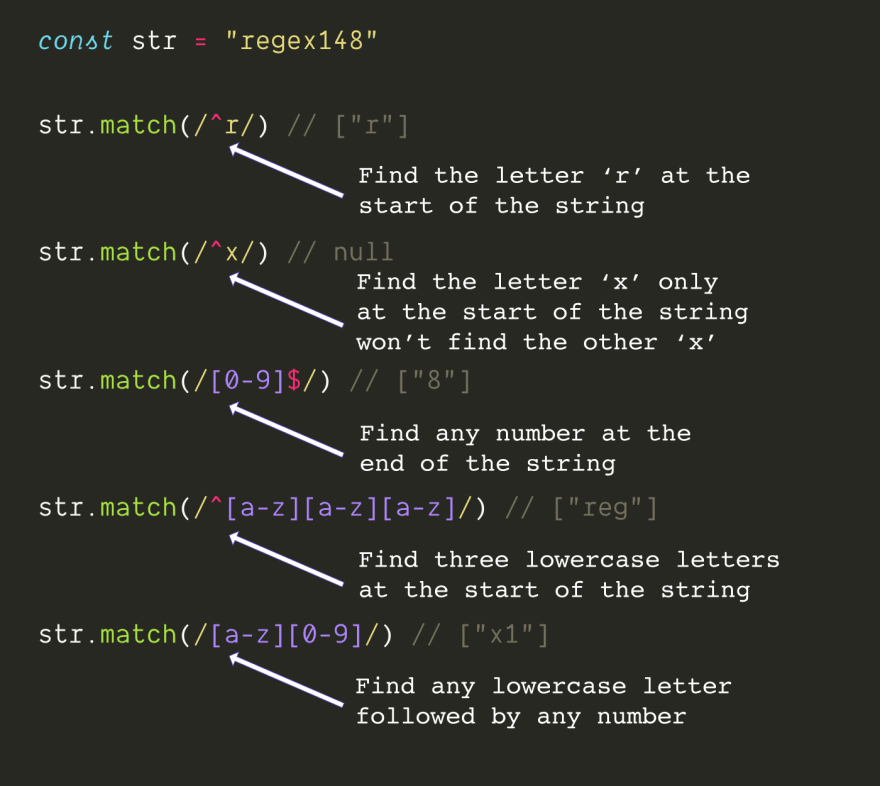
4.
- représente le début de la chaîne correspondante
^- représente la chaîne correspondante La fin de
$

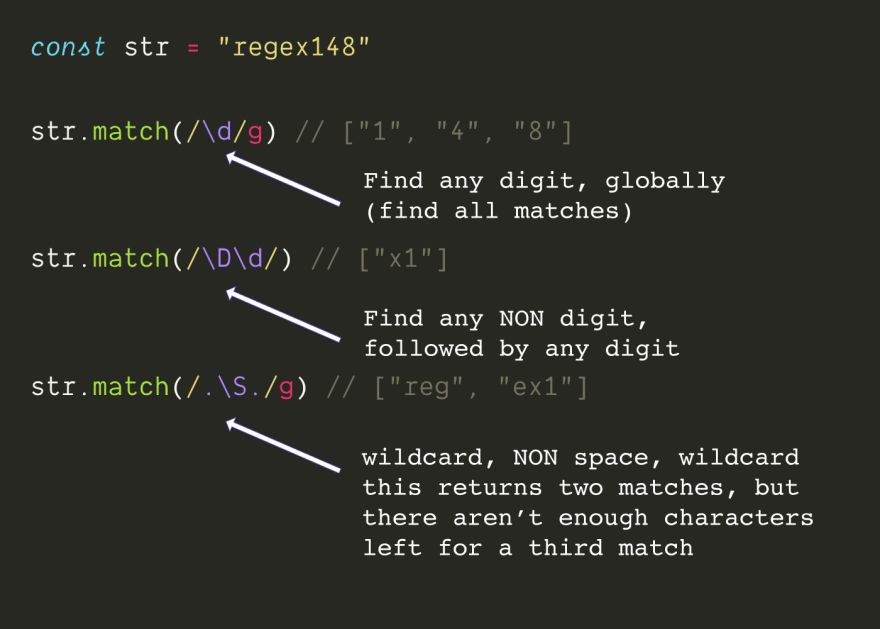
5. Correspondance des caractères
- - Peut correspond à n'importe quel caractère à l'exception des sauts de ligne
. - - Peut correspondre à n'importe quel nombre
d - - Peut correspondre à n'importe quel
Dnonnuméro - - correspond à n'importe quel caractère d'espace
s - - correspond à tout caractère
Snon espace - - correspond à la nouvelle ligne
n - - Il est en fait équivalent à
w, c'est-à-dire faire correspondre les traits de soulignement alphanumériques[A-Za-z0-9_]

