 Tutoriel CMS
Tutoriel CMS
 DEDECMS
DEDECMS
 Comment DreamWeaver parcourt-il les sous-colonnes à plusieurs niveaux, telles qu'une colonne de deuxième niveau et une colonne de troisième niveau ?
Comment DreamWeaver parcourt-il les sous-colonnes à plusieurs niveaux, telles qu'une colonne de deuxième niveau et une colonne de troisième niveau ?
Comment DreamWeaver parcourt-il les sous-colonnes à plusieurs niveaux, telles qu'une colonne de deuxième niveau et une colonne de troisième niveau ?

Comment DreamWeaver parcourt-il les sous-colonnes à plusieurs niveaux, telles qu'une colonne de deuxième niveau et une colonne de troisième niveau ?
Cet article concerne DedeCMS appelant des sous-colonnes à plusieurs niveaux, veuillez le partager.
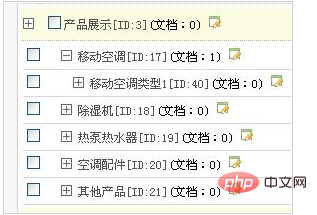
Les colonnes ont été construites en arrière-plan. La navigation dans la colonne d'affichage du produit est la suivante :
Apprentissage recommandé : Dreamweaver cms

Le code est le suivant :
{dede:channelartlist cacheid='channelsonlist' typeid=3 }
<dd>
<dl>
<dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd>
<ul>
{dede:channel type='sun' row='10' noself='yes'}
<li>· <a href="[field:typeurl/]">[field:typename/]</a></li>
{/dede:channel}
</ul>
</dd>
</dl>
</dd>
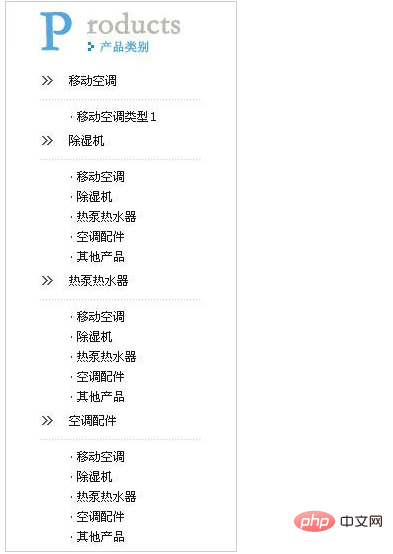
{/dede:channelartlist}Si le code ci-dessus est utilisé, l'affichage de la première page ne sera pas satisfaisant. Pour les répertoires secondaires avec sous-catégories, leurs sous-catégories s'afficheront correctement, et ceux sans sous-catégories afficheront leur liste similaire. Comme indiqué ci-dessous.

