 outils de développement
outils de développement
 sublime
sublime
 Introduction à la méthode Sublime de génération rapide de code structurel
Introduction à la méthode Sublime de génération rapide de code structurel
Introduction à la méthode Sublime de génération rapide de code structurel
La colonne tutorielle suivante de texte sublime vous présentera la méthode de Sublime pour générer rapidement du code de structure. J'espère que cela sera utile aux amis. dans le besoin !

Aujourd'hui est le premier jour pour apprendre systématiquement les connaissances front-end. Après avoir regardé une vidéo, le logiciel de développement front-end le plus populaire actuellement est sublime. Alors, je l'ai installé. Mais voici le problème. J'ai suivi l'opération dans la vidéo et j'ai rapidement généré le code. Il s'est avéré que je n'ai pas du tout écouté le message d'accueil. Alors j'ai vérifié.
Il existe de nombreuses façons de générer rapidement du code structurel la nuit. Je les ai essayées une par une, mais elles ont toutes échoué. Plus tard, j'ai découvert que toutes les méthodes nécessitent la touche de tabulation. Puis j'ai soudain réalisé que mes touches de tabulation étaient peut-être différentes des autres. Alors, j'ai commencé à chercher.
Enfin, j'ai identifié le problème. Autrement dit, je n'ai pas installé le plug-in correspondant.
Voici la méthode d'installation.
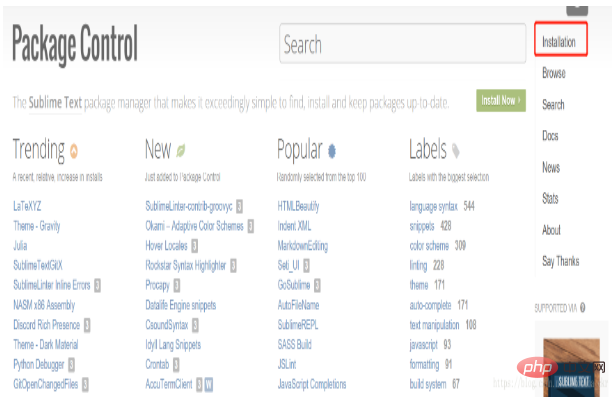
1. La page d'accueil officielle du site de gestion des plug-ins https://packagecontrol.io/ (page web du serveur étranger, plus lente). Cliquez sur le menu Installation à droite

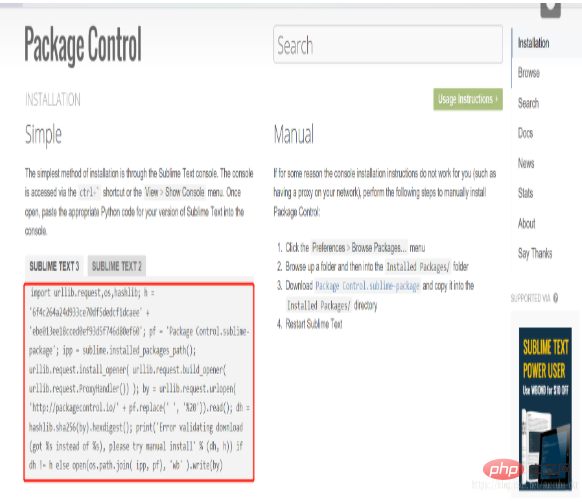
2. Sélectionnez selon les différentes versions La dernière version que j'utilise ici, sublimeText3, copiez le contenu dans la case rouge
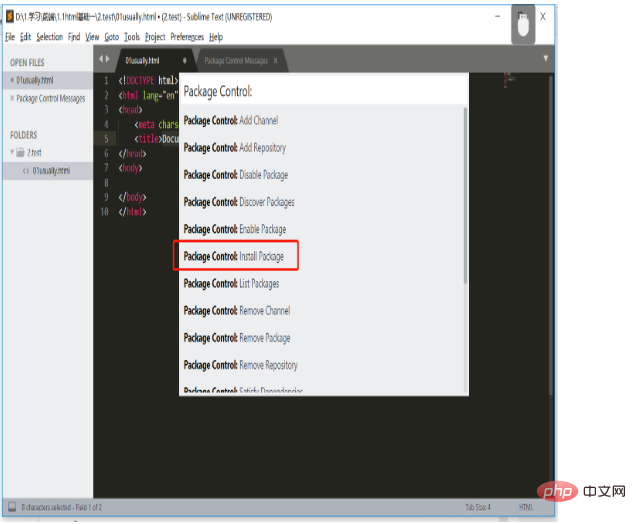
<.>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Que dois-je utiliser pour ouvrir le HTML ?
