 outils de développement
outils de développement
 VSCode
VSCode
 vscode configure l'environnement pour compiler et exécuter des programmes C
vscode configure l'environnement pour compiler et exécuter des programmes C
vscode configure l'environnement pour compiler et exécuter des programmes C

Contexte :
1. VS Code n'est qu'un éditeur de code. La compilation et l'exécution de ces tâches nécessitent d'autres programmes.
2. Choix du compilateur C/C++, GCC/G++ (MinFGW-w64)
3. MinGW et MinGW-w64 sont deux projets différents. MinGW lui-même n'a pas été mis à jour depuis longtemps, ce n'est donc pas recommandé. Pour plus de commodité, MinGW dans cet article fait en fait référence à MinGW-w64.
4. Utilisation de la ligne de commande et ajout de variables système.
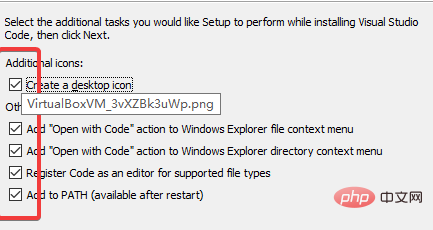
Installer vs code

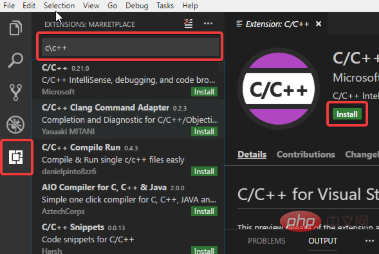
Installation du plug-in
1. Plug-in nécessaire
C/C++ ( ms-vscode. cpptools, officiellement produit par Microsoft) : Le plug-in C/C++ le plus complet, et c'est un plug-in officiel de Microsoft Vous pouvez le télécharger en toute confiance
Code Runner (formulahendry. code-runner) : compilez et exécutez rapidement un seul fichier, ce qui est pratique.

2. Plug-in recommandé
Coloriseur de paires de supports : les supports arc-en-ciel, les supports correspondants seront marqués de la même couleur.
Thème d'icônes matérielles : plug-in de pack d'icônes, "fantaisie", recommandé.
One Dark Pro : plug-in de thème, pack de langue chinoise recommandé : pack de langue chinoise.
Environnement de configuration :
Configuration en un clic :
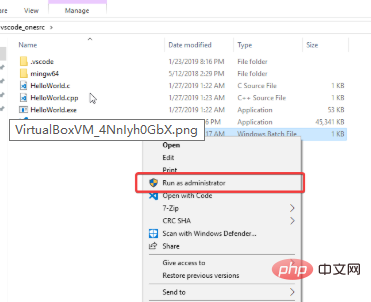
Win7/10 valide : Si vous ne voulez pas vous embêter, téléchargez le package compressé de configuration en un clic. décompressez, ouvrez vscode_onesrc/ et recherchez start Faites un clic droit sur .bat ->Exécuter en tant qu'administrateur

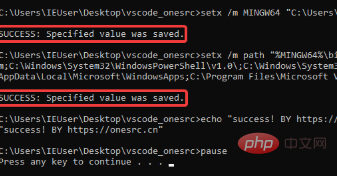
L'installation est réussie et l'affichage est le suivant :

Configuration manuelle :
Configurer le compilateur :
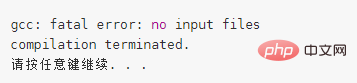
Avant d'exécuter C/C++ avec VS Code, vous devez être capable de compiler C/C++ sur le ligne de commande.
Ici, nous devons utiliser GCC pour compiler.
下载地址:https://sourceforge.net/projects/mingw-w64/
MinGW-W64 GCC-8.1.0
x86_64-win32-seh
i686-win32-dwarf
64位电脑选择x86_64,32位选择i686。
下载解压完成后,添加系统变量 当前路径\mingw64\bin 到path里面。设置好变量后,重启电脑。在命令行中输入gcc 或者g++
如果显示如下界面:

