

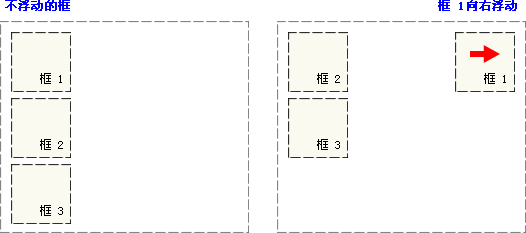
Une boîte flottante peut être déplacée vers la gauche ou la droite jusqu'à ce que son bord extérieur touche la bordure de la boîte contenant ou d'une autre boîte flottante.
Étant donné que la boîte flottante n'est pas dans le flux normal du document, les boîtes de bloc dans le flux normal du document se comportent comme si la boîte flottante n'existait pas.
CSS flottant, en CSS, on réalise le flottement des éléments grâce à l'attribut float. Tutoriel CSS) Touche le bord droit de la boîte contenant :
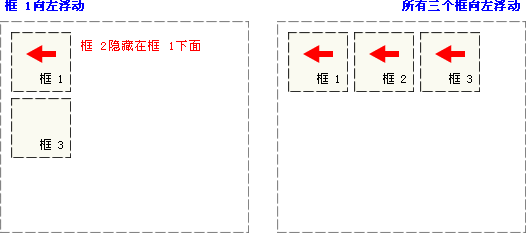
 Regardez à nouveau l'image ci-dessous. flotte vers la gauche, il s'éloigne du flux de documents et se déplace vers la gauche jusqu'à ce que son bord gauche touche le bord gauche de la boîte contenant. Comme il ne fait plus partie du flux de documents, il ne prend pas de place et recouvre en fait la case 2, ce qui fait disparaître la case 2 de la vue.
Regardez à nouveau l'image ci-dessous. flotte vers la gauche, il s'éloigne du flux de documents et se déplace vers la gauche jusqu'à ce que son bord gauche touche le bord gauche de la boîte contenant. Comme il ne fait plus partie du flux de documents, il ne prend pas de place et recouvre en fait la case 2, ce qui fait disparaître la case 2 de la vue.
Si vous déplacez les trois cases vers la gauche, la case 1 flotte vers la gauche jusqu'à ce qu'elle touche la boîte contenante, et les deux autres cases flottent vers la gauche jusqu'à ce qu'elles atteignent la boîte flottante précédente.
 Comme le montre la figure ci-dessous, si la boîte contenante est trop étroite pour accueillir les trois éléments flottants disposés horizontalement, alors les autres blocs flottants descendent jusqu'à ce qu'il y ait suffisamment d'espace . Si les éléments flottants sont de hauteurs différentes, ils peuvent être "coincés" par d'autres éléments flottants lorsqu'ils descendent :
Comme le montre la figure ci-dessous, si la boîte contenante est trop étroite pour accueillir les trois éléments flottants disposés horizontalement, alors les autres blocs flottants descendent jusqu'à ce qu'il y ait suffisamment d'espace . Si les éléments flottants sont de hauteurs différentes, ils peuvent être "coincés" par d'autres éléments flottants lorsqu'ils descendent :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!