Utilisez CSS pour implémenter des animations de chargement sympas
Étape par étape, voyez quel type d'effet d'animation de chargement vous pouvez créer en utilisant uniquement CSS.

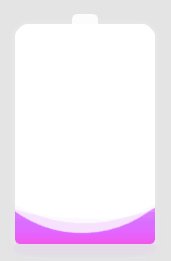
Dessiner une batterie
Bien sûr, pour charger la batterie, vous devez d'abord utiliser CSS pour dessiner une batterie. Ce n'est pas difficile, il suffit de faire. un comme tu veux :

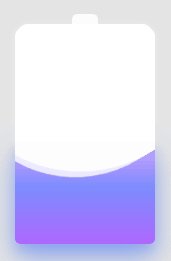
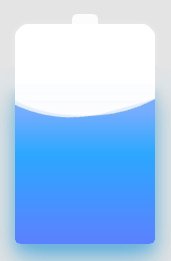
Oh, ça y est. Maintenant que vous avez la batterie, chargeons-la. L'animation la plus simple consiste à remplir toute la batterie de couleur.
Il existe de nombreuses méthodes, et le code est très simple. Il suffit de regarder l'effet :

Il a une saveur interne. élevé, c'est à peine suffisant. La puissance est représentée par un dégradé bleu, et l'animation de charge est réalisée grâce à l'animation de déplacement du bloc de couleur. Mais j’avais toujours l’impression qu’il manquait quelque chose.
Ajouter des changements d'ombre et de couleur
Si vous souhaitez continuer l'optimisation, vous devez ajouter quelques détails.
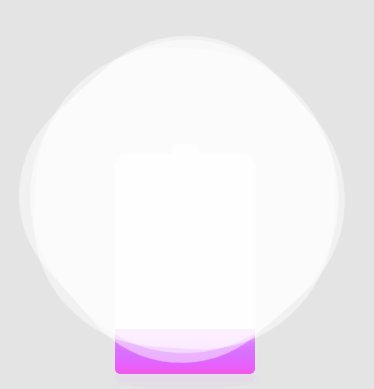
Nous savons que lorsque la batterie est faible, la batterie est généralement indiquée en rouge, et lorsque la batterie est haute, elle est indiquée en vert. Ajoutez ensuite quelques changements d'ombre et une sensation de respiration à l'ensemble du bloc de couleur pour rendre l'effet de charge vraiment émouvant.

Points de connaissance
À ce stade, il n'y a en fait qu'un seul point de connaissance :
- Utiliser le filtre : teinte-rotation () vers Couleur dégradé effectue une animation de transition de couleur
Nous ne pouvons pas animer directement une couleur dégradée. Ici, nous ajustons la teinte via un filtre, réalisant ainsi l'animation de transformation de couleur dégradée.
Démo complète de l'exemple ci-dessus : CodePen Demo -- Battery Animation One
Ajouter des vagues
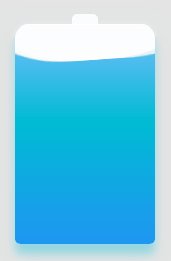
ok, je viens de compter un petit jalon, prochaine étape. Le dessus de la batterie est une ligne droite, ce qui semble un peu terne. Ici, nous allons le transformer. Si nous pouvons changer la ligne droite supérieure en roulement ondulé, l'effet sera plus réaliste.
L'effet après la transformation :

Utiliser CSS pour obtenir cet effet de défilement ondulé n'est en fait qu'une méthode aveuglante. Les détails peuvent être écrits par moi plus tôt. . Cet article :
Du CSS pur pour obtenir un effet de vague !
Points de connaissance
L'un des points de connaissance ici est l'utilisation mentionnée ci-dessus de CSS pour obtenir un simple effet de vague, qui est obtenu grâce à la cécité :

Démo complète de l'exemple ci-dessus : CodePen Demo -- Battery Animation Two
OK, à ce stade Au point, les effets ci-dessus ainsi que les changements numériques ont été. Cela peut être considéré comme un effet relativement bon. Bien sûr, l'effet ci-dessus semble toujours très CSS, mais à première vue, je pense que cela peut être réalisé en utilisant CSS.
Utilisez de puissants filtres CSS pour obtenir un effet d'animation de chargement Android
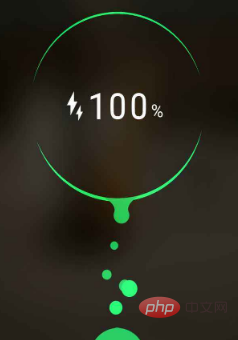
Et celui ci-dessous ?

