Comment déboguer le nœud dans vscode

1. Créer un fichier de configuration
1. Sélectionnez votre projet

2. Sélectionnez la langue de votre projet

3. Générez .vscode/launch.json sous le chemin du projet actuel
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/test.js"
}
]
}type - le type de débogueur utilisé pour cette configuration de lancement. Chaque extension de débogage installée introduit un type, par exemple le débogueur de nœud intégré au nœud, php et les extensions goPHP et Go.
request - Le type de demande pour cette configuration de lancement. Actuellement pris en charge sont le lancement et l'attachement. (Voir le chapitre 3 ci-dessous pour une explication détaillée de la demande)
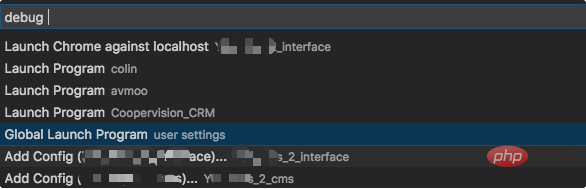
nom - Nom convivial, affiché dans la liste déroulante "Configuration du lancement du débogage".
programme - L'exécutable ou le fichier à exécuter lors du démarrage du débogueur.
args - Arguments transmis au programme pour le débogage.
env - variable d'environnement (la valeur null peut être utilisée pour "dédéfinir" la variable).
cwd - le répertoire de travail actuel, utilisé pour rechercher les dépendances et autres fichiers.
Remarque 1 : ${workspaceFolder} représente le chemin racine du dossier de l'espace de travail, ${file} représente le fichier ouvert dans l'éditeur actif.
Remarque 2 : "program": "${workspaceFolder}/test.js", je ne sais pas comment vscode reconnaît /test.js dans le répertoire actuel que je souhaite déboguer. [À résoudre]
Remarque 3 : Vous pouvez également écrire le fichier de configuration dans les paramètres utilisateur pour devenir une configuration globale.

4. Revenez rapidement à votre profil

2 . Point d'arrêt
1. Point d'arrêt (point d'arrêt traditionnel)
(1) Les graphiques sont remplacés par des cercles
( 2) ne peut pas être tapé sur une ligne vierge.

2. Logpoint
(1) Vous pouvez imprimer des informations dans la console de débogage (envelopper les expressions avec {}) ;
(2) Les graphiques sont remplacés par des losanges
(3) S'il n'est pas tapé sur la déclaration, mais s'il s'agit d'une ligne vide, il disparaîtra lors du débogage et de l'exécution, mais le L'effet ne sera pas affecté. Il est donc quand même recommandé de taper la phrase !

3. Le point d'arrêt conditionnel
a deux conditions : expression/nombre d'accès
(1) Vous peut passer à l'instruction la plus proche du point d'arrêt lorsque les conditions sont remplies ;
(2) Les graphiques sont remplacés par des carrés
(3) Si vous n'atteignez pas l'instruction, mais A ; une ligne vide disparaîtra pendant le débogage, mais n'affectera pas l'effet.
3. Débogage
Le fichier de configuration launch.json mentionné dans le chapitre 1 a un champ de requête, la plage de valeurs est : lancer et attacher
lancement : vscode e exécute un processus de débogage indépendamment
attacher : vous commencez le débogage par vous-même via le nœud --inspect-brk xxx.js, puis vscode l'attache
Ce qui suit est divisé en deux catégories pour parler de la différence entre les méthodes de débogage spécifiques :
1 Méthode de lancement
(1) Cliquez sur Lancer le programme
< 🎜. >

2. Méthode d'attachement
(1) Activer l'attachement automatique : activé
(2)以调试的方式启动 node
node --inspect-brk test.js
(3)开始调试
四、调试相关功能
1、DEBUG CONSOLE
可以在此操作变量

五、多目标调试
需求:同时调试 server.js 和 client.js
1、建立配置文件
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Server",
"program": "${workspaceFolder}/server.js",
"cwd": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "Client",
"program": "${workspaceFolder}/client.js",
"cwd": "${workspaceFolder}"
}
],
"compounds": [
{
"name": "Server/Client",
"configurations": ["Server", "Client"]
}
]
}2、开始调试
注1:调试的时候,可以同时运行程序。
注2:当修改代码,同时运行的程序会立即生效,而调试的代码还是老的。
PHP中文网,有大量免费的vscode入门教程,欢迎大家学习!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
1. Tout d'abord, ouvrez le logiciel vscode, cliquez sur l'icône de l'explorateur et recherchez la fenêtre de l'espace de travail 2. Ensuite, cliquez sur le menu Fichier dans le coin supérieur gauche et recherchez l'option Ajouter un dossier à l'espace de travail 3. Enfin, recherchez l'emplacement du dossier dans le disque local, cliquez sur le bouton Ajouter
 Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche. 2. Ensuite, cliquez sur le bouton Paramètres dans la colonne des préférences. 3. Ensuite, dans la page des paramètres qui apparaît, recherchez la section de mise à jour. Enfin, cliquez sur la souris pour le vérifier et l'activer. Téléchargez et installez le nouveau bouton de version de VSCode en arrière-plan sous Windows et redémarrez le programme.
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'interface de l'espace de travail 2. Ensuite, dans le panneau d'édition ouvert, cliquez sur le menu Fichier 3. Ensuite, cliquez sur le bouton Paramètres sous la colonne Préférences 4. Enfin, cliquez sur la souris pour vérifier le CursorSmoothCaretAnimation bouton et enregistrez. Il suffit de le définir
 Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
1. Tout d'abord, après avoir ouvert la fenêtre d'édition, cliquez sur l'icône de configuration dans le coin inférieur gauche 2. Ensuite, cliquez sur le bouton Gérer l'approbation de l'espace de travail dans le sous-menu qui s'ouvre 3. Ensuite, recherchez la page dans la fenêtre d'édition 4. Enfin, selon à votre bureau Vérifiez simplement les instructions pertinentes si nécessaire
 Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ?
Jun 02, 2024 pm 09:46 PM
Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ?
Jun 02, 2024 pm 09:46 PM
Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ? Installez LeakSanitizer. Activez LeakSanitizer via l'indicateur de compilation. Exécutez l’application et analysez le rapport LeakSanitizer. Identifiez les types d’allocation de mémoire et les emplacements d’allocation. Corrigez les fuites de mémoire et assurez-vous que toute la mémoire allouée dynamiquement est libérée.
 Comment ouvrir une animation dans Vscode Introduction à la méthode d'ouverture d'une animation dans Vscode
May 09, 2024 am 10:28 AM
Comment ouvrir une animation dans Vscode Introduction à la méthode d'ouverture d'une animation dans Vscode
May 09, 2024 am 10:28 AM
1. Tout d'abord, cliquez pour ouvrir l'option des paramètres dans le menu Plus. 2. Ensuite, recherchez la colonne du terminal sous la section Fonctionnalités. 3. Enfin, sur le côté droit de la colonne, cliquez sur le bouton Activer l'animation avec la souris et enregistrez le. paramètres.
 Comment définir le thème des icônes de fichiers dans vscode_Comment définir le thème des icônes de fichiers dans vscode
May 09, 2024 am 10:00 AM
Comment définir le thème des icônes de fichiers dans vscode_Comment définir le thème des icônes de fichiers dans vscode
May 09, 2024 am 10:00 AM
1. Après avoir ouvert l'interface, cliquez sur le bouton d'extension dans le coin inférieur gauche 2. Recherchez le plug-in vscode-icons dans le magasin d'extensions et installez-le 3. Cliquez ensuite sur le bouton Préférences dans le menu Fichier dans le coin supérieur gauche pour trouver l'option de thème d'icône de fichier 4. Recherchez celui qui vient d'être installé. Il suffit de définir le plug-in






