 interface Web
interface Web
 Tutoriel Layui
Tutoriel Layui
 Introduction à l'utilisation des éléments de formulaire Form tels que Select
Introduction à l'utilisation des éléments de formulaire Form tels que Select
Introduction à l'utilisation des éléments de formulaire Form tels que Select

Concernant les éléments de formulaire tels que Select, certaines fonctionnalités deviendront invalides lorsqu'elles seront utilisées
Par exemple, la fonction Rechercher fournie avec select :

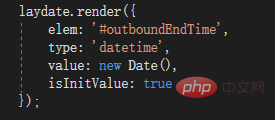
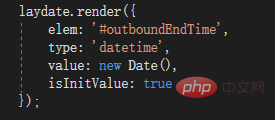
En fait, lorsque vous utilisez l'élément de formulaire Form, si vous avez besoin de certaines des fonctions fournies avec layui (recherche, vérification, etc.), veuillez le joindre avec le < ;Form> et doivent être initialisés comme objet de formulaire pour que le rendu puisse prendre effet. De même, l'onglet doit initialiser l'objet élément
//注意:选项卡 依赖 element 模块,否则无法进行功能性操作
layui.config({
base: '/Resources/Script/'
})
.use(['element', 'common', 'form'], function () {
var element = layui.element;//tab选项卡类的功能才能实现
var form = layui.form;//部分表单元素功能才能实现
});À propos de l'événement de soumission automatique du bouton d'annulation
Layui soumettra automatiquement le formulaire lors de l'utilisation du bouton, non peu importe. Le type de bouton n'est pas soumis.
Solution :
1. Tant que vous le placez dans la balise

