

Comment utiliser la fonction de tâche planifiée DEDE Dreamweaver pour mettre à jour régulièrement la page d'accueil ?
Il y a un plan dans l'arrière-plan du système dedecms Dreamweaver Je pense que beaucoup de gens ne savent pas comment utiliser la fonction de tâche, et il n'y a pas d'explication détaillée Ici, nous utiliserons un cas pratique pour expliquer comment utiliser les tâches planifiées pour mettre à jour automatiquement la page d'accueil du site Web. toutes les 5 minutes.
Apprentissage recommandé : Dreamweaver cms
Mettez régulièrement à jour le fichier index.html de la page d'accueil. L'avantage de la mise à jour est qu'elle permet aux robots des moteurs de recherche d'explorer index.html lors de l'exploration. . Le code d'état 304 ne sera pas renvoyé. Le moteur de recherche déterminera l'heure de mise à jour de votre fichier HTML et la comparera à l'heure d'index précédente. S'il y a une mise à jour, elle sera incluse. le statut 304 et pas de mise à jour.
Ce qui suit explique en détail comment utiliser les tâches planifiées :
Entrez d'abord dans la gestion des tâches planifiées du système en arrière-plan
Après avoir entré, vous pouvez voir une instruction pour l'exécution planifiée tâches :
Instructions pour l'exécution planifiée de la tâche
Afin de garantir que la tâche peut être entièrement exécutée, il est recommandé d'utiliser l'outil client de Dede, sinon elle ne peut être déclenchée que via JS, mais il existe de nombreux facteurs incertains dans le déclenchement JS qui empêcheront la tâche de se terminer ;
Méthode de déclenchement JS : utilisez JS pour appeler /plus/task.php?client=js dans toutes les pages du document (le mot de passe). pour les tâches planifiées doivent être désactivées, paramètres de configuration du système-> autres options);
Personnalisez votre propre client : accédez directement à "http://website/plus/task.php?clientpwd=Manage Password", qui renverra l'URL d'une des tâches exécutables (s'il n'y a pas de tâche disponible, la chaîne : notask sera renvoyée), puis le client pourra exécuter cette URL.
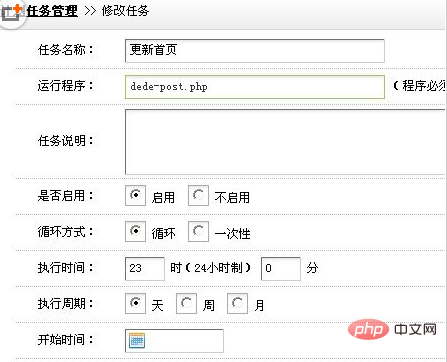
Ensuite, nous créons une nouvelle tâche planifiée, qui nécessite un fichier d'exécution PHP pour générer la page d'accueil du site :
plus.zip

Téléchargez le fichier dede-post.php après avoir décompressé la pièce jointe dans plus/task/ dans le répertoire du site Web
Afin de mettre à jour le site Web toutes les 5 minutes, nous devons également modifier le fichier plus/task/ task. php
Ouvrez task.php et modifiez le paramètre $daylimit à 300 secondes - $daylimit = 300 ; si vous devez le modifier à d'autres heures, vous pouvez le modifier vous-même puis le télécharger. À ce stade, les conditions pour l’exécution des tâches de base sont toutes réunies, mais il existe toujours une méthode de déclenchement. Ici, nous choisissons d'utiliser la méthode de déclenchement du fichier JS, qui peut être déclenchée tant qu'un visiteur y accède. Si votre site Web n'est souvent visité par personne, vous ne pouvez accéder au déclencheur que manuellement.
Nous copions le code : et le mettons dans le modèle inférieur footer.htm .
De cette façon, chaque fois que quelqu'un visite votre site Web, ce JS sera déclenché, permettant à votre programme d'exécution de s'exécuter, c'est-à-dire que le site Web se mettra automatiquement à jour.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment changer les paramètres entre les systèmes doubles Huawei
Comment changer les paramètres entre les systèmes doubles Huawei
 Le lecteur C peut-il être étendu ?
Le lecteur C peut-il être étendu ?
 Comment débloquer les restrictions d'autorisation Android
Comment débloquer les restrictions d'autorisation Android
 qq voix
qq voix
 Introduction aux types de méthodes de soudage
Introduction aux types de méthodes de soudage
 La différence entre php et js
La différence entre php et js
 La différence et le lien entre le langage C et C++
La différence et le lien entre le langage C et C++
 Encyclopédie d'utilisation de Printf
Encyclopédie d'utilisation de Printf