Un tel résultat est vraiment déroutant.
Ensuite, regardez la deuxième méthode d'écriture de code comme suit :
Le code est le suivant :
{dede:channelartlist typeid=3 }
<dd>
<dl>
<dt><a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></dt>
<dd>
<ul>
{dede:sql sql='Select * from `lzz_arctype` where reid=~id~ ORDER BY id'}
<li>· <a href="[field:typedir function="cn_substr(@me,200,9) " /]">[field:typename/]</a></li>
{/dede:sql}
</ul>
</dd>
</dl>
</dd>
{/dede:channelartlist}Remarque : lzz_arctype est dû au fait que j'ai changé le préfixe du nom de la table en lzz_ .
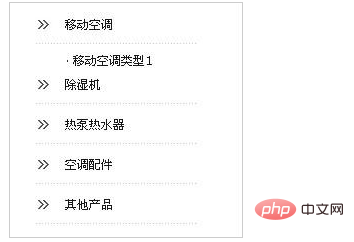
Le résultat, bien sûr, doit être celui que vous souhaitez, comme indiqué ci-dessous.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment importer du CSS dans DreamWeaver
Dec 03, 2020 pm 04:03 PM
Comment importer du CSS dans DreamWeaver
Dec 03, 2020 pm 04:03 PM
Comment importer du CSS dans Dreamweaver : 1. Placez le fichier de modèle HTML dans le dossier "templets" ; 2. Remplacez le suffixe du fichier HTML par ".htm" 3. Ajoutez "{dede :" avant le chemin du style d'origine : global.cfg_templets_skin/}" peut être utilisé.
 Explication détaillée de la méthode de récupération des fichiers de base de données CMS
Mar 13, 2024 pm 03:15 PM
Explication détaillée de la méthode de récupération des fichiers de base de données CMS
Mar 13, 2024 pm 03:15 PM
La base de données est au cœur du fonctionnement du site Web et stocke des informations importantes telles que les données des utilisateurs et le contenu des articles. Par conséquent, la sauvegarde et la récupération des fichiers de la base de données sont particulièrement importantes lors du fonctionnement du site Web. Pour les sites Web créés à l'aide du CMS Dreamweaver, la récupération des fichiers de base de données est également une tâche critique. Cet article présentera en détail la méthode de récupération des fichiers de base de données Dreamweaver CMS et fournira des exemples de code spécifiques pour aider les utilisateurs à restaurer rapidement les données du site Web et à assurer le fonctionnement normal du site Web. 1. Sauvegardez le fichier de base de données Avant de restaurer le fichier de base de données, vous devez d'abord vous assurer qu'il a été.
 Un article présente les nouvelles fonctionnalités et avantages de la version Dreamweaver PHP5.7
Mar 21, 2023 am 09:36 AM
Un article présente les nouvelles fonctionnalités et avantages de la version Dreamweaver PHP5.7
Mar 21, 2023 am 09:36 AM
Dreamweaver est un CMS très connu. Il est utilisé par de nombreux sites Web en raison de sa simplicité et de sa facilité d'utilisation. Son backend est développé en PHP, et la dernière version officielle est Dreamweaver PHP 5.7. Dans cet article, nous explorerons les nouvelles fonctionnalités et avantages de la version DreamWeaver PHP 5.7.
 Comment résoudre le problème si Dreamweaver ne parvient pas à installer php7.0
Mar 23, 2023 am 11:11 AM
Comment résoudre le problème si Dreamweaver ne parvient pas à installer php7.0
Mar 23, 2023 am 11:11 AM
Il est courant de rencontrer des problèmes lors de l'installation de Dreamweaver. L'un des problèmes possibles est que php7.0 ne peut pas être installé avec succès. Dans cet article, nous expliquerons comment résoudre ce problème.
 Une brève analyse de la version PHP et du nombre de composants requis pour DreamWeaver
Mar 21, 2023 am 10:50 AM
Une brève analyse de la version PHP et du nombre de composants requis pour DreamWeaver
Mar 21, 2023 am 10:50 AM
DreamWeaver est un système de construction de sites Web très populaire et son architecture est basée sur le langage PHP. Par conséquent, Dreamweaver nécessite l'exécution de PHP. Alors, concrètement, combien de PHP faut-il pour tisser des rêves ? Ce n’est pas une question simple. Cet article présentera la version PHP et le nombre de composants requis pour Dreamweaver sous les aspects suivants.
 Quelle version de PHP est requise pour DreamWeaver ?
Jun 06, 2023 pm 01:20 PM
Quelle version de PHP est requise pour DreamWeaver ?
Jun 06, 2023 pm 01:20 PM
Dreamweaver nécessite PHP version 5.2 et supérieure. La méthode d'installation : 1. Installez d'abord PHP et configurez l'environnement ; 2. Téléchargez le package d'installation de DedeCMS et extrayez-le dans le répertoire racine du site Web ; pour terminer l'installation ; 4. Une fois l'installation terminée, vous pouvez accéder au backend de Dreamweaver via http://localhost/yourwebsite.
 CMS est-il un tisserand de rêves ?
Mar 01, 2023 am 09:58 AM
CMS est-il un tisserand de rêves ?
Mar 01, 2023 am 09:58 AM
cms n'est pas Dreamweaver, cms fait référence au système de gestion de contenu et Dreamweaver n'est qu'un type de cms ; Dreamweaver cms fait référence au système de gestion de contenu Dreamweaver, et le système de gestion de contenu est une sorte de système ou de processus WEB front-end et back-end. . Un système logiciel entre sites Web ; cms possède de nombreuses excellentes conceptions basées sur des modèles, qui peuvent accélérer le développement de sites Web et réduire les coûts de développement.
 Maîtriser les points clés de Dreamweaver PHP5
Mar 26, 2024 am 11:12 AM
Maîtriser les points clés de Dreamweaver PHP5
Mar 26, 2024 am 11:12 AM
Dreamweaver CMS est un système de gestion de contenu open source développé sur la base de PHP5 et largement utilisé dans le domaine de la construction de sites Web. Il est très important que les développeurs maîtrisent les points clés de Dreamweaver PHP5. Cet article présentera quelques points clés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer DreamWeaver PHP5. 1. Les fichiers inclus dans le développement du CMS DreamWeaver nécessitent souvent le partage de données et la réutilisation de code entre différents fichiers. La fonctionnalité d'inclusion de fichiers de PHP est un moyen efficace de résoudre ce problème. Dans DreamWeaver CMS, souvent





