Comment définir la langue dans vscode

Comment définir la langue dans vscode ?
La première fois que j'ai utilisé Visual Studio Code (vs code) je ne savais pas qu'il était livré avec 10 langues d'affichage (régions) disponibles : anglais (États-Unis), chinois simplifié, traditionnel Chinois, français, allemand, chinois, italien, japonais, coréen, russe et espagnol.
Le texte d'affichage localisé pour les 10 langues est inclus dans le téléchargement principal de VS Code, donc aucune installation secondaire n'est requise.
Recommandations associées : Tutoriel vscode
Par défaut, le code VS choisira la langue d'affichage du système d'exploitation s'il s'agit d'un paramètre régional non pris en charge, l'anglais (États-Unis). .
Les étapes pour modifier le chinois sont les suivantes
Paramètres de langue
Touches de raccourci
Raccourcis Windows, Linux La clé est : Ctrl+Shift+P
La touche de raccourci macOS est : Commande + Maj + P
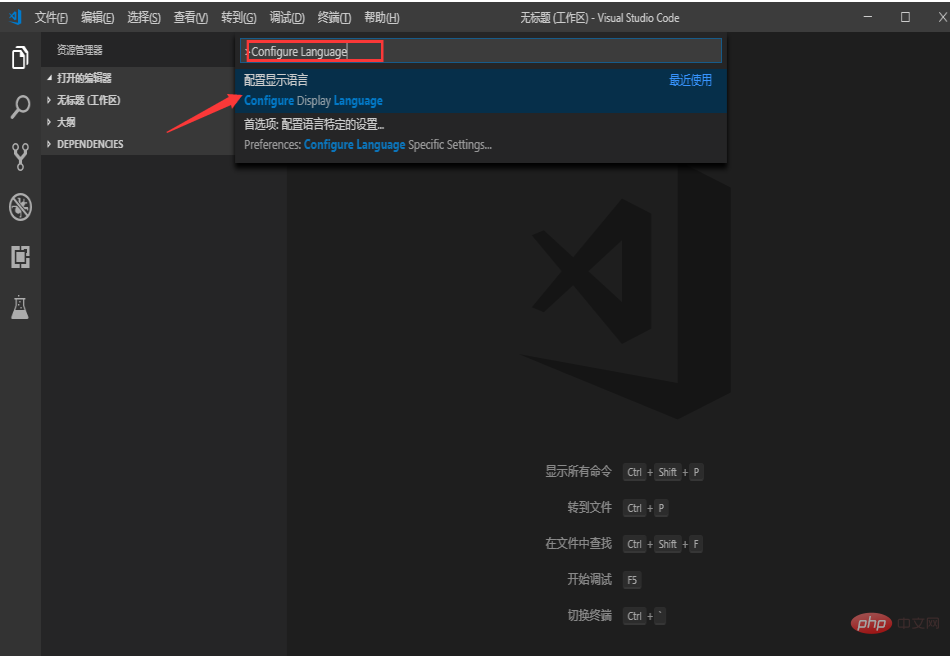
Recherche : Configurer la langue ou Configurer la langue
. 
Le fichier locale.json sera ouvert après sélection
{
// Defines VS Code's display language.
// See https://go.microsoft.com/fwlink/?LinkId=761051 for a list of supported languages.
"locale":"zh-cn" // Changes will not take effect until VS Code has been restarted.
}Le fichier locale.json sera ouvert après sélection
Les erreurs de saisie lors de la modification demanderont le disponible langues
Lorsque vous supprimez le paramètre de langue précédent. Lorsque vous entrez un deux-points ou un guillemet après "locale", vous serez invité à indiquer les options disponibles
Enregistrez les modifications dans le fichier locale.json. , fermez VSCODE et rouvrez le langage.
Remarque : La configuration de la langue est introuvable dans Settings.json ouvert dans Configuration>Préférences>.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche. 2. Ensuite, cliquez sur le bouton Paramètres dans la colonne des préférences. 3. Ensuite, dans la page des paramètres qui apparaît, recherchez la section de mise à jour. Enfin, cliquez sur la souris pour le vérifier et l'activer. Téléchargez et installez le nouveau bouton de version de VSCode en arrière-plan sous Windows et redémarrez le programme.
 Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
1. Tout d'abord, ouvrez le logiciel vscode, cliquez sur l'icône de l'explorateur et recherchez la fenêtre de l'espace de travail 2. Ensuite, cliquez sur le menu Fichier dans le coin supérieur gauche et recherchez l'option Ajouter un dossier à l'espace de travail 3. Enfin, recherchez l'emplacement du dossier dans le disque local, cliquez sur le bouton Ajouter
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'interface de l'espace de travail 2. Ensuite, dans le panneau d'édition ouvert, cliquez sur le menu Fichier 3. Ensuite, cliquez sur le bouton Paramètres sous la colonne Préférences 4. Enfin, cliquez sur la souris pour vérifier le CursorSmoothCaretAnimation bouton et enregistrez. Il suffit de le définir
 Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
1. Tout d'abord, après avoir ouvert la fenêtre d'édition, cliquez sur l'icône de configuration dans le coin inférieur gauche 2. Ensuite, cliquez sur le bouton Gérer l'approbation de l'espace de travail dans le sous-menu qui s'ouvre 3. Ensuite, recherchez la page dans la fenêtre d'édition 4. Enfin, selon à votre bureau Vérifiez simplement les instructions pertinentes si nécessaire
 Comment ouvrir une animation dans Vscode Introduction à la méthode d'ouverture d'une animation dans Vscode
May 09, 2024 am 10:28 AM
Comment ouvrir une animation dans Vscode Introduction à la méthode d'ouverture d'une animation dans Vscode
May 09, 2024 am 10:28 AM
1. Tout d'abord, cliquez pour ouvrir l'option des paramètres dans le menu Plus. 2. Ensuite, recherchez la colonne du terminal sous la section Fonctionnalités. 3. Enfin, sur le côté droit de la colonne, cliquez sur le bouton Activer l'animation avec la souris et enregistrez le. paramètres.
 Comment définir le thème des icônes de fichiers dans vscode_Comment définir le thème des icônes de fichiers dans vscode
May 09, 2024 am 10:00 AM
Comment définir le thème des icônes de fichiers dans vscode_Comment définir le thème des icônes de fichiers dans vscode
May 09, 2024 am 10:00 AM
1. Après avoir ouvert l'interface, cliquez sur le bouton d'extension dans le coin inférieur gauche 2. Recherchez le plug-in vscode-icons dans le magasin d'extensions et installez-le 3. Cliquez ensuite sur le bouton Préférences dans le menu Fichier dans le coin supérieur gauche pour trouver l'option de thème d'icône de fichier 4. Recherchez celui qui vient d'être installé. Il suffit de définir le plug-in
 Comment activer la validation intelligente dans vscode Étapes pour activer la validation intelligente dans vscode
May 09, 2024 am 10:40 AM
Comment activer la validation intelligente dans vscode Étapes pour activer la validation intelligente dans vscode
May 09, 2024 am 10:40 AM
Étape 1 : Après avoir ouvert l'interface du logiciel vscode, cliquez sur le bouton Paramètres dans le menu des paramètres ci-dessous. Étape 2 : Recherchez l'option Git sous la colonne Extensions. Étape 3 : Cliquez pour cocher le bouton activatesmartcommit.






