
Lorsqu'un événement se produit, il sera propagé entre les nœuds d'éléments dans un ordre spécifique. Ce processus de propagation est le flux d'événements DOM.

Le flux d'événements DOM est divisé en trois étapes, à savoir :
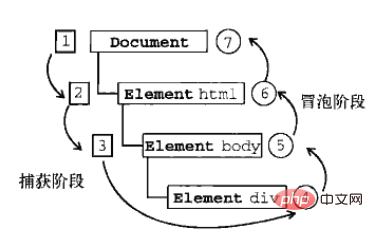
Phase de capture : L'étape dans laquelle les événements se propagent de haut en bas du nœud Document au nœud cible
Phase cible : La phase pendant laquelle le nœud cible réel traite l'événement
Étape bouillonnante : L'étape dans laquelle les événements se propagent du nœud cible au nœud Document de haut en bas.

Phase de capture :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.father {
overflow: hidden;
width: 300px;
height: 300px;
margin: 100px auto;
background-color: pink;
text-align: center;
}
.son {
width: 200px;
height: 200px;
margin: 50px;
background-color: purple;
line-height: 200px;
color: #fff;
}
</style>
</head>
<body>
<div>
<div>son盒子</div>
</div>
<script>
var son = document.querySelector('.son');
son.addEventListener('click', function() {
console.log('son');
}, true);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
console.log('father');
}, true);
document.addEventListener('click', function() {
console.log('document');
}, true);
</script>
</body>
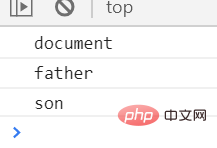
</html>La sortie de la console est :

On constate que les événements de la phase de capture se propagent de haut en bas du nœud Document vers le nœud cible.
Phase de bouillonnement :
<script>
var son = document.querySelector('.son');
son.addEventListener('click', function() {
console.log('son');
}, false);
var father = document.querySelector('.father');
father.addEventListener('click', function() {
console.log('father');
}, false);
document.addEventListener('click', function() {
console.log('document');
})
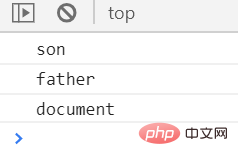
</script>La sortie de la console est :

On constate que les événements de la phase de bouillonnement se propagent du nœud cible au nœud Document de haut en bas.
Remarque :
1. Le code JS ne peut exécuter qu'une seule des étapes de capture ou de bouillonnement (soit capturer l'une, soit l'autre). bouillonnant)
2. onclick et attachEvent (c'est-à-dire) ne peuvent obtenir que l'étape de bouillonnement
3. ]) Si le troisième paramètre est true, cela signifie appeler le gestionnaire d'événements dans la phase de capture d'événement s'il est false (n'écrivez pas ; La valeur par défaut est false), ce qui signifie que le gestionnaire d'événements est appelé pendant la étape de bouillonnement de l'événement
4. Dans le développement réel, nous utilisons rarement l'événement capture. Faites plus attention aux bulles d'événements
5. Certains événements ne bouillonnent pas, comme onblur, onfocus, onmouseenter, onmouseleave
6. . Événements Le bouillonnement provoque parfois des problèmes, mais il peut être arrêté. La méthode est : stopPropagation()
méthode stopPropagation() : Les événements de terminaison se propagent davantage au cours des étapes de capture, de traitement de la cible ou de bouillonnement du processus de propagation. Après avoir appelé cette méthode, le gestionnaire de l'événement sur ce nœud sera appelé et l'événement ne sera plus distribué aux autres nœuds.
Cet article provient de la rubrique tutoriel js, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!