

Comment DEDECMS applique-t-il les classes de vue de manière flexible ?
J'ai une compréhension préliminaire de DreamWeaver cms et je ne peux m'empêcher de l'essayer. Dreamweaver CMS adopte également le modèle de conception MVC et la plupart de son code principal existe dans le répertoire d'inclusion. Y compris les contrôleurs, les modèles, les classes de vues, les moteurs de modèles, les bibliothèques de balises, les fonctions publiques, etc.
Apprentissage recommandé : Dream Weaver cms
Ensuite, nous allons simplement créer notre propre fichier de traitement de page php. Dans le fichier, utilisez celui de Dreamweaver. mon propre moteur de modèles et mes propres vues sont utilisés pour analyser les fichiers HTML statiques que j'ai créés à l'avance. Ici, j'ai simplement écrit les morceaux de code suivants :
La première étape consiste à créer votre propre fichier de traitement de page php. Ici, je crée le fichier demo.php dans le répertoire racine. Le contenu du fichier est le suivant. :
Le code est le suivant :
<?php
/*************************************************************************
*
*
* 说 明:织梦解析模板之灵活应用视图类
*
* 作 者:郑州北鲨
*
* 备 注:织梦v5+模板引擎,分为两种,
* 1、静态模板引擎(include/dedetag.class.php) DedeCMS V5.3 及之前版本使用的主要的模板类,它是解析式模板类,并非编译式的。
* (注:编译式是通过获得标签位置进行内容替换,编译式是直接解析为 PHP 代码,二次执行。)
* 2、动态模板引擎(include/dedetemplate.class.php)
* 可以根据自己的实际需求,修改或创建自己的视图类,让后通过织梦提供的模板引擎,去解析处理即可。
*
* ***********************************************************************/
/*第一步>>引入公用配置:
* common.inc.php作用:
* 该文件里面进行了系统全局配置、全局常用函数common.func.php、
* 模块MVC框架需要的控制器和模型基类(control.class.php,model.class.php)、载入小助手配置、
* 设定缓存配置信息、特殊全局变量、系统配置参数、数据库配置文件(data/common.inc.php)、载入系统验证安全配置、
* Session跨域设置、$cfg_相关的参数配置信息等这些模块功能的配置。
*
*
* */
require 'include/common.inc.php';
//第二步>>引入视图类
require 'include/arc.partview.class.php';
//第三步>>实例化视图对象
$pv=new PartView();
//第四步>>设置视图模板
$pv->SetTemplet("demo.html");
//最后>显示视图
$pv->Display();
?>La deuxième étape consiste à créer une page modèle.
Pour éviter les ennuis aux paresseux, j'ai créé le fichier demo.html dans le répertoire racine avec le contenu suivant :
Le code est le suivant :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=">
<title>demo测试视图</title>
<STYLE type=" text/css">
body{font-size:12px;}
ul li{float:left; list-style:none;padding:2px 10px;}
ul li a{ }
#arclist li{ clear:both;float:none;}
</STYLE>
</head>
<body>
<!-- channel_type标签测试 -->
<ul>
{dede:channel type='top' row='10' currentstyle="<li class='hover'><a href='~typelink~' ~rel~><span>~typename~</span></a></li>"}
<li><a href='[field:typeurl/]' [field:rel/]><span>[field:typename/]</span></a></li>
{/dede:channel}
<!--arclist标签测试 -->
<ul id="arclist">
{dede:arclist row="10"}
<li>[field:title/]</li>
{/dede:arclist}
</ul>
</ul>
</body>
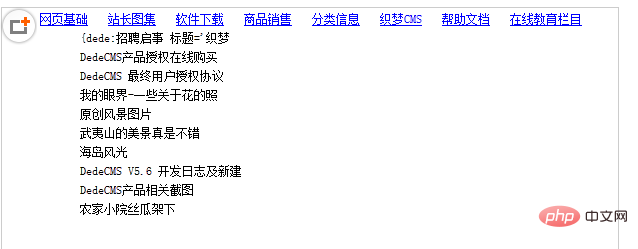
</html>Dans le demo.html, j'ai utilisé les deux balises {dede:channel} et {dede:arclist} pour tester le programme. Les résultats en cours d'exécution sont les suivants :

Dans ce fichier. De cette façon, toutes les informations ajustées sont présentées.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 balises communes pour les dedecms
balises communes pour les dedecms
 Le rôle du routeur
Le rôle du routeur
 Utilisation de && et || en langage C
Utilisation de && et || en langage C
 Explication détaillée de l'événement onbeforeunload
Explication détaillée de l'événement onbeforeunload
 Qu'est-ce qu'un servomoteur
Qu'est-ce qu'un servomoteur
 Comment fonctionne la poignée de main TCP à trois voies
Comment fonctionne la poignée de main TCP à trois voies
 Comment utiliser insertBefore en javascript
Comment utiliser insertBefore en javascript
 Quelles sont les méthodes pour télécharger des vidéos depuis Douyin ?
Quelles sont les méthodes pour télécharger des vidéos depuis Douyin ?
 Quels sont les outils de développement ?
Quels sont les outils de développement ?