Apr 21, 2024 am 11:33 AM
Pour ouvrir des fichiers HTML, vous devez utiliser un navigateur tel que Google Chrome ou Mozilla Firefox. Pour ouvrir un fichier HTML à l'aide d'un navigateur, procédez comme suit : 1. Ouvrez votre navigateur. 2. Faites glisser et déposez le fichier HTML dans la fenêtre du navigateur, ou cliquez sur le menu Fichier et sélectionnez Ouvrir.
 Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
Quel logiciel est bon pour la programmation Python ?
Apr 20, 2024 pm 08:11 PM
IDLE et Jupyter Notebook sont recommandés pour les débutants, et PyCharm, Visual Studio Code et Sublime Text sont recommandés pour les étudiants intermédiaires/avancés. Les IDE cloud Google Colab et Binder fournissent des environnements Python interactifs. D'autres recommandations incluent Anaconda Navigator, Spyder et Wing IDE. Les critères de sélection comprennent le niveau de compétence, la taille du projet et les préférences personnelles.
 Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
Comment ouvrir un fichier local en HTML
Apr 22, 2024 am 09:39 AM
HTML peut être utilisé pour ouvrir des fichiers locaux comme suit : Créez un fichier .html et importez la bibliothèque jQuery. Créez un champ de saisie qui permet à l'utilisateur de sélectionner un fichier. Écoutez l'événement de sélection de fichier et utilisez un objet FileReader() pour lire le contenu du fichier. Affichez le contenu du fichier lu sur la page Web.
 Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Comment utiliser le code copié en python
Apr 20, 2024 pm 06:26 PM
Voici les étapes pour utiliser le code copié en Python : Copiez et collez le code dans un éditeur de texte. Créez un fichier Python. Exécutez le code à partir de la ligne de commande. Comprenez à quoi sert le code et comment il fonctionne. Modifiez le code si nécessaire et réexécutez-le.
 Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Comment créer un fichier py en python
May 05, 2024 pm 07:57 PM
Étapes pour créer un fichier .py en Python : ouvrez un éditeur de texte (tel que Notepad, TextMate ou Sublime Text). Créez un nouveau fichier et entrez le code Python en faisant attention à l'indentation et à la syntaxe. Lors de l'enregistrement du fichier, utilisez une extension .py (par exemple, my_script.py).
 Que puis-je utiliser pour ouvrir du HTML ?
Apr 21, 2024 am 11:36 AM
Que puis-je utiliser pour ouvrir du HTML ?
Apr 21, 2024 am 11:36 AM
Les fichiers HTML peuvent être ouverts à l'aide d'un navigateur (tel que Chrome, Firefox, Edge, Safari, Opera) : recherchez le fichier HTML (extension .html ou .htm) faites un clic droit/appuyez longuement sur le fichier ; ; sélectionnez le fichier que vous souhaitez utiliser le navigateur.
 Créer et ouvrir des documents HTML vides
Apr 09, 2024 pm 12:06 PM
Créer et ouvrir des documents HTML vides
Apr 09, 2024 pm 12:06 PM
Créez un document HTML : utilisez un éditeur de texte pour saisir la structure HTML et enregistrez-la sous forme de fichier .html. Ouvrez un document HTML : double-cliquez sur le fichier ou utilisez l'option Fichier > Ouvrir de votre navigateur. Cas pratique : Créez un nouveau fichier HTML, ajoutez un titre, une feuille de style et un contenu, puis enregistrez-le sous forme de fichier .html.
 Quel logiciel d'édition HTML est facile à utiliser ?
Apr 17, 2024 am 04:54 AM
Quel logiciel d'édition HTML est facile à utiliser ?
Apr 17, 2024 am 04:54 AM
Pour résumer, les éditeurs HTML suivants sont très appréciés : Visual Studio Code : multiplateforme, riche en fonctionnalités, gratuit et open source. Sublime Text : logiciel payant hautes performances, hautement personnalisable. Atom : multiplateforme, évolutif, open source et gratuit. Brackets : dédiés au développement front-end, interface intuitive, open source et gratuit. Notepad++ : léger, rapide, puissant, open source et gratuit. Lorsque vous choisissez un éditeur HTML, tenez compte de facteurs tels que la compatibilité de la plateforme, la fonctionnalité, l'extensibilité, le prix et la convivialité.





