Comment installer des extensions dans vscode

Comment installer des extensions pour vscode ?
Première étape : Tout d'abord, les plug-ins que notre logiciel VS Code doit installer incluent des plug-ins qui peuvent exécuter des fichiers HTML et JavaScript, ainsi que certaines des localisations et interfaces les plus basiques. paramètres.
Recommandations associées : Tutoriel vscode

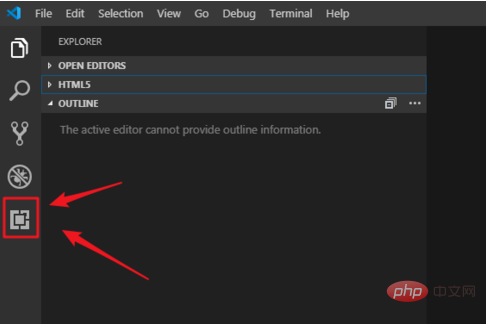
Étape 2 : Nous ouvrons d'abord notre logiciel VS Code, puis nous devons cliquer sur VS "Extensions" sur le côté gauche du logiciel Code, ou maintenez enfoncées simultanément les touches Ctrl+shift+I du clavier pour accéder à l'interface "Extensions"

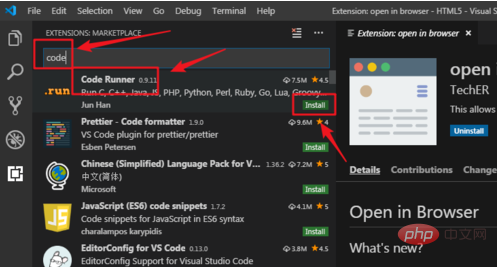
Étape 3 : Nous sommes dans le champ de recherche Entrez « ouvrir », puis recherchez « ouvrir dans le navigateur », cliquez sur « installer » dans le coin inférieur droit pour installer, puis notre fichier HTML peut être exécuté

Chapitre Étape 4 : Après avoir installé "ouvrir dans le navigateur", nous entrons "code" dans le champ de recherche, trouvons "code runner", puis cliquez sur "installer" dans le coin inférieur droit pour installer

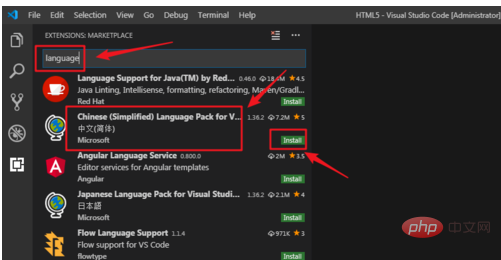
Étape 5 : Après l'installation, nous pouvons également Chineseiser notre interface. Nous continuons à saisir « langue » dans le champ de recherche, recherchons l'option « Langue chinoise », puis cliquez sur « ». install" ci-dessous pour installer. Installer Après succès, redémarrez l'ordinateur pour prendre effet

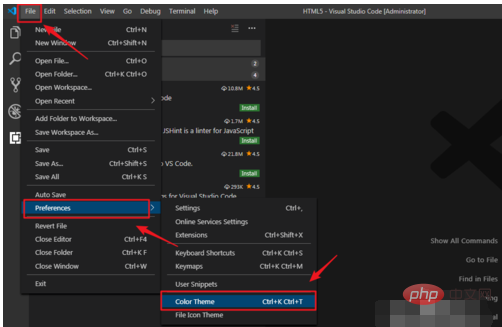
Étape 6 : Nous pouvons également configurer notre interface. On clique sur "fichier", "préférences", "thème de couleur"

