Comment utiliser le champ de recherche yii2

Le champ de recherche yii2 peut être implémenté à l'aide du plug-in select2 jQuery composé du composant select2 et d'un package d'amélioration Yii2.
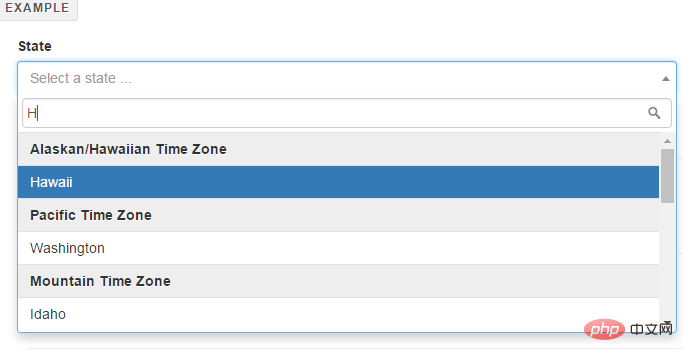
Le plug-in select2 jQuery se compose de composants select2 et d'un package d'amélioration Yii2. Ce contrôle d'entrée est une alternative basée sur jQuery à la zone de sélection. Il prend en charge les recherches, les ensembles de données distants et le défilement infini des résultats.
Ce composant est conçu spécifiquement pour le style bootstrap 3 et apporte quelques améliorations. Si le navigateur ne prend pas en charge jQuery, le composant fonctionne même avec une sélection HTML normale ou un texte de saisie. Le scénario le plus couramment utilisé consiste à saisir automatiquement des mots-clés et à faire correspondre les sélections lorsqu'il y a trop de contenu déroulant.
L'effet d'utilisation est le suivant :

Installation
Composer est la meilleure méthode d'installation (recommandée), exécutez les commandes suivantes pour installez et changez Accédez au répertoire racine du projet
composer require kartik-v/yii2-widget-select2 "@dev"
ou ajoutez le code suivant à l'emplacement requis dans le fichier composer.json dans le répertoire racine
"kartik-v/yii2-widget-select2": "@dev"
Remarque : composer n'a pas a été mis à jour depuis longtemps, veuillez d'abord mettre à jour la mise à jour automatique du compositeur
Utilisation
use kartik\select2\Select2;
// Normal select with ActiveForm & model
echo $form->field($model, 'state_1')->widget(Select2::classname(), [
'data' => $data,
'language' => 'de',
'options' => ['placeholder' => 'Select a state ...'],
'pluginOptions' => [
'allowClear' => true
],
]);
// Multiple select without model
echo Select2::widget([
'name' => 'state_2',
'value' => '',
'data' => $data,
'options' => ['multiple' => true, 'placeholder' => 'Select states ...']
]);Le site Web chinois PHP propose un grand nombre de Tutoriels d'introduction Yii gratuits, tout le monde est le bienvenu à apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelles sont les meilleures pratiques pour utiliser YII dans un environnement natif du cloud?
Mar 18, 2025 pm 04:39 PM
Quelles sont les meilleures pratiques pour utiliser YII dans un environnement natif du cloud?
Mar 18, 2025 pm 04:39 PM
L'article traite des meilleures pratiques pour déployer des applications YII dans des environnements natifs du cloud, en se concentrant sur l'évolutivité, la fiabilité et l'efficacité par la conteneurisation, l'orchestration et les mesures de sécurité.
 Quelles sont les principales considérations pour l'utilisation de YII dans une architecture sans serveur?
Mar 18, 2025 pm 04:33 PM
Quelles sont les principales considérations pour l'utilisation de YII dans une architecture sans serveur?
Mar 18, 2025 pm 04:33 PM
L'article traite des considérations clés pour l'utilisation de YII dans des architectures sans serveur, en se concentrant sur l'état, les démarrages à froid, la taille de la fonction, les interactions de base de données, la sécurité et la surveillance. Il couvre également les stratégies d'optimisation et les intégrati potentiels
 Quelles sont les meilleures stratégies pour tester les applications YII avec CodeCeception?
Mar 18, 2025 pm 04:27 PM
Quelles sont les meilleures stratégies pour tester les applications YII avec CodeCeception?
Mar 18, 2025 pm 04:27 PM
L'article traite des stratégies pour tester les applications YII à l'aide de CodeCeception, en se concentrant sur l'utilisation de modules intégrés, BDD, différents types de tests, moquerie, intégration CI et couverture de code.
 Quelles sont les principales caractéristiques du cadre de test intégré de YII?
Mar 18, 2025 pm 04:41 PM
Quelles sont les principales caractéristiques du cadre de test intégré de YII?
Mar 18, 2025 pm 04:41 PM
Le framework de test intégré de YII améliore les tests d'application avec des fonctionnalités telles que l'intégration du phpunit, la gestion des fixations et la prise en charge de divers types de tests, améliorant la qualité du code et les pratiques de développement.
 Comment implémenter la synchronisation des données en temps réel avec YII et WebSockets?
Mar 18, 2025 pm 04:34 PM
Comment implémenter la synchronisation des données en temps réel avec YII et WebSockets?
Mar 18, 2025 pm 04:34 PM
L'article discute de la mise en œuvre de la synchronisation des données en temps réel à l'aide de YII et WebSockets, couvrant la configuration, l'intégration et les meilleures pratiques de performance et de sécurité.
 Quels sont les principaux avantages de l'utilisation de YII pour construire des applications SaaS?
Mar 18, 2025 pm 04:25 PM
Quels sont les principaux avantages de l'utilisation de YII pour construire des applications SaaS?
Mar 18, 2025 pm 04:25 PM
L'article traite des avantages de YII pour le développement du SaaS, en se concentrant sur la performance, la sécurité et les caractéristiques de développement rapide pour améliorer l'évolutivité et réduire le délai de commercialisation.
 Comment construire un système de suivi de géolocalisation en temps réel avec YII?
Mar 18, 2025 pm 04:40 PM
Comment construire un système de suivi de géolocalisation en temps réel avec YII?
Mar 18, 2025 pm 04:40 PM
L'article discute de la construction de suivi de la géolocalisation en temps réel avec YII, couvrant la configuration, la conception de la base de données et la sécurité. L'accent principal est sur l'intégration et les meilleures pratiques pour la confidentialité et la sécurité des données.
 Comment implémenter la découverte de services et l'équilibrage de chargement dans les microservices YII?
Mar 18, 2025 pm 04:30 PM
Comment implémenter la découverte de services et l'équilibrage de chargement dans les microservices YII?
Mar 18, 2025 pm 04:30 PM
L'article examine la mise en œuvre de la découverte de services et de l'équilibrage de charge dans les microservices YII, de détail des étapes et des meilleures pratiques pour une communication efficace et une distribution de charge de travail.






