

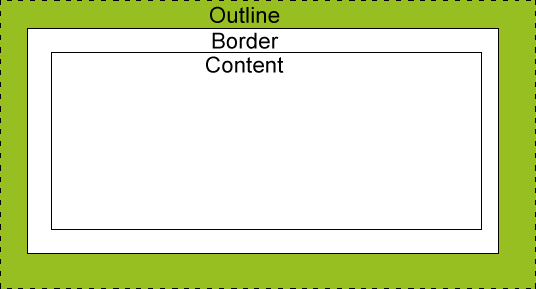
Un contour est une ligne tracée autour d'un élément, située à l'extérieur du bord de la bordure, qui permet de mettre en valeur l'élément.
L'attribut outline spécifie le style, la couleur et la largeur du contour de l'élément. (Apprentissage recommandé : Tutoriel CSS )
Contour Les lignes, situées en périphérie du bord de la bordure, servent à mettre en valeur les éléments.
La propriété CSS outline spécifie le style, la couleur et la largeur du contour d'un élément.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个 !DOCTYP E指定 IE8 支持 outline 属性。</p>
</body>
</html>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!