6. Correspondance du quantificateur
- - Match 0 fois ou plus
* - - Match 1 fois ou plus
+ - - Match 0 fois ou plus 1 fois
? - - Match 3 fois
{3} - - Match 2, 3 ou 4 fois
{2,4} - - Match 2 fois ou plus
{2,}

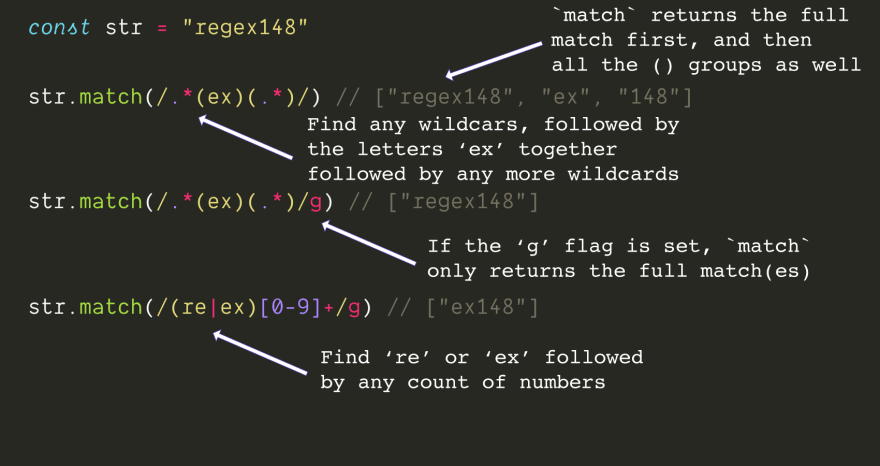
7. Regroupement
Les parenthèses représentent le regroupement dans les expressions régulières, généralement dans La méthode () est utilisé pour renvoyer des correspondances complètes ainsi que plusieurs résultats de regroupement. Si l'option match est utilisée, seules les correspondances complètes sont renvoyées. g
, qui signifie |或

8. Caractères spéciaux
Vous devez ajouter une barre oblique inverse lors de la correspondance des caractères spéciaux
^ $ . * + ? () [] {} |
, vous devez écrire comme ceci : *
*

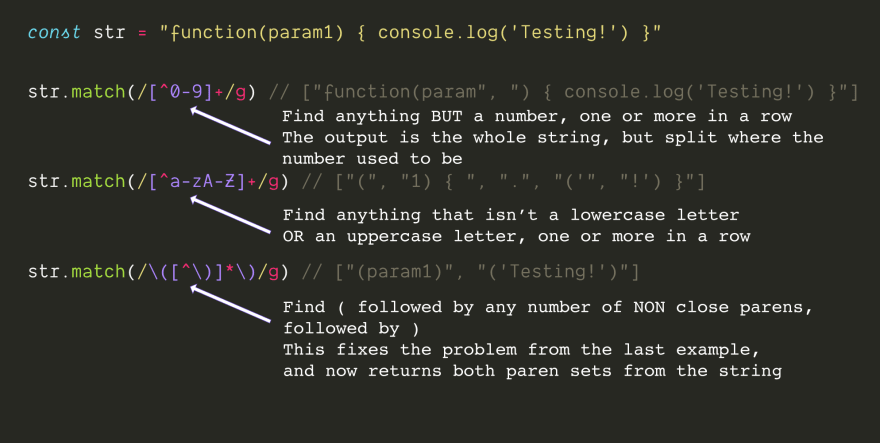
9. Obtenez une non-correspondance
correspond à n'importe quel caractère sauf un certain caractère. Vous devez l'utiliser entre parenthèses []^
a deux significations : ^
- Si utilisé au début d'une expression régulière, cela signifie faire correspondre le début de la chaîne
- Si utilisé entre crochets
, cela signifie correspondre à un autre caractère
[]

Fin
Ce qui précède ne présente que l'utilisation de base des expressions régulières, ce qui est fondamentalement suffisant pour le développement quotidien. Pour une utilisation plus approfondie, comme 贪婪和懒惰, 零宽断言 et 捕获, les amis intéressés peuvent apprendre par eux-mêmes ~
Les habitués sont très puissants, mais on ne peut pas en abuser. Si vous écrivez une expression régulière très compliquée que vous seul pouvez comprendre, une meilleure approche consiste à l'implémenter sans utiliser d'expressions régulières~
Lien de référence
Quantity Introduction à Regex pour les développeurs Web
Cet article provient de la colonne Tutoriel js, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