Les étudiants qui utilisent des téléphones Android doivent le connaître. C'est l'effet des téléphones Android lors du chargement. Quand j'ai vu cela, j'étais curieux, cela peut-il être fait en utilisant CSS ?
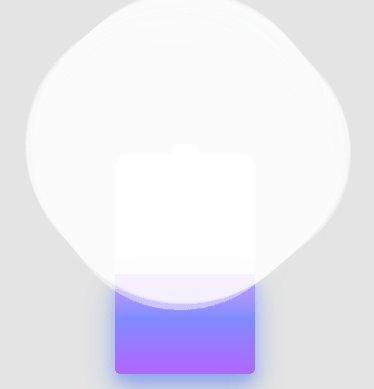
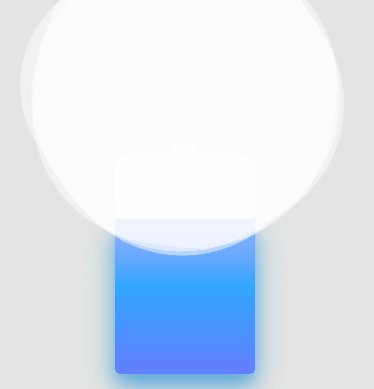
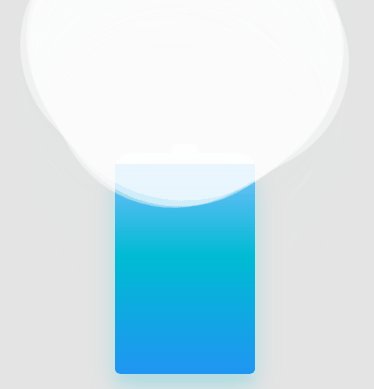
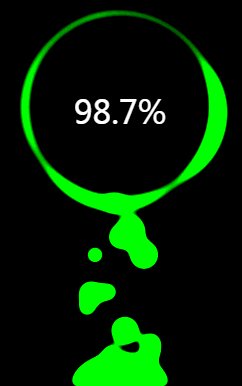
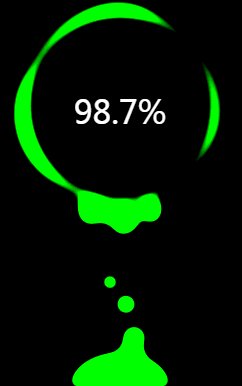
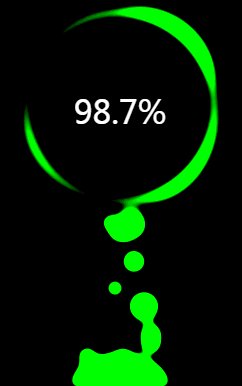
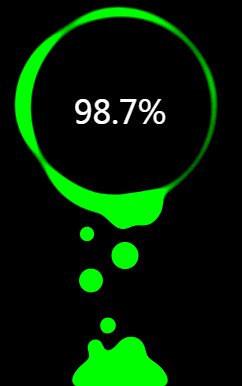
Après quelques tentatives, j'ai découvert que l'utilisation de CSS peut également très bien simuler cet effet d'animation :

Les rendus enregistrés Gif ci-dessus utilisent entièrement des effets simulés CSS .
Démo complète de l'exemple ci-dessus : Animation de charge de batterie HuaWei
Points de connaissance
Décomposons les points de connaissance. La chose la plus importante est en fait l'utilisation du filtre : le contraste. () et filter : blur() Ces deux filtres peuvent très bien obtenir cet effet de fusion.
Supprimez les deux filtres séparément. Leurs fonctions sont :
- filter: blur() : Définissez un effet de flou gaussien sur l'image.
- filter: contrast() : Ajuste le contraste de l'image.
Cependant, lorsqu'ils "s'emboîtent", un merveilleux phénomène de fusion se produit.
Regardons d'abord un exemple simple :

