

1. La compilation de sass dépend de l'environnement Ruby, alors installez d'abord Ruby
2. Après avoir installé Ruby, entrez gem sass sur la ligne de commande ; pour installer Sass ;
3. Recherchez le plug-in sass facile dans l'extension vscode et installez-le
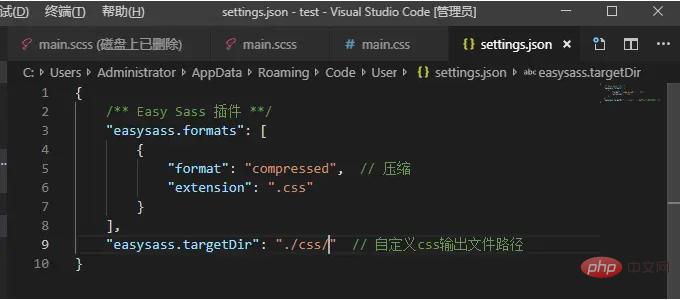
4. Ensuite, configurez : cliquez sur "Fichier-Préférences-Paramètres" dans le vscode ; barre de menu pour ouvrir settings.json Fichier de configuration globale :

/** Easy Sass 插件 **/
"easysass.formats": [
{
"format": "compressed", // 压缩
"extension": ".css"
}
],
"easysass.targetDir": "./css/" // 自定义css输出文件路径Le site Web chinois PHP propose un grand nombre de tutoriels d'introduction vscode gratuits, tout le monde est invité à apprendre!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio