

Comment utiliser l'outil de capture d'images CSS pendant le processus d'imitation DEDE ?
Lorsque nous imitons un site Web, l'utilisation de bons outils peut améliorer l'efficacité de notre imitation et rendre très facile l'imitation d'un site Web.
Apprentissage recommandé : Dreamweaver cms
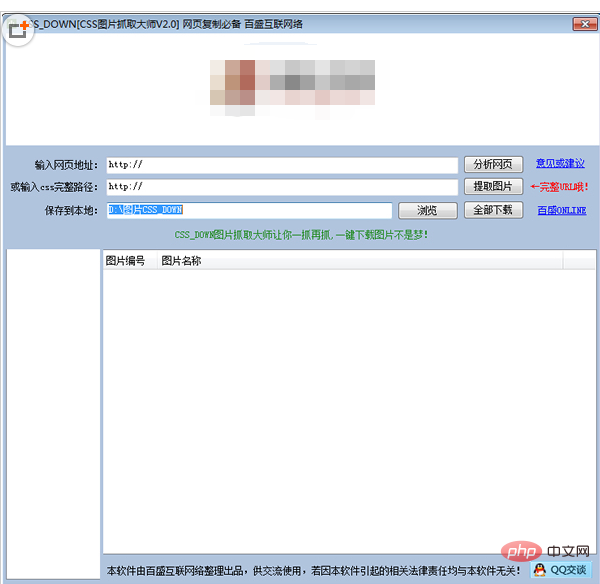
Cet outil joue un rôle très important dans le processus d'imitation du site Web par DEDE

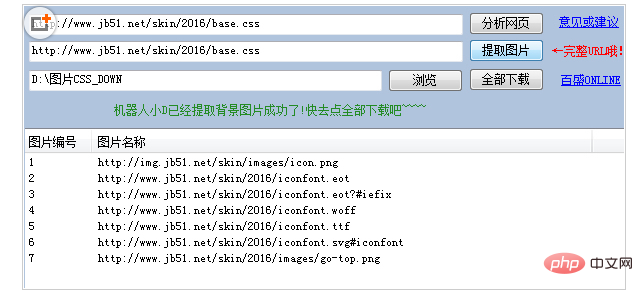
Dans la barre d'adresse Web de saisie, nous saisissons l'URL du site Web cible qui doit être imité.
Dans le chemin CSS, entrez l'adresse du chemin absolu du CSS que nous avons obtenu en vérifiant le fichier source.
Lorsque vous opérez, vous devez d'abord choisir d'extraire des images, ce qui affichera toutes les images dans le CSS.
Dans l'emplacement de sauvegarde, nous pouvons choisir l'emplacement où nous devons enregistrer les images dans le CSS. Notez que cet endroit enregistre non seulement les images dans le CSS, cet outil enregistrera le répertoire de chemin de l'image. et le répertoire CSS, pour le confort de tous.

Ci-dessus sont les tutoriels et les étapes d'utilisation des outils importants que nous recommandons lors de la copie de sites DEDE.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Tutoriel C#
Tutoriel C#
 Solution d'erreur 3004 inconnue
Solution d'erreur 3004 inconnue
 winkawaksrom
winkawaksrom
 Quelle est l'inscription dans la blockchain ?
Quelle est l'inscription dans la blockchain ?
 Comment résoudre l'erreur du ventilateur du processeur
Comment résoudre l'erreur du ventilateur du processeur
 Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
 Comment résoudre le problème selon lequel les CAO ne peuvent pas être copiés dans le presse-papiers
Comment résoudre le problème selon lequel les CAO ne peuvent pas être copiés dans le presse-papiers
 Que faire si la température du processeur est trop élevée
Que faire si la température du processeur est trop élevée
 Comment installer le certificat SSL
Comment installer le certificat SSL