Regardez attentivement le processus d'intersection de deux cercles. Lorsque les bords se touchent, un effet de fusion de limite sera produit. Utilisez le filtre de contraste pour supprimer les bords flous du flou gaussien et utilisez le flou gaussien pour obtenir le résultat. effet de fusion.
Bien sûr, cet effet a été mentionné à plusieurs reprises dans les articles précédents. Pour des informations plus précises, vous pouvez jeter un oeil :
- Flamme CSS ? Pas besoin de mentionner
- Techniques de filtrage CSS et détails que vous ne connaissez pas
Transformation des couleurs
Bien sûr, vous pouvez également ajouter une transformation des couleurs ici pour obtenir des effets Également très bien :

Démo complète de l'exemple ci-dessus : Animation de chargement de batterie HuaWei
Facilement négligé Cliquez sur
pour ajuster les valeurs des attributs filter: blur() et filter: contrast(). L'effet d'animation changera en fait dans une large mesure. Bien sûr, l’expérience y joue également un rôle très important. En dernière analyse, il faut encore essayer davantage.
Enfin
Les effets de plusieurs animations de chargement données dans cet article sont progressivement améliorés. Cet article ne souligne que les points de connaissances essentiels. Cependant, il existe de nombreux petits détails dans le processus de sortie réel qui ne sont pas mentionnés dans cet article. Les étudiants intéressés doivent néanmoins cliquer sur la démo pour examiner de plus près le code source ou l'implémenter eux-mêmes.
Cet article provient du site Web PHP chinois, colonne Tutoriel CSS, bienvenue pour apprendre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'animation CSS : apprenez étape par étape à créer des effets de foudre
Oct 20, 2023 pm 03:55 PM
Guide d'animation CSS : apprenez étape par étape à créer des effets de foudre
Oct 20, 2023 pm 03:55 PM
Guide d'animation CSS : vous apprenez étape par étape comment créer des effets de foudre Introduction : L'animation CSS est un élément indispensable de la conception Web moderne. Il peut apporter des effets vifs et une interactivité aux pages Web et améliorer l’expérience utilisateur. Dans ce guide, nous examinerons de plus près comment utiliser CSS pour créer un effet éclair, ainsi que des exemples de code spécifiques. 1. Créer une structure HTML : Tout d'abord, nous devons créer une structure HTML pour prendre en charge nos effets de foudre. Nous pouvons utiliser un élément <div> pour envelopper l'effet de foudre et fournir
 Tutoriel d'animation CSS : vous apprenez étape par étape à obtenir des effets de changement de page
Oct 24, 2023 am 09:30 AM
Tutoriel d'animation CSS : vous apprenez étape par étape à obtenir des effets de changement de page
Oct 24, 2023 am 09:30 AM
Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets de changement de page, des exemples de code spécifiques sont nécessaires. L'animation CSS est un élément essentiel de la conception de sites Web modernes. Il peut ajouter de la vivacité aux pages Web, attirer l'attention des utilisateurs et améliorer l'expérience utilisateur. L'un des effets d'animation CSS courants est l'effet de changement de page. Dans ce didacticiel, je vais vous guider étape par étape pour obtenir cet effet accrocheur et vous fournir des exemples de code spécifiques. Tout d’abord, nous devons créer une structure HTML de base. Le code est le suivant : <!DOCTYPE
 Tutoriel d'animation CSS : vous apprenez étape par étape comment implémenter des effets d'impulsion
Oct 21, 2023 pm 12:09 PM
Tutoriel d'animation CSS : vous apprenez étape par étape comment implémenter des effets d'impulsion
Oct 21, 2023 pm 12:09 PM
Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets d'impulsion, des exemples de code spécifiques sont nécessaires. Introduction : L'animation CSS est un effet couramment utilisé dans la conception Web. Elle peut ajouter de la vitalité et un attrait visuel aux pages Web. Cet article vous donnera une compréhension approfondie de la façon d'utiliser CSS pour obtenir des effets d'impulsion et fournira des exemples de code spécifiques pour vous apprendre à le compléter étape par étape. 1. Comprenez l'effet d'impulsion. L'effet d'impulsion est un effet d'animation cyclique. Il est généralement utilisé sur des boutons, des icônes ou d'autres éléments pour lui donner un effet de battement et de clignotement. Animation des propriétés et des clés via CSS
 Tutoriel d'animation CSS : vous apprenez étape par étape à obtenir l'effet spécial de l'eau qui coule
Oct 21, 2023 am 08:52 AM
Tutoriel d'animation CSS : vous apprenez étape par étape à obtenir l'effet spécial de l'eau qui coule
Oct 21, 2023 am 08:52 AM
Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter l'effet spécial de l'eau qui coule. Des exemples de code spécifiques sont nécessaires. Avant-propos : L'animation CSS est une technologie couramment utilisée dans la conception Web. Elle rend les pages Web plus vivantes et plus intéressantes et attire les utilisateurs. ' attention. Dans ce didacticiel, nous apprendrons comment utiliser CSS pour obtenir un effet d'eau qui coule et fournirons des exemples de code spécifiques. Commençons ! Première étape : structure HTML Tout d’abord, nous devons créer une structure HTML de base. Ajoutez un <di à la balise <body>
 Conseils et méthodes pour utiliser CSS pour obtenir des effets de gigue lorsque la souris survole
Oct 21, 2023 am 08:37 AM
Conseils et méthodes pour utiliser CSS pour obtenir des effets de gigue lorsque la souris survole
Oct 21, 2023 am 08:37 AM
Conseils et méthodes pour utiliser CSS pour obtenir des effets de gigue lorsque la souris survole. Les effets de gigue lorsque la souris survole peuvent ajouter de la dynamique et de l'intérêt à la page Web et attirer l'attention de l'utilisateur. Dans cet article, nous présenterons quelques techniques et méthodes d'utilisation de CSS pour obtenir des effets de gigue au survol de la souris et fournirons des exemples de code spécifiques. Le principe de la gigue En CSS, nous pouvons utiliser l'animation d'images clés (images clés) et transformer les propriétés pour obtenir l'effet de gigue. L'animation d'images clés nous permet de définir une séquence d'animation en
 Guide d'animation CSS : apprenez étape par étape à créer un effet clignotant
Oct 20, 2023 pm 03:24 PM
Guide d'animation CSS : apprenez étape par étape à créer un effet clignotant
Oct 20, 2023 pm 03:24 PM
Guide d'animation CSS : apprenez étape par étape à créer l'effet clignotant. L'effet clignotant est un effet d'animation CSS courant qui peut apporter des effets vifs et uniques grâce à un code simple. Cet article vous fournira un guide étape par étape sur la façon d'utiliser CSS pour créer un effet de clignotement, avec des exemples de code spécifiques. Créer une structure HTML Tout d'abord, nous devons créer une structure HTML pour afficher l'effet clignotant. Le code est le suivant : <!DOCTYPEhtml><html>&
 Conseils et méthodes pour utiliser CSS pour obtenir des effets spéciaux pour l'affichage des images
Oct 24, 2023 pm 12:52 PM
Conseils et méthodes pour utiliser CSS pour obtenir des effets spéciaux pour l'affichage des images
Oct 24, 2023 pm 12:52 PM
Conseils et méthodes pour utiliser CSS afin d'obtenir des effets spéciaux pour l'affichage d'images. Qu'il s'agisse de conception Web ou de développement d'applications, l'affichage d'images est une exigence très courante. Afin d'améliorer l'expérience utilisateur, nous pouvons utiliser CSS pour obtenir des effets d'affichage d'image sympas. Cet article présentera plusieurs techniques et méthodes couramment utilisées et fournira des exemples de code correspondants pour aider les lecteurs à démarrer rapidement. 1. Effets spéciaux du zoom sur l'image Effet de survol de la souris Lorsque la souris survole l'image, l'interactivité peut être augmentée grâce à l'effet de zoom. L'exemple de code est le suivant : .image-zoom{
 Tutoriel d'animation CSS : vous apprenez étape par étape à obtenir l'effet de fondu d'entrée et de sortie.
Oct 18, 2023 am 09:22 AM
Tutoriel d'animation CSS : vous apprenez étape par étape à obtenir l'effet de fondu d'entrée et de sortie.
Oct 18, 2023 am 09:22 AM
Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter l'effet de fondu d'entrée et de sortie, y compris des exemples de code spécifiques. Dans la conception et le développement Web, les effets d'animation peuvent rendre la page plus vivante et plus attrayante. L'animation CSS est un moyen simple et puissant d'obtenir cet effet. Cet article vous apprendra étape par étape comment utiliser CSS pour obtenir l'effet de fondu et fournira des exemples de code spécifiques à titre de référence. 1. Effet de fondu L'effet de fondu fait référence à l'effet dans lequel un élément passe progressivement d'une transparence de 0 à une transparence de 1. Voici les étapes et l'exemple de code pour obtenir l'effet de fondu entrant : Étape 1 :






