Comment écrire LaTeX en utilisant VSCode ?

Beaucoup de gens utilisent texstudio ou winedt avec texlive pour écrire  documents Pendant longtemps, texstudio a été mon seul éditeur. Cependant, je ne peux pas le supporter à cause de mon. apparence. L'interface originale, donc je suis tombé amoureux de VSCode. Beau, gratuit et open source sont les principales raisons pour lesquelles j'ai choisi VSCode.
documents Pendant longtemps, texstudio a été mon seul éditeur. Cependant, je ne peux pas le supporter à cause de mon. apparence. L'interface originale, donc je suis tombé amoureux de VSCode. Beau, gratuit et open source sont les principales raisons pour lesquelles j'ai choisi VSCode.
Il existe de nombreux articles présentant VSCode +  sur Internet, mais il y a un peu moins d'introductions sur la configuration des lecteurs externes. J'ai longtemps cherché en ligne avant de trouver la méthode sur la page d'accueil github du. auteur de LaTeX Workshop En parallèle, j'ai eu l'idée d'écrire un tutoriel.
sur Internet, mais il y a un peu moins d'introductions sur la configuration des lecteurs externes. J'ai longtemps cherché en ligne avant de trouver la méthode sur la page d'accueil github du. auteur de LaTeX Workshop En parallèle, j'ai eu l'idée d'écrire un tutoriel.
Cet article présente principalement comment utiliser VSCode pour rédiger des documents simples et configurer un lecteur PDF externe.
Si vous avez déjà installé texlive, VSCode et SumatraPDF et que vous ne souhaitez pas lire l'intégralité de l'article et souhaitez simplement commencer rapidement, veuillez vous référer à l'annexe à la fin de l'article et copier tout le code dans les paramètres de VSCode , puis configurez la recherche inversée conformément à la section 5 pour l'utiliser.
1. Installer texlive
Chargez le fichier iso de texlive 2019,

Cliquez avec le bouton droit sur install-tl-windows et cliquez sur Exécuter en tant qu'administrateur pour accéder à l'interface d'installation.

Vous pouvez cliquer sur "Avancé" pour accéder à l'installation avancée afin d'annuler les packages de macros que vous n'avez pas besoin d'installer.

Cliquez sur "Personnaliser" pour décocher les packages de macros inutiles.

Personnellement, je n'ai pas besoin de beaucoup de packages de macros et de fonctions, donc je les décoche ici. Vous pouvez vérifier les fonctions dont vous avez besoin en fonction de vos besoins. , installez-les tous. C'est bon, cela ne consomme pas beaucoup d'espace.
Après avoir défini le chemin d'installation et d'autres options, cliquez sur « Installer », puis asseyez-vous tranquillement pendant 20 minutes et attendez que l'installation soit terminée.
2. Installez le plug-in [formula] sur VSCode
En même temps, téléchargez VSCode et installez-le. VSCode est très simple, ici Arrêtez de harceler.

Une fois VSCode installé, installez le plug-in LaTeX Workshop dans le magasin d'extensions.
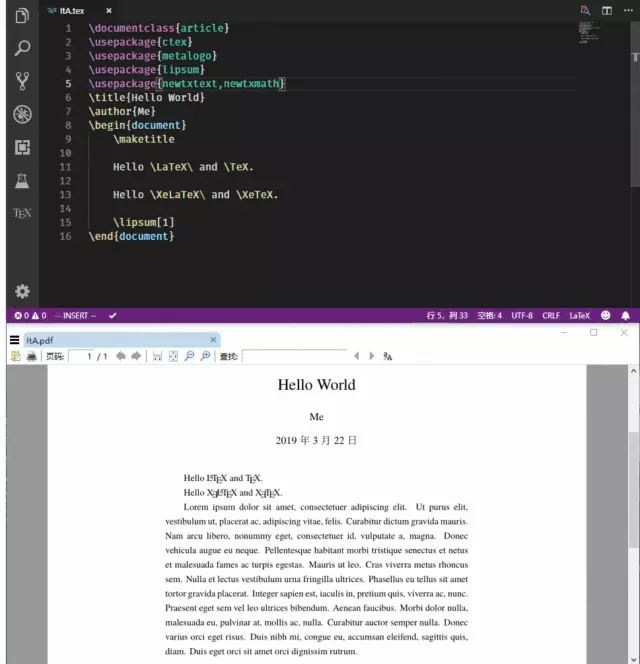
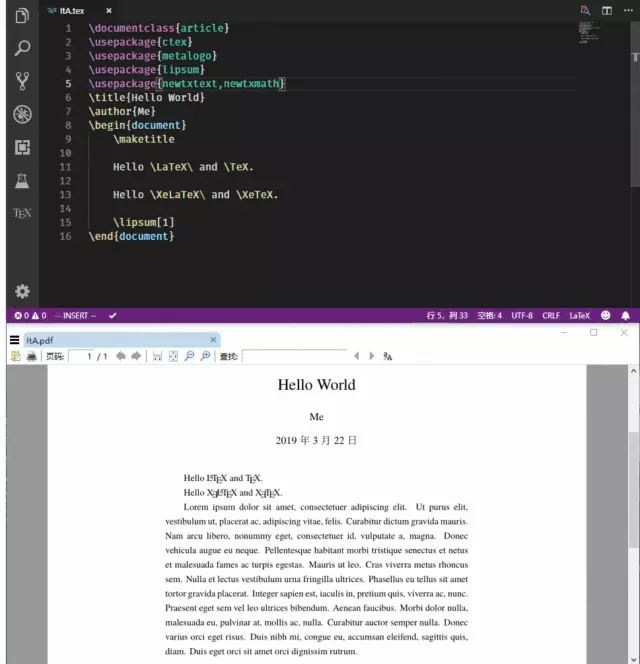
Une fois l'installation terminée, ouvrez un fichier source tex

Vous pouvez voir que le code a été mis en surbrillance.
3. Configurez le plug-in [formule] de VSCode
Mettez le code suivant dans la zone des paramètres de VSCode.
"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],[Formule] L'outil de compilation par défaut de LaTeX Workshop est latexmk Vous pouvez modifier les outils et commandes requis en fonction de vos besoins. Je n'ai pas besoin d'utiliser latexmk, je l'ai donc modifié en xelatex, qui. est couramment utilisé dans l'environnement chinois. Modifiez-le vous-même si nécessaire. (Merci à @huan Yu, remplacez %DOC% dans les outils par %DOCFILE% pour supporter les fichiers sous chemins chinois)
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
}
],[formule] sert à configurer la chaîne de compilation, et se place également dans la zone des paramètres . La première recette est l'outil de compilation par défaut. Si vous devez utiliser bibtex, vous pouvez cliquer sur la petite coche dans le coin inférieur gauche de l'interface VSCode lors de la compilation, cliquer sur "Construire un projet LaTeX" et sélectionner "xe->bib". ->xe-> xe", une autre méthode consiste à utiliser la colonne de droite ou à mettre directement la recette de "xe->bib->xe->xe" en premier, elle peut ensuite être compilée par défaut. Recette, mais à cause du nombre de compilations. Plus il y en a, plus la vitesse sera lente. Vous pouvez ajouter la chaîne de compilation dont vous avez besoin selon le format selon vos besoins.

Pour utiliser pdflatex, ajoutez simplement le code suivant au début du document tex :
%!TEX program = pdflatex
Pour utiliser SumatraPDF pour prévisualiser le fichier PDF compilé, ajoutez le code suivant pour accéder à la zone Paramètres.
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"%PDF%"
]
},[Formule] "viewer" définit le lecteur sur un lecteur externe, "command" est le chemin de SumatraPDF.exe, modifiez-le en fonction de la situation spécifique.
Vous pouvez maintenant utiliser VSCode pour compiler le fichier tex et le prévisualiser avec SumatraPDF comme lecteur.

插件经过几次更新之后已经去掉了右键菜单选项,选项被移动到了右侧栏。点击右侧栏的  图标,再点击你所想要使用的Recipe就可以编译了,如果用快捷键则默认使用第一条 Recipe 编译。或者也可以使用快捷键 Ctrl+Alt+V。
图标,再点击你所想要使用的Recipe就可以编译了,如果用快捷键则默认使用第一条 Recipe 编译。或者也可以使用快捷键 Ctrl+Alt+V。

单击右上角的按钮即可打开 SumatraPDF 并预览。
4. 配置正向搜索
"latex-workshop.view.pdf.external.synctex": {
"command": "E:/Programs/SumatraPDF/SumatraPDF.exe",
"args": [
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},[公式] 添加代码进入设置区以配置正向搜索。“command”依旧是 SumatraPDF.exe 的存放位置,根据具体情况修改。

单击“SyncTeX from cursor”即可正向搜索。

可以看到,光标所在的行的内容在 PDF 中高亮显示。
5. 配置反向搜索
打开 SumatraPDF,进入设置->选项->设置反向搜索命令行

添加以下命令
"Code.exe" "resources\app\out\cli.js" -g "%f":"%l"
根据 VSCode 具体的安装位置将“Code.exe”和“resources\app\out\cli.js”换成 VSCode 在自己的电脑上的安装位置,例如:
"C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\Code.exe" "C:\Users\Marvey\AppData\Local\Programs\Microsoft VS Code\resources\app\out\cli.js" -g "%f":"%l"
(感谢 @Macrofuns 指出,如果不加双引号,在文件路径有空格的情况下会导致无法反向搜索)
双击 PDF 中的任意一处即可跳转到 VSCode 中所对应的内容的源代码处。

这样 VSCode + texlive 就完全配置好了。
最好不要清理 xelatex 生成的 gz 后缀的临时文件,否则就不能进行正向和反向搜索;
之前的文章中,我提到了从 VSCode 预览按钮启动 SumatraPDF 会无法反向搜索的问题,现在已经解决,解决方法是在反向搜索命令中添加
"resources\app\out\cli.js"
解决方案来源:
https://link.zhihu.com/?target=https%3A//github.com/James-Yu/LaTeX-Workshop/issues/637%23issuecomment-473145503
6. 其他设置
LaTeX Workshop 默认保存的时候自动编译,如果不喜欢这个设置,可以添加以下代码进入设置区:
"latex-workshop.latex.autoBuild.run": "never",
附录
// LaTeX
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.command": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"args": [ // **********
"%PDF%"
]
},
"latex-workshop.view.pdf.external.synctex": { // **********
"command": "C:/Program Files/SumatraPDF/SumatraPDF.exe", // 注意修改路径
"args": [ // **********
"-forward-search",
"%TEX%",
"%LINE%",
"%PDF%"
]
},推荐教程:vscode教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
VScode est écrit en dactylographie et javascript. Tout d'abord, sa base de code principale est écrite en TypeScript, un langage de programmation open source qui étend JavaScript et ajoute des capacités de vérification de type. Deuxièmement, certaines extensions et plug-ins de VScode sont écrits en JavaScript. Cette combinaison fait de VScode un éditeur de code flexible et extensible.
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Comment exécuter du code avec vscode
Apr 15, 2025 pm 09:51 PM
Comment exécuter du code avec vscode
Apr 15, 2025 pm 09:51 PM
L'exécution du code dans VS Code ne prend que six étapes: 1. Ouvrez le projet; 2. Créer et écrire le fichier de code; 3. Ouvrir le terminal; 4. Accédez à l'annuaire du projet; 5. Exécutez le code avec les commandes appropriées; 6. Affichez la sortie.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine






