

Comment mettre à jour la page d'accueil du site mobile DeDeCMS DreamWeaver ?
La mise à jour du site Web Dreamweaver inclut la mise à jour de la version PC et la mise à jour de la version mobile. Les deux méthodes de mise à jour sont différentes.
Pour les anciens webmasters de DreamWeaver, ils savent tous comment mettre à jour la page d'accueil côté PC, mais la mise à jour sur la version mobile est un peu différente Voici une brève introduction, c'est en fait très simple
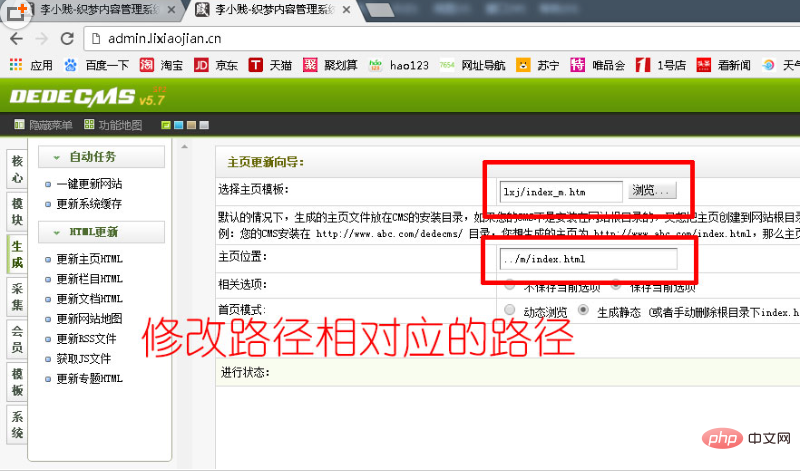
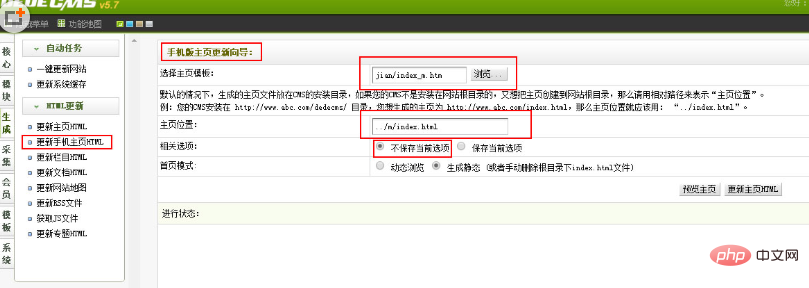
Mise à jour de la page d'accueil sur la version mobile Pour utiliser , vous devez modifier le chemin du modèle, comme indiqué sur la figure. Après modification, cliquez sur Mettre à jour le HTML de la page d'accueil. 
<m:item name='更新主页HTML' link='makehtml_homepage.php' rank='sys_MakeHtml' target='main' /> <m:item name='更新手机主页HTML' link='makehtml_homepage_m.php' rank='sys_MakeHtml' target='main' /> <m:item name='更新栏目HTML' link='makehtml_list.php' rank='sys_MakeHtml' target='main' />

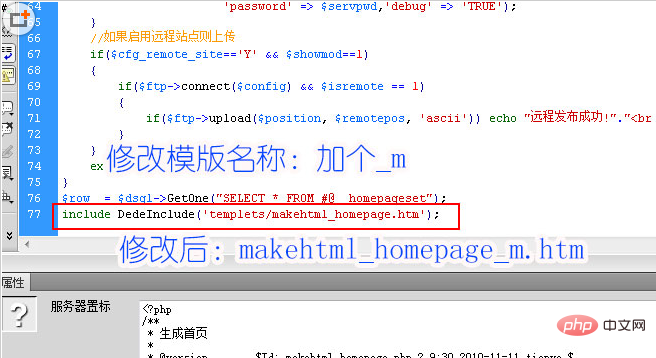
<. 🎜>Ouvrez le nouveau fichier : makehtml_homepage_m.htm. Recherchez les lignes 36 et 48 et modifiez leur valeur=' ' La valeur est leur adresse de chemin
Après modification :
La ligne 36 est l'accueil de la version mobile chemin du modèle de page après modification
La ligne 48 est le emplacement où la page d'accueil de la version mobile est générée. Après modification
Ce n'est pas encore fini,,, puis à la ligne 69 et à la ligne 71
Original
<input name="saveset" type="radio" value="0" class="np">
N'enregistre pas les options actuelles
<input name="saveset" type="radio" class="np" value="1" checked>
Enregistre les options actuelles
Après modification :
<input name="saveset" type="radio" value="0" class="np" checked>
N'enregistre pas les options actuelles
<input name="saveset" type="radio" class="np" value="1">
Enregistre les options actuelles
Déplacez simplement l'attribut coché vers le haut
4. Téléchargez ces trois fichiers dans le répertoire correspondant et essayez-le
 Apprentissage recommandé :
Apprentissage recommandé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 balises communes pour les dedecms
balises communes pour les dedecms
 Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
Que se passe-t-il lorsque phpmyadmin ne peut pas y accéder ?
 Construisez votre propre serveur git
Construisez votre propre serveur git
 Exigences de configuration minimales pour le système win10
Exigences de configuration minimales pour le système win10
 Suffixe du nom du fichier de modification par lots Linux
Suffixe du nom du fichier de modification par lots Linux
 Comment résoudre le problème de téléchargement lent de Baidu Netdisk
Comment résoudre le problème de téléchargement lent de Baidu Netdisk
 Méthode d'enregistrement du compte Google
Méthode d'enregistrement du compte Google
 des centaines
des centaines
 Quel est le format de fichier mkv ?
Quel est le format de fichier mkv ?