

JavaScript est un langage de script réseau largement utilisé dans le développement d'applications Web. Il est souvent utilisé pour ajouter diverses fonctions dynamiques aux pages Web afin de fournir aux utilisateurs des fonctionnalités plus fluides et plus esthétiques. effet de navigation. Habituellement, les scripts JavaScript réalisent leurs fonctions en les intégrant dans HTML.
Les trois composants principaux de JavaScript sont :
1 ECMAScript
Le noyau de JavaScript décrit les bases du. Syntaxe du langage (var, for, if, array, etc.) et types de données (nombre, chaîne, booléen, fonction, objet (obj, [], {}, null), non défini), ECMAScript est un ensemble de normes qui définit a À quoi ressemble un langage (tel que JS).
[Recommandations de cours connexes : Tutoriel vidéo JavaScript]
2. Modèle objet de document (DOM)
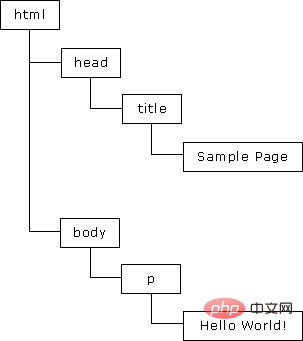
DOM (Document Object Model) est l'interface de programmation d'application (API) pour HTML et XML. DOM planifiera la page entière dans un document composé de hiérarchies de nœuds. Chaque partie d'une page HTML ou XML est un dérivé d'un nœud. Considérons la page HTML suivante :
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p>hello world!</p>
</body>
</html>Ce code peut dessiner un diagramme de hiérarchie de nœuds dans le DOM

DOM représente le document en créant une arborescence, de sorte que Les développeurs disposent d’un contrôle sans précédent sur le contenu et la structure des documents. Les nœuds peuvent être facilement supprimés, ajoutés et remplacés à l'aide de l'API DOM (getElementById, childNodes, appendChild, innerHTML).
3. Modèle d'objet de navigateur (BOM)
Accédez et utilisez la fenêtre du navigateur. Par exemple, ouvrir une nouvelle fenêtre de navigateur, déplacer, modifier et fermer la fenêtre du navigateur, fournir des informations détaillées sur le navigateur Web (objet navigateur), des informations détaillées sur la page (objet de localisation), des informations détaillées sur la résolution de l'écran de l'utilisateur (objet écran), la prise en charge des cookies. , etc. En tant que partie intégrante de JavaScript, BOM ne prend pas en charge les normes pertinentes. Chaque navigateur a sa propre implémentation. Bien qu'il existe des normes non facto, elles posent toujours des problèmes aux développeurs
Cet article provient de. Colonne tutoriel js, bienvenue pour apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!