Une brève discussion sur le mécanisme d'exécution javascript

js est monothread, pourquoi peut-il effectuer des opérations asynchrones ?
Cela est attribué au fait que le navigateur (l'environnement hôte de js) donne à js des attributs asynchrones d'une manière ou d'une autre.
Distinguer les processus et les threads :
Processus : une application en cours d'exécution. Chaque processus possède son propre espace mémoire indépendant. Par exemple : un navigateur ouvert est un processus.
Thread : un sous-ensemble d'un processus indépendant. Les threads s'exécutent dans l'espace mémoire partagé.
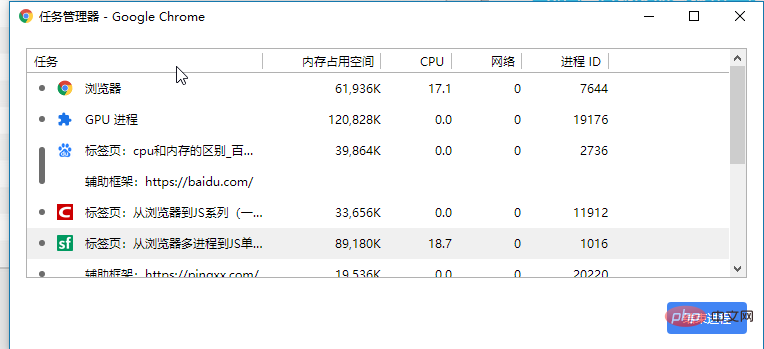
Le navigateur est multi-processus. Comme indiqué ci-dessous :

Et chaque fois qu'une page est ouverte, un processus indépendant est créé. Le processus a son propre multithread. Si le navigateur est un processus unique, si une certaine page plante, cela affectera l'ensemble du navigateur.
Quels sont les processus du navigateur :
1. Navigateur : le processus principal du navigateur (responsable de la coordination et du contrôle) Là. n'en est qu'un, et ses fonctions sont :
• Responsable de l'affichage de l'interface du navigateur et de l'interaction de l'utilisateur. Tels que l'avant, l'arrière, etc.
• Responsable de la gestion de chaque page, créant et détruisant d'autres processus
• Dessinant le Bitmap dans la mémoire obtenue par le processus Renderer sur l'interface utilisateur
• Gestion des ressources réseau, des téléchargements, etc.
2. Processus de plug-in tiers : Chaque type de plug-in correspond à un processus, qui n'est créé que lors du plug-in -in est utilisé
3 , processus GPU : au plus un, utilisé pour le dessin 3D, etc.
4 Processus de rendu du navigateur (noyau du navigateur) (Renderer ( renderer), est multithread en interne ) Par défaut, chaque page à onglet a un processus et ne s'affecte pas les unes les autres. Fonctions principales : rendu des pages, exécution de scripts, traitement des événements, etc.
Threads inclus dans le processus de rendu du navigateur (noyau du navigateur) :
1 , fil de rendu GUI
• Responsable du rendu de l'interface du navigateur, de l'analyse HTML, CSS, de la construction de l'arborescence DOM et de l'arborescence RenderObject, de la mise en page et du dessin, etc.
• Lorsque l'interface doit être repeinte (Repaint) ou qu'une redistribution est provoquée par une certaine opération, ce fil s'exécutera
• Notez que le fil de rendu GUI n'a rien à faire faire avec le moteur JS Les threads s'excluent mutuellement Lorsque le moteur JS est en cours d'exécution, le thread GUI sera suspendu (ce qui équivaut à être gelé). Les mises à jour de l'interface graphique seront enregistrées dans une file d'attente et seront exécutées immédiatement lorsque le moteur JS. est inactif.
2. Thread du moteur JS (
Le "moteur JavaScript" est souvent appelé machine virtuelle. Il est également appelé noyau JS et est responsable du traitement des programmes de script Javascript. (tels que le moteur V8). )
• Le thread du moteur JS est responsable de l'analyse des scripts Javascript et de l'exécution du code
• Le moteur JS a attendu l'arrivée des tâches dans la file d'attente des tâches, puis les a traitées, non peu importe quand dans une page à onglets (processus de rendu). Il n'y a qu'un seul thread JS exécutant le programme JS
• Notez également que le thread de rendu de l'interface graphique et le thread du moteur JS s'excluent mutuellement, donc si le temps d'exécution JS est trop long, cela entraînera un rendu incohérent de la page. Provoque le blocage du rendu et du chargement de la page
3 Fil de déclenchement d'événement
• Appartient au navigateur plutôt qu'au JS. moteur et est utilisé pour contrôler la boucle d'événements (il est compréhensible que le moteur JS lui-même soit trop occupé. Le navigateur doit ouvrir un autre thread pour vous aider)
• Lorsque le moteur JS exécute un bloc de code tel que setTimeOut (cela peut aussi provenir d'autres threads du noyau du navigateur, comme les clics de souris, les requêtes asynchrones AJAX, etc.), la tâche correspondante sera ajoutée Au fil de l'événement
• Lorsque l'événement correspondant rencontre le déclencheur conditions et est déclenché, le thread ajoutera l'événement à la fin de la file d'attente à traiter, en attendant son traitement par le moteur JS
• Remarque : en raison de la relation monothread de JS, ces événements dans la file d'attente en attente doit être mise en file d'attente et attendre son traitement par le moteur JS (sera exécutée lorsque le moteur JS est inactif)
4. Fil de déclenchement de synchronisation
• Le fil où se trouve le légendaire setInterval. et setTimeout sont situés
• Le compteur de timing du navigateur n'est pas compté par le moteur JavaScript (car le moteur JavaScript est monothread, s'il est dans un état de thread bloqué, cela affectera la précision du timing) )
• Par conséquent, un thread séparé est utilisé pour chronométrer et déclencher le timing (une fois le timing terminé, il est ajouté à la file d'attente des événements et attend que le moteur JS soit inactif avant l'exécution)
• Notez que le W3C stipule dans la norme HTML que la réglementation exige que l'intervalle de temps inférieur à 4 ms dans setTimeout soit compté comme 4 ms
5 Fil de requête http asynchrone
• Après la connexion de XMLHttpRequest. , une nouvelle demande de fil de discussion est ouverte via le navigateur
.• Lorsqu'un changement d'état est détecté, si une fonction de rappel est définie, le thread asynchrone générera un événement de changement d'état et placera le rappel dans la file d'attente des événements. Puis exécuté par le moteur JavaScript.
Le thread de rendu GUI et le thread du moteur JS s'excluent mutuellement :
Puisque JavaScript peut manipuler le DOM, si vous modifiez les attributs de ces éléments et les restituer en même temps (c'est-à-dire que le thread JS et le thread UI s'exécutent en même temps), alors les données d'élément obtenues avant et après le thread de rendu peuvent être incohérentes. Par conséquent, afin d'éviter des résultats de rendu inattendus, le navigateur définit le thread de rendu de l'interface graphique et le moteur JS pour qu'ils aient une relation mutuellement exclusive. Lorsque le moteur JS est exécuté, le thread de rendu de l'interface graphique sera suspendu et les mises à jour de l'interface graphique seront enregistrées dans un fichier. file d'attente jusqu'à ce que le moteur JS soit exécuté immédiatement lorsque le thread est inactif.
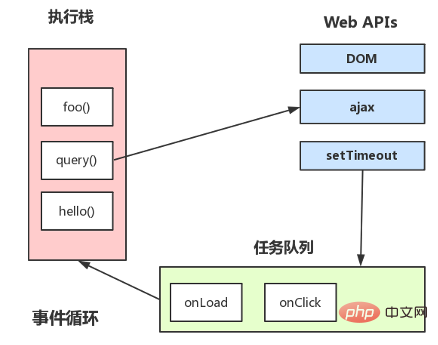
Mécanisme d'exécution de js : js est monothread. Chaque fois qu'une fonction est exécutée, la fonction est poussée dans la pile. Cependant, s'il y a des opérations asynchrones, laissez le thread du navigateur (webAPI) les gérer et placez-les. dans la tâche après le traitement. Dans la file d'attente, lorsque le thread principal (pile d'exécution) termine l'exécution, s'il y a une tâche dans la file d'attente des tâches, elle sera exécutée.

C'est pourquoi le code suivant affichera d'abord b, puis a. La fonction settimeout sera placée dans la file d'attente des tâches et console.log('b') est le thread principal.
setTimeout(() => {
console.log('a');
}, 0);
console.log('b');Cet article provient de la rubrique tutoriel js, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.






