Le plugin eslint dans vscode ne fonctionne pas

J'ai récemment développé avec vue, mais le plug-in eslint dans vsCode ne fonctionne pas une fois installé.
Solution :
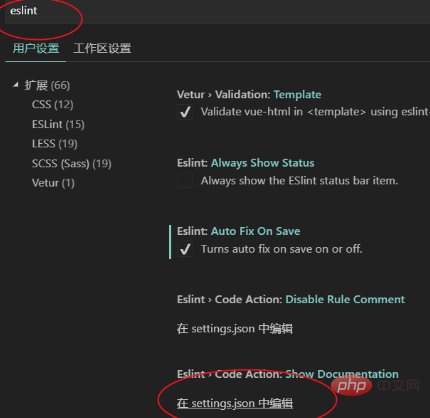
1. Ouvrez "Paramètres" dans vsCode et sélectionnez "settings.json"

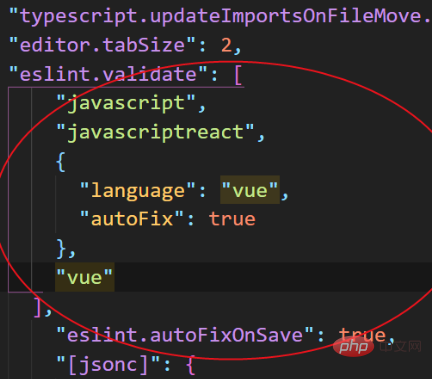
2.
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": trueComme le montre l'image :

Tutoriels d'articles connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème que les commentaires chinois dans le code Visual Studio deviennent des points d'interrogation: vérifiez le codage du fichier et assurez-vous qu'il s'agit de "UTF-8 sans bom". Changez la police en une police qui prend en charge les caractères chinois, tels que "Song Style" ou "Microsoft Yahei". Réinstallez la police. Activer le support Unicode. Mettre à niveau VScode, redémarrer l'ordinateur et recréer le fichier source.
 Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) est un éditeur de code Open Source, Open Source et gratuit développé par Microsoft. Il est connu pour son léger, l'évolutivité et le support pour une large gamme de langages de programmation. Pour installer VScode, veuillez visiter le site officiel pour télécharger et exécuter l'installateur. Lorsque vous utilisez VSCODE, vous pouvez créer de nouveaux projets, modifier le code, déboguer le code, naviguer dans les projets, développer VSCODE et gérer les paramètres. VScode est disponible pour Windows, MacOS et Linux, prend en charge plusieurs langages de programmation et fournit diverses extensions via Marketplace. Ses avantages incluent le léger, l'évolutivité, le support linguistique étendu, les fonctionnalités riches et la version
 Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Tutoriel d'utilisation des terminaux VScode
Apr 15, 2025 pm 10:09 PM
Le terminal intégré VScode est un outil de développement qui permet d'exécuter des commandes et des scripts au sein de l'éditeur pour simplifier le processus de développement. Comment utiliser la borne VScode: ouvrez le terminal avec la touche de raccourci (CTRL / CMD). Entrez une commande ou exécutez le script. Utilisez des raccourcis clavier (tels que Ctrl L pour effacer le terminal). Modifiez le répertoire de travail (comme la commande CD). Les fonctionnalités avancées incluent le mode de débogage, l'achèvement de l'extrait de code automatique et l'historique des commandes interactives.
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 Où écrire du code dans vscode
Apr 15, 2025 pm 09:54 PM
Où écrire du code dans vscode
Apr 15, 2025 pm 09:54 PM
L'écriture de code dans Visual Studio Code (VSCODE) est simple et facile à utiliser. Installez simplement VScode, créez un projet, sélectionnez une langue, créez un fichier, écrivez du code, enregistrez-le et exécutez-le. Les avantages de VSCOD incluent la plate-forme multiplateuse, gratuite et open source, des fonctionnalités puissantes, des extensions riches et des poids légers et rapides.
 La commande de terminal vscode ne peut pas être utilisée
Apr 15, 2025 pm 10:03 PM
La commande de terminal vscode ne peut pas être utilisée
Apr 15, 2025 pm 10:03 PM
Causes et solutions pour les commandes de borne de code vs non disponibles: les outils nécessaires ne sont pas installés (Windows: WSL; macOS: outils de ligne de commande xcode) Les problèmes de l'autorisation sont mauvais (ajouter des fichiers exécutables aux variables du chemin d'accès) La configuration du terminal corrompu (réinstaller ou mettre à jour) est incompatible (essayez différents types de terminaux ou commandes) des variables d'environnement spécifiques sont manquantes (définir les variables d'environnement nécessaires)






