Où vscode configure-t-il git ?

1. Installez l'outil de gestion Git Vous pouvez l'installer sur le site officiel. Le chemin d'installation est https://git-scm.com/. :Program FilesGit. Vous pouvez le modifier vous-même. Ici, je l'ai installé dans D:Program FilesGit.
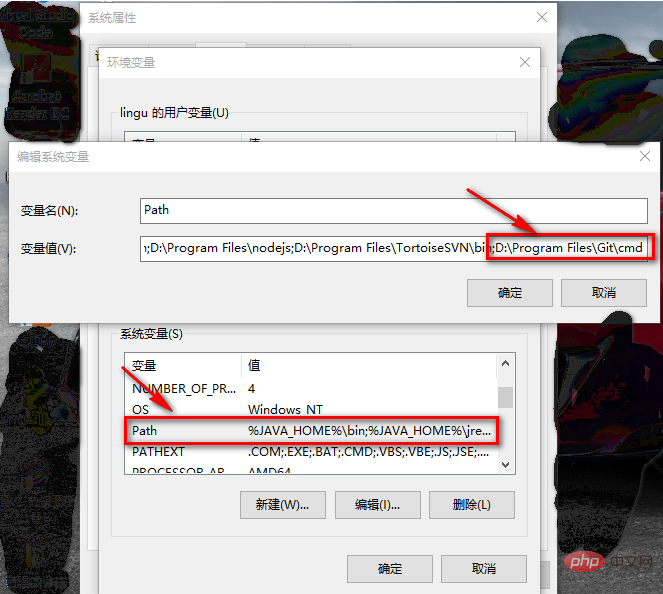
2. Après avoir installé Git, configurez les informations de chemin de la variable d'environnement comme indiqué dans la figure. Généralement, la configuration réussira automatiquement. Une fois la configuration terminée, l'ordinateur peut utiliser Git.

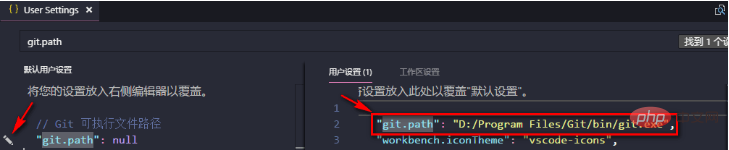
3. Si vous souhaitez utiliser Git dans VS Code, vous devez configurer git.path dans l'éditeur.
Étapes de configuration : Dans l'éditeur Fichier->Préférences->Paramètres->Recherchez git.path->Cliquez sur Modifier->Recherchez le répertoire d'installation git de votre ordinateur et recherchez le fichier bin git.exe dans le dossier et copiez le chemin complet du fichier.

Le site Web PHP chinois propose un grand nombre de tutoriels d'introduction JAVA gratuits, tout le monde est invité à apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
Comment exécuter le projet H5
Apr 06, 2025 pm 12:21 PM
L'exécution du projet H5 nécessite les étapes suivantes: Installation des outils nécessaires tels que le serveur Web, Node.js, les outils de développement, etc. Créez un environnement de développement, créez des dossiers de projet, initialisez les projets et écrivez du code. Démarrez le serveur de développement et exécutez la commande à l'aide de la ligne de commande. Aperçu du projet dans votre navigateur et entrez l'URL du serveur de développement. Publier des projets, optimiser le code, déployer des projets et configurer la configuration du serveur Web.
 Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
Gitee Pages STATIQUE Le déploiement du site Web a échoué: comment dépanner et résoudre les erreurs de fichier unique 404?
Apr 04, 2025 pm 11:54 PM
GiteEpages STATIQUE Le déploiement du site Web a échoué: 404 Dépannage des erreurs et résolution lors de l'utilisation de Gitee ...
 La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La production de pages H5 nécessite-t-elle une maintenance continue?
Apr 05, 2025 pm 11:27 PM
La page H5 doit être maintenue en continu, en raison de facteurs tels que les vulnérabilités du code, la compatibilité des navigateurs, l'optimisation des performances, les mises à jour de sécurité et les améliorations de l'expérience utilisateur. Des méthodes de maintenance efficaces comprennent l'établissement d'un système de test complet, à l'aide d'outils de contrôle de version, de surveiller régulièrement les performances de la page, de collecter les commentaires des utilisateurs et de formuler des plans de maintenance.
 Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Comment implémenter la fonction de glisser-déposer et de régler la fonction de réglage similaire à VScode dans le développement frontal?
Apr 04, 2025 pm 02:06 PM
Explorez la mise en œuvre de la fonction de glisser et de réglage du panneau de type VScode dans le frontal. Dans le développement frontal, comment implémenter un VScode comme ...
 Comment convertir XML en Excel
Apr 03, 2025 am 08:54 AM
Comment convertir XML en Excel
Apr 03, 2025 am 08:54 AM
Il existe deux façons de convertir XML en Excel: utilisez des fonctionnalités Excel intégrées ou des outils tiers. Les outils tiers incluent XML pour Excel Converter, XML2Excel et XML Candy.
 Dans la programmation GO, comment gérer correctement les ressources de connexion et de libération entre MySQL et Redis?
Apr 02, 2025 pm 05:03 PM
Dans la programmation GO, comment gérer correctement les ressources de connexion et de libération entre MySQL et Redis?
Apr 02, 2025 pm 05:03 PM
Gestion des ressources dans la programmation Go: MySQL et Redis se connectent et publient pour apprendre à gérer correctement les ressources, en particulier avec les bases de données et les caches ...
 Comment construire rapidement une page de premier plan dans un projet React Vite à l'aide d'outils AI?
Apr 04, 2025 pm 01:45 PM
Comment construire rapidement une page de premier plan dans un projet React Vite à l'aide d'outils AI?
Apr 04, 2025 pm 01:45 PM
Comment construire rapidement une page frontale en développement back-end? En tant que développeur backend avec trois ou quatre ans d'expérience, il a maîtrisé le JavaScript de base, CSS et HTML ...
 Pouvez-vous apprendre à faire des pages H5 par vous-même?
Apr 06, 2025 am 06:36 AM
Pouvez-vous apprendre à faire des pages H5 par vous-même?
Apr 06, 2025 am 06:36 AM
Il est possible de l'auto-étude de la production de pages H5, mais ce n'est pas un succès rapide. Il nécessite la maîtrise de HTML, CSS et JavaScript, impliquant la conception, le développement frontal et la logique d'interaction arrière. La pratique est la clé et apprenez en terminant des tutoriels, en examinant le matériel et en participant à des projets open source. L'optimisation des performances est également importante, nécessitant une optimisation des images, la réduction des demandes HTTP et l'utilisation de cadres appropriés. La route vers l'auto-apprentissage est longue et nécessite un apprentissage et une communication continus.






