 interface Web
interface Web
 Tutoriel Layui
Tutoriel Layui
 Comment faire apparaître le formulaire et le soumettre à l'aide du framework frontal layui
Comment faire apparaître le formulaire et le soumettre à l'aide du framework frontal layui
Comment faire apparaître le formulaire et le soumettre à l'aide du framework frontal layui

Étape 1 : Référencez deux fichiers

Étape 2 : Cliquez sur le bouton Supprimer pour faire apparaître une boîte de dialogue
/*删除开始*/
$(".del").click(function () {
var id = $(this).attr("id");
layer.alert('您确定要删除操作吗?', {
skin: 'layui-layer-molv' //样式类名 自定义样式
, closeBtn: 1 // 是否显示关闭按钮
, anim: 1 //动画类型
, btn: ['确定', '取消'] //按钮
, icon: 6 // icon
, yes: function () {
//layer.msg('确定')
$.ajax({
type: "POST",
url: "@Url.Action("Delete", "UserInfo")",
data: { id: id },
success: function (Data) {
if (Data == "ok") {
location.reload();
}
else {
layer.msg('删除失败')
}
},
error: function () {
alert("出现错误");
return false;
}
}) //ajax结束
}
, btn2: function () {
layer.msg('取消')
}
});
})
/*删除结束*/
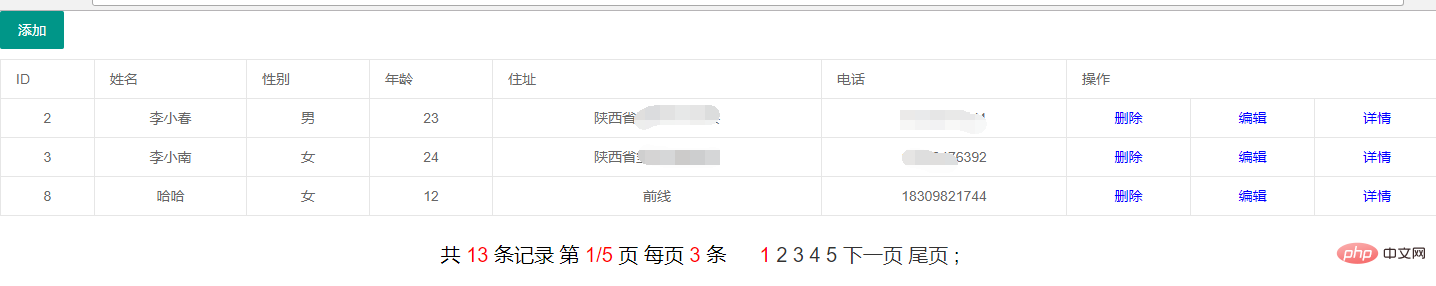
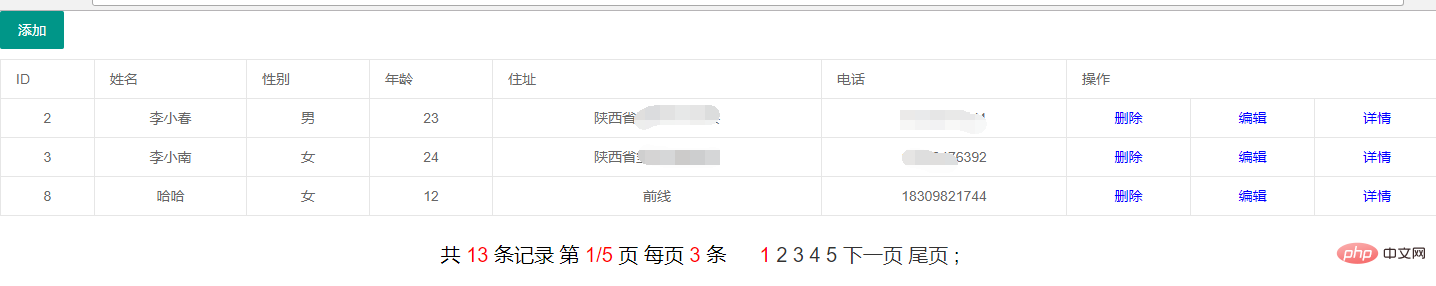
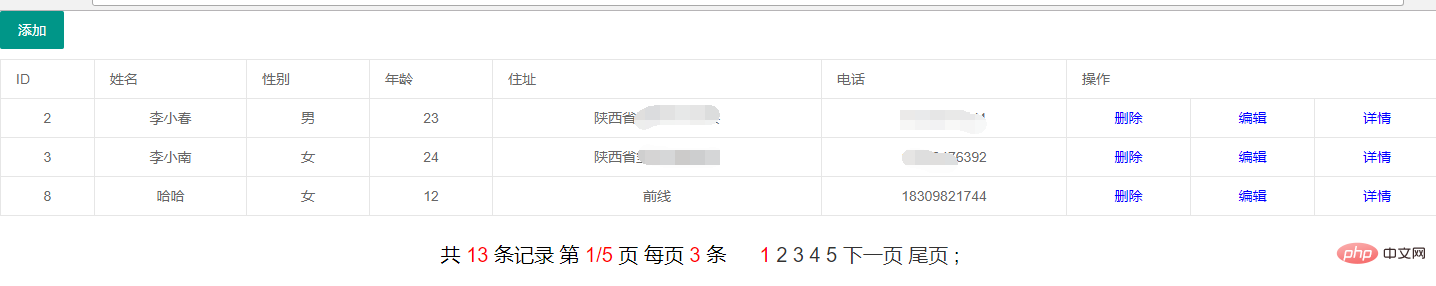
Étape 3 : placez un bouton d'ajout
<div class="layui-form">
<a onclick="func7();" class="layui-btn layui-inline fl w130">添加</a>
<table class="layui-table" style="text-align:center">
<tr>
<th>ID</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>住址</th>
<th>电话</th>
<th colspan="3">操作</th>
</tr>@foreach (var item in ViewData["UserList"] as List<UserInfo>)
{<tr>
<td>@item.uID</td>
<td>@item.uName</td>
<td>@item.uSex</td>
<td>@item.uAge</td>
<td>@item.uAdress</td>
<td>@item.uPhone</td>
<td><a id="@item.uID" class="del" style="color:blue">删除</a></td>
<td><a href="@Url.Action("Edit", "UserInfo")" ?id="@item.uID" style="color:blue">编辑</a></td>
<td><a id="@item.uID" class="xq" style="color:blue">详情</a></td>
</tr>}</table>
</div> Étape 4 : cliquez sur le bouton d'ajout pour faire apparaître le formulaire et remplir les informations
Étape 4 : cliquez sur le bouton d'ajout pour faire apparaître le formulaire et remplir les informations
function func7() {
//页面层
layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['350px', '360px'], //宽高
content: "@Url.Action("AddUser", "UserInfo")" //调到新增页面
});
}Remarque : La valeur du contenu est les informations du formulaire à afficher ou une certaine URL de page. Si vous souhaitez vérifier qu'une certaine valeur n'est pas vide, ajoutez le lay-verify=. attribut "obligatoire". S'il s'agit d'un numéro de téléphone portable, alors lay-verify="phone", un numéro lay-verify="number", etc.
Pour plus de connaissances sur Layui, veuillez faire attention à la colonne Tutoriel d'utilisation de Layui.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
Comment transférer des données dans Layui
Apr 26, 2024 am 03:39 AM
La méthode d'utilisation de layui pour transmettre des données est la suivante : Utilisez Ajax : créez l'objet de requête, définissez les paramètres de la requête (URL, méthode, données) et traitez la réponse. Utilisez des méthodes intégrées : simplifiez le transfert de données à l'aide de méthodes intégrées telles que $.post, $.get, $.postJSON ou $.getJSON.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Pour exécuter layui, effectuez les étapes suivantes : 1. Importez le script layui ; 2. Initialisez layui ; 3. Utilisez les composants layui ; 4. Importez les styles layui (facultatif) ; Avec ces étapes, vous pouvez créer des applications Web en utilisant la puissance de layui.
 Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
Que veut dire Layui ?
Apr 04, 2024 am 04:33 AM
layui est un framework d'interface utilisateur frontal qui fournit une multitude de composants, d'outils et de fonctions d'interface utilisateur pour aider les développeurs à créer rapidement des applications Web modernes, réactives et interactives. Ses fonctionnalités incluent : une conception modulaire flexible et légère, des composants riches, des outils puissants et simples. personnalisation. Il est largement utilisé dans le développement de diverses applications Web, notamment des systèmes de gestion, des plateformes de commerce électronique, des systèmes de gestion de contenu, des réseaux sociaux et des applications mobiles.
 La différence entre le framework layui et le framework vue
Apr 26, 2024 am 01:27 AM
La différence entre le framework layui et le framework vue
Apr 26, 2024 am 01:27 AM
layui et vue sont des frameworks frontaux. layui est une bibliothèque légère qui fournit des composants et des outils d'interface utilisateur ; vue est un framework complet qui fournit des composants d'interface utilisateur, la gestion de l'état, la liaison de données, le routage et d'autres fonctions. Layui est basé sur une architecture modulaire et Vue est basée sur une architecture à composants. layui a un écosystème plus petit, vue a un écosystème vaste et actif. La courbe d'apprentissage de layui est faible et la courbe d'apprentissage de vue est raide. layui convient aux petits projets et au développement rapide de composants d'interface utilisateur, tandis que vue convient aux grands projets et scénarios nécessitant des fonctions riches.






