

Comment implémenter la mise en évidence du code dans DedeCms 5.7 ?
Qu'il s'agisse de créer un site Web de blog ou un site Web de type CMS, beaucoup d'entre eux nécessitent une mise en évidence du code. Dreamweaver CMS est l'un des meilleurs systèmes de création de sites Web CMS en Chine. -ins comme WordPress. Il est disponible. J'utilise le dernier dedeCMS 5.7. Je recherche des informations sur Internet depuis longtemps. La plupart d'entre eux écrivent des articles sur l'intégration de CKEditor et SyntaxHighlighter. et ne cible généralement que ckeditor pour config.js. Les modifications sont différentes.
Apprentissage recommandé : Dreamweaver cms
Je ne peux donc qu'y réfléchir et le modifier moi-même. Maintenant, je vais écrire la méthode pour référence aux amis webmasters :
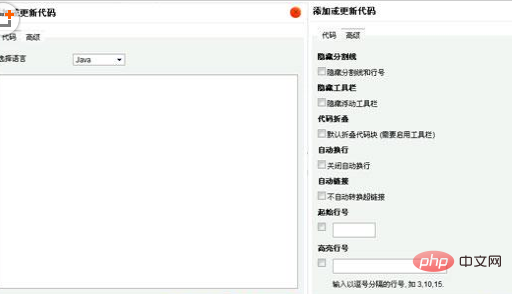
1. Allez d'abord sur le site officiel de SyntaxHighlighter pour télécharger, URL : http://alexgorbatchev.com/SyntaxHighlighter/download/ Il est recommandé de télécharger la version 2.1. La version 3.0 ne semble pas prendre en charge le retour à la ligne automatique. . La version 2.1.382 est utilisée ici. Décompressez le fichier téléchargé dans le dossier syntaxHighlight et supprimez les fichiers inutiles, ne laissant que les dossiers scripts et styles. 2. Créez un nouveau dossier de boîtes de dialogue et créez-y un fichier nommé syntaxhighlight.js. Parce que le code est trop volumineux, il ne convient pas de le publier directementSi vous souhaitez le modifier Pour le style de la zone de code, veuillez modifier le style dans la balise
 Le code est le suivant :
Le code est le suivant :<script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shCore.js"> </script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushJava.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushJScript.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushPhp.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushScala.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushSql.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushVb.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushXml.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushBash.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushCpp.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushCSharp.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/cripts/shBrushCss.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushDelphi.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushDiff.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushGroovy.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushPlain.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushPython.js"></script> <script type="text/javascript" src="/include/ckeditor/plugins/syntaxhighlight/scripts/shBrushRuby.js"></script> <link type="text/css" rel="stylesheet" href="/include/ckeditor/plugins/syntaxhighlight/styles/shCore.css"/> <link type="text/css" rel="stylesheet" href="/include/ckeditor/plugins/syntaxhighlight/styles/shThemeDefault.css"/> <script type="text/javascript"> SyntaxHighlighter.config.clipboardSwf = '/include/ckeditor/plugins/syntaxhighlight/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
Bien sûr, cela L'intégration présente également quelques défauts. Un grand nombre de fichiers JS peuvent être introduits dans la page html, ce qui peut être lent à charger. De plus, l'évolutivité n'est pas forte. J'optimiserai également le plug-in de temps en temps. J'espère également que tous les internautes pourront faire part de leurs commentaires. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 balises communes pour les dedecms
balises communes pour les dedecms
 Quels sont les systèmes d'exploitation mobiles ?
Quels sont les systèmes d'exploitation mobiles ?
 La différence entre fprintf et printf
La différence entre fprintf et printf
 Connecté au wifi mais impossible d'accéder à Internet
Connecté au wifi mais impossible d'accéder à Internet
 Pourquoi swoole peut-il résider en mémoire ?
Pourquoi swoole peut-il résider en mémoire ?
 Comment supprimer la dernière page vierge dans Word
Comment supprimer la dernière page vierge dans Word
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 écran bleu minidump
écran bleu minidump