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Méthode de traitement asynchrone de la programmation simultanée Select Channels Go à l'aide de Golang
Sep 28, 2023 pm 05:27 PM
Méthode de traitement asynchrone de la programmation simultanée Select Channels Go à l'aide de Golang
Sep 28, 2023 pm 05:27 PM
Méthode de traitement asynchrone de la programmation simultanée SelectChannelsGo à l'aide de golang Introduction : La programmation simultanée est un domaine important dans le développement de logiciels modernes, qui peut améliorer efficacement les performances et la réactivité des applications. Dans le langage Go, la programmation simultanée peut être implémentée de manière simple et efficace à l'aide des instructions Channels et Select. Cet article explique comment utiliser Golang pour les méthodes de traitement asynchrone de la programmation simultanée SelectChannelsGo et fournit des informations spécifiques.
 Comment masquer l'élément select dans jquery
Aug 15, 2023 pm 01:56 PM
Comment masquer l'élément select dans jquery
Aug 15, 2023 pm 01:56 PM
Comment masquer l'élément select dans jquery : 1. méthode hide(), introduisez la bibliothèque jQuery dans la page HTML, vous pouvez utiliser différents sélecteurs pour masquer l'élément select, le sélecteur ID remplace le selectId par l'ID de l'élément select que vous utilisez réellement ; 2. la méthode css(), utilisez le sélecteur d'ID pour sélectionner l'élément de sélection qui doit être masqué, utilisez la méthode css() pour définir l'attribut d'affichage sur aucun et remplacez selectId par l'ID de l'élément de sélection.
 Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
Comment implémenter la liaison d'événement de changement d'éléments sélectionnés dans jQuery
Feb 23, 2024 pm 01:12 PM
jQuery est une bibliothèque JavaScript populaire qui peut être utilisée pour simplifier la manipulation du DOM, la gestion des événements, les effets d'animation, etc. Dans le développement Web, nous rencontrons souvent des situations dans lesquelles nous devons modifier la liaison d'événements sur des éléments sélectionnés. Cet article explique comment utiliser jQuery pour lier des événements de modification d'éléments sélectionnés et fournit des exemples de code spécifiques. Tout d'abord, nous devons créer un menu déroulant avec des options utilisant des étiquettes :
 Quelle est la raison pour laquelle Linux utilise select ?
May 19, 2023 pm 03:07 PM
Quelle est la raison pour laquelle Linux utilise select ?
May 19, 2023 pm 03:07 PM
Étant donné que select permet aux développeurs d'attendre plusieurs tampons de fichiers en même temps, cela peut réduire le temps d'attente des E/S et améliorer l'efficacité des E/S du processus. La fonction select() est une fonction de multiplexage IO qui permet au programme de surveiller plusieurs descripteurs de fichiers et d'attendre qu'un ou plusieurs des descripteurs de fichiers surveillés deviennent « prêts » ; l'état dit « prêt » fait référence à : le fichier ; Le descripteur n'est plus bloqué et peut être utilisé pour certains types d'opérations d'E/S, y compris les opérations en lecture, en écriture et les exceptions. select est une fonction informatique située dans le fichier d'en-tête #include. Cette fonction est utilisée pour surveiller les modifications des descripteurs de fichiers - lecture, écriture ou exceptions. 1. Introduction à la fonction de sélection La fonction de sélection est une fonction de multiplexage IO.
 Comment utiliser la syntaxe select de MySQL
Jun 01, 2023 pm 07:37 PM
Comment utiliser la syntaxe select de MySQL
Jun 01, 2023 pm 07:37 PM
1. Les mots clés dans les instructions SQL ne sont pas sensibles à la casse. SELECT équivaut à SELECT et FROM équivaut à from. 2. Pour sélectionner toutes les colonnes de la table des utilisateurs, vous pouvez utiliser le symbole * pour remplacer le nom de la colonne. Syntaxe - ceci est un commentaire - interrogez [toutes] les données de la [table] spécifiée par FEOM * signifie [toutes les colonnes] SELECT*FROM - interrogez les données spécifiées de la [table] spécifiée à partir des données FROM. nom de colonne (champ) SELECT nom de colonne FROM instance de nom de table - Remarque : utilisez des virgules anglaises pour séparer plusieurs colonnes selectusername, passwordfrom
 Implémenter l'optimisation des performances de programmation simultanée Select Channels Go via Golang
Sep 27, 2023 pm 01:09 PM
Implémenter l'optimisation des performances de programmation simultanée Select Channels Go via Golang
Sep 27, 2023 pm 01:09 PM
Implémentation de SelectChannels via golang Optimisation des performances de la programmation simultanée Go Dans le langage Go, il est très courant d'utiliser goroutine et canal pour implémenter la programmation simultanée. Lorsqu'il s'agit de plusieurs canaux, nous utilisons généralement des instructions select pour le multiplexage. Cependant, dans le cas d'une concurrence à grande échelle, l'utilisation d'instructions select peut entraîner une dégradation des performances. Dans cet article, nous présenterons quelques implémentations de select via golang
 Programmation simultanée Select Channels Go pour la fiabilité et la robustesse à l'aide de Golang
Sep 28, 2023 pm 05:37 PM
Programmation simultanée Select Channels Go pour la fiabilité et la robustesse à l'aide de Golang
Sep 28, 2023 pm 05:37 PM
Sélectionnez des canaux pour la fiabilité et la robustesse à l'aide de Golang Introduction à la programmation simultanée : dans le développement de logiciels modernes, la concurrence est devenue un sujet très important. L'utilisation de la programmation simultanée peut rendre les programmes plus réactifs, utiliser les ressources informatiques plus efficacement et être mieux à même de gérer des tâches informatiques parallèles à grande échelle. Golang est un langage de programmation simultanée très puissant. Il fournit un moyen simple et efficace de mettre en œuvre la programmation simultanée via des coroutines go et des mécanismes de canal.
 Comment utiliser Golang pour la programmation simultanée Select Channels Go
Sep 27, 2023 pm 09:07 PM
Comment utiliser Golang pour la programmation simultanée Select Channels Go
Sep 27, 2023 pm 09:07 PM
Comment utiliser Golang pour la programmation simultanée SelectChannelsGo Le langage Go est un langage très adapté à la programmation simultanée, dans lequel le canal (Channel) et l'instruction Select sont deux éléments importants pour obtenir la concurrence. Cet article explique comment utiliser SelectChannels de Golang pour la programmation simultanée et fournit des exemples de code spécifiques. 1. Le concept de canal Channel est utilisé pour la communication et les données entre les goroutines