配置成功,进行下一步。
配置Json:
以下配置文件需要放在.vscode文件夹里面(注意有个点),如果工作目录为workSpace.需要将.vscode放在workSpace目录里面。
下面的C:\Users\15591\MyFile\Develop\mingw64\include(一共四个),需要换成你自己的gcc编译器安装路径,如果你的路径为C:mingw64\你可以换成C:mingw64include
c_cpp_properties.json
{
"configurations": [{
"name": "Win32",
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"includePath": [
"${workspaceFolder}",
"C:\\Users\\15591\\MyFile\\Develop\\mingw64\\include"
],
"browse": {
"path": [
"${workspaceFolder}",
"C:\\Users\\15591\\MyFile\\Develop\\mingw64\\include"
],
"limitSymbolsToIncludedHeaders": true,
"databaseFilename": ""
},
"windowsSdkVersion": "10.0.17134.0",
"compilerPath": "C:\\Users\\15591\\MyFile\\Develop\\mingw64\\bin\\gcc.exe",
"cStandard": "c11",
"cppStandard": "c++17"
}],
"version": 4
}launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", //配置名称;在启动配置下拉菜单中显示
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"args": [], //传入的参数
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"internalConsoleOptions": "neverOpen",
// 如果不设为neverOpen,调试时会跳到“调试控制台”选项卡,你应该不需要对gdb手动输命令吧?
"MIMode": "gdb",
"miDebuggerPath": "C:\\Users\\15591\\MyFile\\Develop\\mingw64\\bin\\gdb.exe",
"setupCommands": [{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}],
"preLaunchTask": "CppCompile"
// 调试会话开始前执行的任务,一般为编译程序。与tasks.json的label相对应
}
]
}tasks.json
{
"version": "2.0.0",
"tasks": [{
"label": "CppCompile",
// 任务名称,与launch.json的preLaunchTask相对应
"command": "g++", // 要使用的编译器,我们主要针对cpp文件调试,亦可以改成其他的
"args": [
"${file}",
"-o", // 指定输出文件名,不加该参数则默认输出a.exe,Linux下默认a.out
"${fileDirname}/${fileBasenameNoExtension}.exe",
"-g", // 生成和调试有关的信息
"-Wall", // 开启额外警告
"-static-libgcc", // 静态链接
"-std=c++17" // C语言最新标准为c11,或根据自己的需要进行修改
], // 编译命令参数
"type": "shell", // 可以为shell或process,前者相当于先打开shell再输入命令,后者是直接运行命令
"group": {
"kind": "build",
"isDefault": true // 设为false可做到一个tasks.json配置多个编译指令,需要自己修改本文件,我这里不多提
},
"presentation": {
"echo": false,
"reveal": "always",
// 在“终端”中显示编译信息的策略,可以为always,silent,never。具体参见VSC的文档
"focus": false, // 设为true后可以使执行task时焦点聚集在终端,但对编译c和c++来说,设为true没有意义
"panel": "shared" // 不同的文件的编译信息共享一个终端面板
},
"problemMatcher": "$gcc"
}]
}settings.json
{
"workbench.colorTheme": "One Dark Pro",//主题One Dark Pro,如不需要删除本行
"git.enabled": false,//关闭git
"git.ignoreMissingGitWarning": true,//忽略git缺失警告
"terminal.integrated.rendererType": "dom",
"breadcrumbs.enabled": true,
"workbench.iconTheme": "material-icon-theme",//图标主题,如不需要删除本行
"files.defaultLanguage": "cpp", // ctrl+N新建文件后默认的语言
"editor.formatOnType": true, // 输入时就进行格式化,默认触发字符较少,分号可以触发
"editor.snippetSuggestions": "top", // snippets代码优先显示补全
"code-runner.runInTerminal": true, // 设置成false会在“输出”面板中输出,无法输入,建议设true
"code-runner.executorMap": {
"c": "cd $dir && gcc $fileName -o $fileNameWithoutExt.exe -Wall -g -Og -static-libgcc -std=c11
&& $dir$fileNameWithoutExt",
"cpp": "cd $dir && g++ $fileName -o $fileNameWithoutExt.exe -Wall -g -Og -static-libgcc -std=c++17
&& $dir$fileNameWithoutExt"
},
"code-runner.saveFileBeforeRun": true, // run code前保存
"code-runner.preserveFocus": false, // 若为false,run code后光标会聚焦到终端上。如果需要频繁输入数据可设为false
"code-runner.clearPreviousOutput": true, // 每次run code前清空属于code runner的终端消息
"code-runner.ignoreSelection": true,
}HelloWorld:
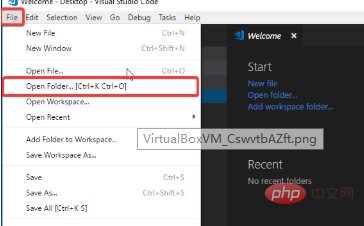
file->open folder->vscode_onesrc
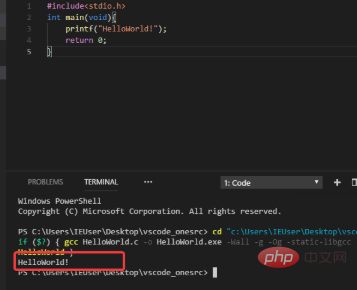
找到并打开我们的文件夹vscode_onesrc,打开HelloWorld.c点击右上角的三角形,编译运行!
Hello World!



相关文章教程推荐:vscode教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) est un éditeur de code Open Source, Open Source et gratuit développé par Microsoft. Il est connu pour son léger, l'évolutivité et le support pour une large gamme de langages de programmation. Pour installer VScode, veuillez visiter le site officiel pour télécharger et exécuter l'installateur. Lorsque vous utilisez VSCODE, vous pouvez créer de nouveaux projets, modifier le code, déboguer le code, naviguer dans les projets, développer VSCODE et gérer les paramètres. VScode est disponible pour Windows, MacOS et Linux, prend en charge plusieurs langages de programmation et fournit diverses extensions via Marketplace. Ses avantages incluent le léger, l'évolutivité, le support linguistique étendu, les fonctionnalités riches et la version
 Quelle est la différence entre VScode et PyCharm
Apr 15, 2025 pm 11:54 PM
Quelle est la différence entre VScode et PyCharm
Apr 15, 2025 pm 11:54 PM
Les principales différences entre le code VS et PyCharm sont: 1. Extensibilité: le code vs est très évolutif et dispose d'un riche marché de plug-in, tandis que PyCharm a des fonctions plus larges par défaut; 2. Prix: VS Code est gratuit et open source, et PyCharm est payé pour la version professionnelle; 3. Interface utilisateur: le code vs est moderne et convivial, et PyCharm est plus complexe; 4. Navigation du code: VS Code convient aux petits projets, et PyCharm convient plus aux grands projets; 5. Débogage: VS Code est basique et PyCharm est plus puissant; 6. Refactorisation de code: VS Code est basique et PyCharm est plus riche; 7. Code
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.