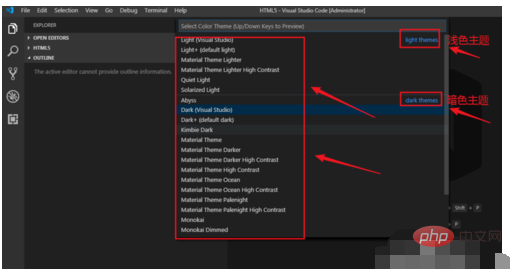
Étape 7 : Après avoir entré, tout le monde peut Vous pouvez définir l'interface selon vos préférences. Ce qui précède est ma méthode, j'espère que cela vous aidera. Veuillez me pardonner toute erreur.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 VSCODE définir chinois comment définir VScode en chinois
Apr 15, 2025 pm 06:51 PM
VSCODE définir chinois comment définir VScode en chinois
Apr 15, 2025 pm 06:51 PM
En installant et en activant le pack de langue chinoise simplifié ou le pack de langue chinoise traditionnelle dans le magasin d'extension de code VS, l'interface utilisateur VS Code peut être traduite en chinois, améliorant ainsi l'expérience de codage. De plus, les thèmes, les raccourcis et les extraits de code peuvent être ajustés pour personnaliser davantage les paramètres.
 VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
Les raisons de l'installation des extensions de code vs peuvent être: l'instabilité du réseau, les autorisations insuffisantes, les problèmes de compatibilité système, la version de code vs est trop ancienne, un logiciel antivirus ou des interférences de pare-feu. En vérifiant les connexions réseau, les autorisations, les fichiers journaux, la mise à jour vs du code, la désactivation des logiciels de sécurité et le redémarrage du code ou des ordinateurs, vous pouvez progressivement dépanner et résoudre les problèmes.
 Ce qui se passe avec vscode qui ne fonctionne pas python
Apr 15, 2025 pm 06:00 PM
Ce qui se passe avec vscode qui ne fonctionne pas python
Apr 15, 2025 pm 06:00 PM
Le problème "ne peut pas exécuter Python" le plus courant découle de la mauvaise configuration du chemin de l'interprète Python. Les solutions incluent: la confirmation de l'installation de Python, la configuration du code vs et l'utilisation d'un environnement virtuel. De plus, il existe des techniques de débogage efficaces et des meilleures pratiques telles que le débogage des points d'arrêt, la surveillance des variables, la sortie du journal et la mise en forme du code, tels que l'isolement des dépendances à l'aide d'environnements virtuels, le suivi de l'exécution du code en utilisant des points d'arrêt et le suivi des changements variables en temps réel à l'aide d'expressions de surveillance, etc., ce qui peut améliorer considérablement l'efficacité du développement.
 Comment construire vscode
Apr 15, 2025 pm 05:15 PM
Comment construire vscode
Apr 15, 2025 pm 05:15 PM
En construisant soigneusement un environnement de développement du code Visual Studio (VS Code), les programmeurs peuvent considérablement améliorer l'efficacité du développement. Les étapes clés comprennent: la sélection des extensions pratiques et stables, telles que les extensions plus jolies, Eslint et Python. Utilisez l'espace de travail pour configurer un éditeur personnalisé pour personnaliser les configurations pour différents projets. Master les compétences de débogage et localiser et corriger rapidement les erreurs de code. Choisissez un thème et une apparence confortables pour améliorer l'expérience de développement. Continuez à apprendre et à s'améliorer, et explorez constamment des moyens d'améliorer l'efficacité.
 Comment résoudre le problème de ne pas trouver de module Python dans VSCODE
Apr 15, 2025 pm 06:06 PM
Comment résoudre le problème de ne pas trouver de module Python dans VSCODE
Apr 15, 2025 pm 06:06 PM
La raison pour laquelle le code vs ne peut pas trouver le module Python peut être: l'interprète Python est configuré de manière incorrecte et l'interprète correct doit être sélectionné manuellement. En manquant un environnement virtuel, vous pouvez créer un environnement Python autonome à l'aide de VENV ou Conda. La variable d'environnement PythonPath ne contient pas le chemin d'installation du module et doit être ajoutée manuellement. Erreurs d'installation du module, vous pouvez utiliser la liste PIP pour vérifier et réinstaller le module manquant. Pour les problèmes de chemin de code, vous devez vérifier soigneusement l'utilisation des chemins relatifs et absolus.
 Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Dans VS Code, vous pouvez exécuter le programme dans le terminal via les étapes suivantes: Préparez le code et ouvrez le terminal intégré pour vous assurer que le répertoire de code est cohérent avec le répertoire de travail du terminal. Sélectionnez la commande Run en fonction du langage de programmation (tel que Python de Python your_file_name.py) pour vérifier s'il s'exécute avec succès et résoudre les erreurs. Utilisez le débogueur pour améliorer l'efficacité du débogage.
 Que faire si vscode ne peut pas enregistrer le fichier
Apr 15, 2025 pm 06:03 PM
Que faire si vscode ne peut pas enregistrer le fichier
Apr 15, 2025 pm 06:03 PM
VS Code n'a pas réussi à enregistrer le fichier: Problème des autorisations: Assurez-vous que l'utilisateur a lu et rédiger des autorisations dans le fichier / dossier. Espace disque insuffisant: nettoyez l'espace disque pour libérer l'espace de stockage. Fichier occupé: fermez les autres programmes qui utilisent des fichiers. VS Conflit d'extension du code: désactiver les extensions suspectes et les réactiver une par une pour découvrir le coupable. VS PROPRE PROBLÈME DE CODE: Redémarrez, réinstaller ou vérifier les mises à jour pour dépanner les logiciels.
 Comment résoudre le problème du renomment des dossiers par vscode
Apr 15, 2025 pm 06:09 PM
Comment résoudre le problème du renomment des dossiers par vscode
Apr 15, 2025 pm 06:09 PM
Les raisons pour lesquelles le code vs ne peuvent pas renommer les dossiers peuvent inclure l'occupation des fichiers, les autorisations insuffisantes, les conflits d'extension et les erreurs de système de fichiers. Les solutions sont les suivantes: fermer le processus d'occupation, obtenir des autorisations administratrices, désactiver les extensions de conflit et vérifier les erreurs du système de fichiers.






