 Tutoriel CMS
Tutoriel CMS
 DEDECMS
DEDECMS
 Comment obtenir un carrousel d'images lors du téléchargement d'images en arrière-plan Dedecms
Comment obtenir un carrousel d'images lors du téléchargement d'images en arrière-plan Dedecms
Comment obtenir un carrousel d'images lors du téléchargement d'images en arrière-plan Dedecms

Comment obtenir un carrousel d'images lors du téléchargement d'images en arrière-plan dedecms ?
J'ai construit plusieurs sites Web en utilisant des dedecms, mais le carrousel d'images nécessite toujours une modification manuelle du code. Aujourd'hui, j'ai étudié comment télécharger des images en arrière-plan pour créer un carrousel d'images.
Apprentissage recommandé : Dreamweaver cms
Tout d'abord, bien sûr, il s'agit de mettre en place les colonnes du site internet. Mon nom de colonne est Big Eyes (j'ai choisi. avec désinvolture ici). Modèle d'espace intérieur : article général. D'autres paramètres sont définis en fonction de vos propres besoins (le modèle d'article et le modèle de liste sont définis par vous-même).
Ensuite, commencez à créer le carrousel d'images. Recherchez index.htm dans templates/dedecms par défaut. Il s'agit du modèle de page d'accueil par défaut de dedecms. Ouvrez-le, recherchez le code JS du carrousel d'images et copiez-le dans votre propre modèle.
Modifions maintenant le code si nécessaire. Le carrousel d’images dedecms a un titre par défaut. Je n'ai pas besoin de cette fonction ici, je l'ai donc supprimée. Plusieurs lieux ont été modifiés. textarr = new Array();var texts = ""; Supprimez d'abord ces deux-là. (La première variable du tableau est utilisée pour stocker le titre et la deuxième variable est le titre de l'image actuelle.). Dans le code dedecms, il y a une variable de configuration avec une description Vous pouvez la modifier en fonction de la description. Parce que je veux juste supprimer le titre, je peux supprimer la configuration liée au titre. (Résultat final : var configtg='2|3|1|_blank';). Dans la balise dedecms, supprimez : textarr[[field:global.autoindex/]] = "[field:title function='html2text(@me)'/]" et il y a une boucle pour parcourir le titre ci-dessous. . Le carrousel d'images dedecms utilise ici flash, les paramètres liés au titre doivent donc être supprimés dans
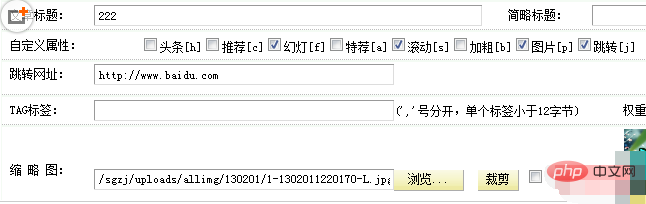
et sélectionnez respectivement, diaporama, défilement, image, saut
là où sort l'URL du saut, saisissez ce que vous voulez Accédez à l'adresse
, puis téléchargez l'image. L'image est téléchargée ici sous forme de vignette, pas de texte de l'article. Laissez le texte de l'article vide.
Une fois la photo téléchargée. Enregistrez et c'est OK.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Où se trouve le modèle de réseau de ressources Imperial CMS ?
Apr 17, 2024 am 10:00 AM
Où se trouve le modèle de réseau de ressources Imperial CMS ?
Apr 17, 2024 am 10:00 AM
Emplacement de téléchargement du modèle Empire CMS : Téléchargement du modèle officiel : https://www.phome.net/template/ Site Web du modèle tiers : https://www.dedecms.com/diy/https://www.0978.com. cn /https://www.jiaocheng.com/Méthode d'installation : Télécharger le modèle Décompresser le modèle Télécharger le modèle Sélectionner le modèle
 Comment dedecms implémente le remplacement de modèle
Apr 16, 2024 pm 12:12 PM
Comment dedecms implémente le remplacement de modèle
Apr 16, 2024 pm 12:12 PM
Le remplacement du modèle peut être implémenté dans Dedecms en suivant les étapes suivantes : modifier le fichier global.cfg et définir le pack de langue requis. Modifiez le fichier hook taglib.inc.php et ajoutez la prise en charge des fichiers modèles de suffixes de langue. Créez un nouveau fichier modèle avec un suffixe de langue et modifiez le contenu requis. Videz le cache Dedecms.
 Quel site Web les dedecms peuvent-ils faire ?
Apr 16, 2024 pm 12:24 PM
Quel site Web les dedecms peuvent-ils faire ?
Apr 16, 2024 pm 12:24 PM
Dedecms est un CMS open source qui peut être utilisé pour créer différents types de sites Web, notamment : des sites Web d'actualités, des sites Web de blogs, des sites Web de commerce électronique, des forums et des sites Web communautaires, des sites Web éducatifs, des sites Web portails, d'autres types de sites Web (tels que des sites Web d'entreprise). , sites Web personnels, sites Web d'albums photos, sites Web de partage de vidéos)
 Comment télécharger des vidéos locales sur dedecms
Apr 16, 2024 pm 12:39 PM
Comment télécharger des vidéos locales sur dedecms
Apr 16, 2024 pm 12:39 PM
Comment mettre en ligne des vidéos locales à l'aide de Dedecms ? Préparez le fichier vidéo dans un format pris en charge par Dedecms. Connectez-vous au backend de gestion Dedecms et créez une nouvelle catégorie de vidéo. Téléchargez des fichiers vidéo sur la page de gestion vidéo, remplissez les informations pertinentes et sélectionnez la catégorie vidéo. Pour intégrer une vidéo lors de l'édition d'un article, saisissez le nom de fichier de la vidéo téléchargée et ajustez ses dimensions.
 Comment utiliser les décms
Apr 16, 2024 pm 12:15 PM
Comment utiliser les décms
Apr 16, 2024 pm 12:15 PM
Dedecms est un système CMS chinois open source qui assure la gestion de contenu, un système de modèles et une protection de sécurité. L'utilisation spécifique comprend les étapes suivantes : 1. Installez Dedecms. 2. Configurez la base de données. 3. Connectez-vous à l'interface de gestion. 4. Créez du contenu. 5. Configurez le modèle. 6. Gérer les utilisateurs. 7. Entretenir le système.
 Rapport d'évaluation de l'outil de conversion dedecms précis et fiable
Mar 12, 2024 pm 07:03 PM
Rapport d'évaluation de l'outil de conversion dedecms précis et fiable
Mar 12, 2024 pm 07:03 PM
Rapport d'évaluation de l'outil de conversion dedecms précis et fiable Avec le développement rapide de l'ère Internet, la construction de sites Web est devenue l'un des outils nécessaires pour de nombreuses entreprises et particuliers. Dans la construction de sites Web, l’utilisation d’un système de gestion de contenu (CMS) peut gérer le contenu et les fonctions du site Web de manière plus pratique et plus efficace. Parmi eux, dedecms, en tant que système CMS bien connu, est largement utilisé dans divers projets de construction de sites Web. Cependant, nous sommes parfois confrontés à la nécessité de convertir le site Web dedecms vers d'autres formats, auquel cas nous devons utiliser un outil de conversion.
 Un moyen simple d'apprendre la fonction de conversion de codage dedecms
Mar 14, 2024 pm 02:09 PM
Un moyen simple d'apprendre la fonction de conversion de codage dedecms
Mar 14, 2024 pm 02:09 PM
L'apprentissage de la fonction de conversion d'encodage dedecms n'est pas compliqué. Des exemples de code simples peuvent vous aider à maîtriser rapidement cette compétence. Dans les dedecms, la fonction de conversion de codage est généralement utilisée pour traiter des problèmes tels que les caractères chinois tronqués et les caractères spéciaux afin de garantir le fonctionnement normal du système et l'exactitude des données. Ce qui suit présentera en détail comment utiliser la fonction de conversion d'encodage de dedecms, vous permettant de faire face facilement à divers besoins liés à l'encodage. 1.UTF-8 en GBK En dedecms, si vous devez convertir une chaîne codée UTF-8 en G
 Quelles sont les failles des dedecms ?
Aug 03, 2023 pm 03:56 PM
Quelles sont les failles des dedecms ?
Aug 03, 2023 pm 03:56 PM
DedeCMS est un système de gestion de contenu open source qui présente certaines vulnérabilités et risques de sécurité potentiels : 1. Vulnérabilité d'injection SQL. Les attaquants peuvent effectuer des opérations non autorisées ou obtenir des données sensibles en construisant des instructions de requête SQL malveillantes. 2. Vulnérabilité de téléchargement de fichiers, les attaquants peuvent télécharger des fichiers contenant ; code malveillant sur le serveur pour exécuter du code arbitraire ou obtenir des autorisations du serveur ; 3. Fuite d'informations sensibles 4. Exploitation de vulnérabilités non authentifiées ;





