

Comment ajouter un plug-in à Empire CMS FCKeditor ?
L'Empire Editor (FCK) ne le fait pas insérer du code par défaut C'est fonctionnel, j'ai donc généralement l'habitude de faire référence à cette fonction lors de l'ajout de code. Cependant, n'est-ce pas trop peu professionnel ? Comment y remédier ? Ajoutez simplement un plug-in à FCK. Ci-dessous se trouve le fameux SyntaxHighlighter.
Il est recommandé d'étudier le "Tutoriel Empire cms"
Tout d'abord, vous pouvez vous rendre sur le site officiel pour télécharger la dernière version, mais elle n'est pas prête à utiliser après le téléchargement, et certaines configurations sont requises. C'est assez difficile pour les novices. Ici vous pouvez utiliser directement la version configurée fournie par Henxue (version 2.1.382), et ce tutoriel est également basé sur cette version.
Après le téléchargement et la décompression, il y a deux dossiers :
Tout d'abord, téléchargez le dossier SyntaxHighlighter2.1.382 dans le répertoire racine du site Web, ou à d'autres endroits que vous aimez, vous pouvez également renommer le dossier , mais le chemin doit être correct lors de l'appel de CSS et js dans le fichier modèle plus tard, je le transférerai vers le répertoire racine ici.
Deuxièmement, ajoutez le code suivant au modèle de contenu. Faites attention à la première étape ici.
Le code est le suivant :
<script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shCore.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushCss.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushJScript.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushXml.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushPhp.js”></script> <script type=”text/javascript” src=”[!–news.url–]SyntaxHighlighter2.1.382/scripts/shBrushSql.js”></script> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shCore.css”/> <link type=”text/css” rel=”stylesheet” href=”[!–news.url–]SyntaxHighlighter2.1.382/styles/shThemeDefault.css”/> <script type=”text/javascript”> SyntaxHighlighter.config.clipboardSwf = ‘[!–news.url–]SyntaxHighlighter2.1.382/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
Il convient de mentionner que le JS ci-dessus tel que shBrushSql.js n'est pas fixe pour les appeler. Ces JS ont leurs propres significations (pinceaux), vous pouvez voir la documentation officielle. Parce que j'utilise souvent CSS, HTML, PHP et SQL, j'écris simplement le js indiqué ci-dessus. Bien sûr, vous pouvez tous les appeler si vous le souhaitez. Mais ce serait très lent. Cependant, en supposant que vous n'ayez pas appelé PHP, lorsque vous insérez le code et sélectionnez PHP comme langage, une erreur s'affichera au premier plan. (shCore.js doit être présent, sinon la réception n'aura aucun effet)
Troisièmement, transférez le dossier "syntaxhighlight2" vers le répertoire "e/admin/ecmseditor/infoeditor/editor/plugins". en d'autres termes, il s'agit d'un plug-in pour l'éditeur FCK.
Quatrièmement, modifiez le fichier de configuration de l'éditeur FCK. Vous devez ajouter des plug-ins et des boutons à l'éditeur.
1, Chemin du fichier de configuration back-end : /e/admin/ecmseditor/infoeditor/fckconfig.js
2, Chemin du fichier de configuration front-end : /e/data/ecmseditor/infoeditor/fckconfig.js
Trouver FCKConfig.PluginsPath = FCKConfig.BasePath + 'plugins/' ; À propos de la ligne 51
Insérer
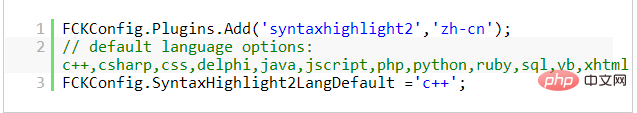
Le code est le suivant :
FCKConfig.Plugins.Add(‘syntaxhighlight2′,’zh-cn’); // default language options: c++,csharp,css,delphi,java,jscript,php,python,ruby,sql,vb,xhtml FCKConfig.SyntaxHighlight2LangDefault =’c++';
Puis Recherchez « InsertTBr »] et saisissez « SyntaxHighLight2 » après « InsertTBr ».
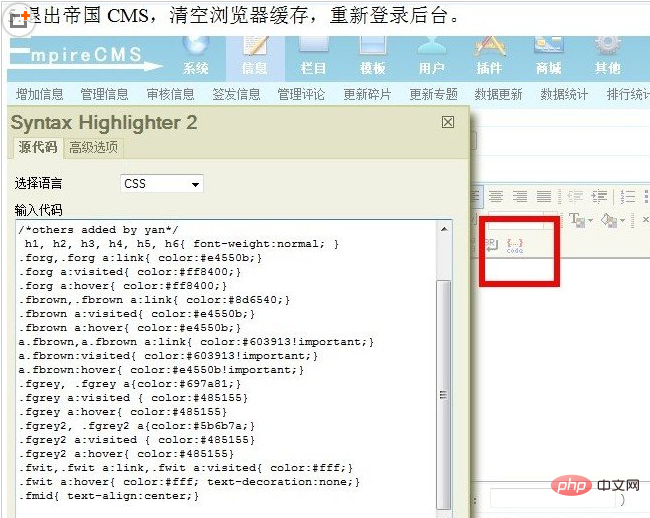
C'est complet. L'interface de l'éditeur est à peu près la suivante :

L'effet frontal est à peu près le suivant :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les DNS couramment utilisés ?
Quels sont les DNS couramment utilisés ?
 virus informatique
virus informatique
 Quels sont les frameworks front-end mvvm ?
Quels sont les frameworks front-end mvvm ?
 Le langage C est-il identique au C++ ?
Le langage C est-il identique au C++ ?
 Utilisation de la liste déroulante
Utilisation de la liste déroulante
 Méthode de récupération supprimée ntuser.dat
Méthode de récupération supprimée ntuser.dat
 qu'est-ce que le moteur de recherche
qu'est-ce que le moteur de recherche
 qu'est-ce que le serveur
qu'est-ce que le serveur
 Que signifie la marge en CSS
Que signifie la marge en CSS