Attaque de pollution en chaîne prototype JavaScript

Avant de parler de cette vulnérabilité, comprenons Javascript. Contrairement à d'autres langages, JS n'avait pas de classes avant Es6. Il s'agissait plutôt d'un langage prototype. Il y a un dicton célèbre dans JS : « Tout est un objet ».
Qu'est-ce qu'un langage prototype
1. Seuls les objets, aucun objet de classe n'hérite d'objets, et non les classes héritent de classes.
2. "Objet prototype" est le concept de base. L'objet prototype est le modèle du nouvel objet, qui partage ses propriétés avec le nouvel objet. Un objet peut non seulement bénéficier des propriétés définies lors de sa création et de son exécution, mais peut également bénéficier des propriétés de l'objet prototype.
3. Chaque objet a son propre objet prototype, et tous les objets forment un système hiérarchique arborescent. L'objet de niveau supérieur du nœud racine est un objet natif du langage. Seulement, il n'a pas d'objet prototype. Tous les autres objets héritent de ses propriétés directement ou indirectement.
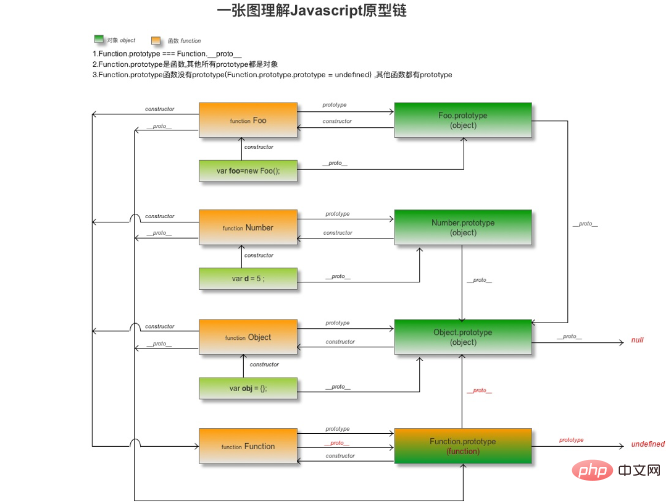
À propos de Function.prototype et Object.__proto__
1 L'objet a l'attribut __proto__ et la fonction a l'attribut prototype
2. . L'objet est composé de Génération de fonction ;
3. Lors de la génération d'un objet, l'attribut __proto__ de l'objet pointe vers l'attribut prototype de la fonction.
Lorsque le pointage de l'attribut __proto__ n'est pas modifié manuellement, les trois éléments ci-dessus constituent la logique de pointage de chaîne de prototype par défaut JavaScript. Si vous souhaitez comprendre cela plus clairement, vous pouvez consulter la structure ci-dessous :

Qu'est-ce que la pollution de la chaîne prototype JavaScript
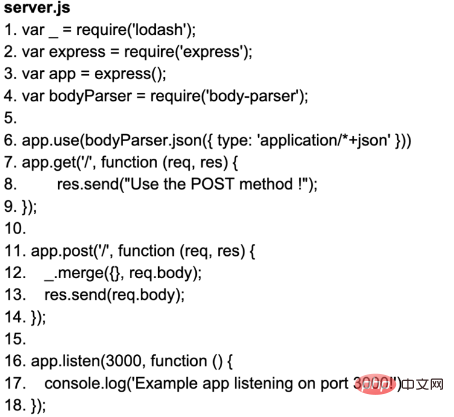
La contamination de la chaîne prototype provient d'un CVE (https://github.com/jquery/jquery/pull/4333 Ce CVE est une vulnérabilité corrigée dans jquery, mais ceci si le). La vulnérabilité est largement promue, la portée affectée devrait être toutes les applications qui utilisent Ecmascript, indépendamment du front-end ou du back-end. Concernant cette vulnérabilité, la méthode $.extend(true…) de jQuery est corrigée. Dans jQuery, cette méthode est utilisée pour fusionner le contenu d'un ou plusieurs objets dans l'objet cible. Donc, vous ne savez jamais si quelqu'un écrira du code similaire à celui-ci
Lorsque nous pouvons contrôler les paramètres de $.extend, nous pouvons remplacer la méthode __proto__ ou prototype de l'objet pour contrôler la méthode top de l'ensemble chaîne de prototypes. Le remplacement de cette méthode écrasera les méthodes des sous-objets ou des fonctions, polluant ainsi l'intention de la méthode d'origine.
Vous pouvez voir de nombreuses bibliothèques d'opérations d'objet dans la recherche officielle npmjs, telles que "xtend", "deepmerge", "webpack-merge", "merge2", "lodash.merge ". Supposons que certaines applications utilisent ces méthodes mais n'effectuent aucun traitement sur les paramètres.
Impact sur la portée de la vulnérabilité
L'auteur qui a proposé ce prototype d'attaque de pollution en chaîne Javascript a écrit un pdf Dans ce pdf, l'auteur a non seulement analysé les causes de la vulnérabilité, mais aussi Pour analyser l'étendue de la vulnérabilité, il a recherché certains composants sur github. Ces composants sont tous des objets exploitables. Ils sont généralement exploités par fusion d'objets et sont donc de niveau relativement bas. sur ces composants. Par exemple, "hoek", "lodash", "defaults-deep", etc. ont corrigé la possibilité de contamination de la chaîne prototype. Bien sûr, il y a certains composants qu'il n'a pas comptés, comme "xtend" et le. comme. Le nombre de téléchargements hebdomadaires à lui seul est de « 12 097 425 ».
L'auteur a recherché certaines applications basées sur xtend sur npm et a trouvé un composant comme language-exec. Ce composant est basé sur Principalement parce que je n'ai trouvé aucune application spécifique affectée basée sur xtend).
Alors sur cette base, vous n'avez pas l'idée de brosser le CVE ? C'est vrai... tant que vous osez prendre le temps d'explorer toutes les dépendances, vous pouvez avoir une chance d'obtenir une attaque de pollution javascript CVE.
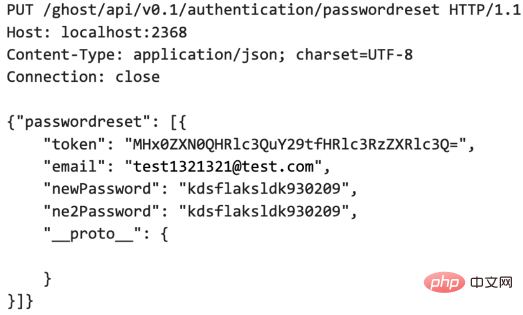
Cas 1 Exécution de commandes à distanceL'auteur a trouvé une application appelée ghost cms sur github. Bien sûr, cette vulnérabilité a été corrigée lorsque le pirate envoie la requête suivante. , Implémentez le contrôle de toute méthode ou de toute propriété d'un objet. Bien sûr, c'est rce
En JavaScript où tout est un objet, tous les objets peuvent appeler les méthodes toString et valueOf. Lorsque vous réécrivez ces deux méthodes via __proto__, il est facile d'utiliser express et d'autres DOS Web. généré dans le framework, ce qui entraîne l'échec du fonctionnement normal du service. Écrire quelque chose comme ce qui suit peut facilement provoquer un déni de service.

Cas 2 DOS
En JavaScript où tout est un objet, tous les objets peuvent appeler les méthodes toString et valueOf Lorsque vous passez __proto_ _When. En réécrivant ces deux méthodes, il est facile de générer du DOS dans des frameworks Web tels que Express, ce qui entraîne l'échec du fonctionnement normal du service. Écrire comme suit peut facilement provoquer un déni de service

Cas 3 Lecture arbitraire de fichiers
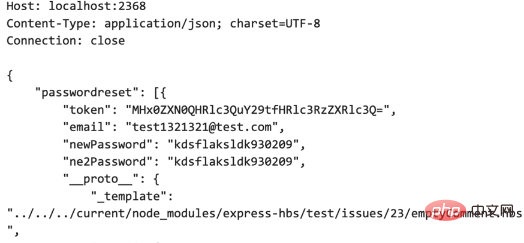
Si vous pouvez polluer la chaîne du prototype Si vous réécrivez certains "attributs privés" (Javascript n'a pas d'attributs privés), vous pourrez peut-être réécrire les valeurs d'attribut utilisées pour définir les fichiers de modèle de rendu dans le WEB, et il est possible de lire des fichiers arbitraires, tels que comme l'image suivante :

Comment se défendre
Nous apprenons ici ce type d'attaque, comment écrire du code de manière plus sécurisée , et mieux se défendre contre ce type d'attaque de vulnérabilité. L’auteur de la découverte de la vulnérabilité a proposé 2 solutions. Voyons d’abord comment je me suis défendu.
Si je devais résoudre ce problème, je choisirais d'itérer les attributs de l'objet jusqu'à ce que je trouve les deux noms d'attribut __proto__ et prototype, et je les tuerais s'ils apparaissent. Cependant, cette méthode présente encore des défauts. L'une est qu'elle est basée sur une liste noire et qu'il y a trop d'attributs qui doivent être inclus. Par exemple, dans Dos, des méthodes telles que tostring et valueof doivent être incluses, et des attributs privés. sont remplacés, comment s'assurer que les paramètres et les interfaces sont couverts en grande partie ?
L'auteur original a avancé 3 points :
1 Utilisez Object.freeze pour geler les objets. Presque tous les objets JavaScript sont des instances d'Object. Alors gelez simplement Object.prototype. Plus précisément, vous pouvez en apprendre davantage sur la nouvelle méthode Object.freeze dans es5. En utilisant cette méthode, les pirates ne pourront pas ajouter ou réécrire des méthodes sur la chaîne de prototypes correspondante. Cependant, cela peut entraîner des bogues cachés et peut ne pas le savoir. ce qui n'a pas fonctionné.
2. Utilisez la structure de données cartographiques pour remplacer la structure d'objet intégrée. Es6 a une structure cartographique. La différence entre cette mappe et Object est que la clé de map peut être n'importe quel type d'objet, qu'il s'agisse d'un tableau ou d'un objet.
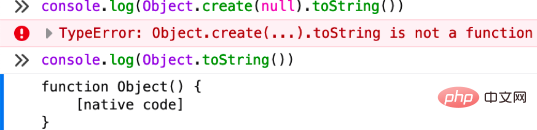
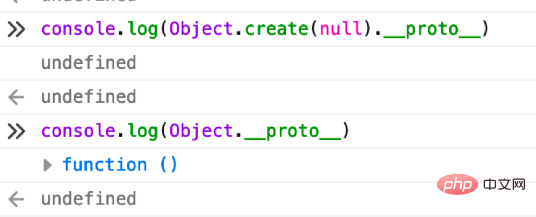
3. Utilisez Object.create(null) (fortement recommandé). L'utilisation de cette méthode permet de mieux se défendre contre les attaques de pollution par chaîne de prototypes, car Object.create(null) crée les nouveaux objets sans aucune chaîne de prototypes. null et n'a aucune relation d'héritage. Lorsque vous acceptez les paramètres d'un client et envisagez de fusionner, vous pouvez utiliser cette méthode pour fusionner. Le client ne peut pas passer l'attaque de pollution (car il n'y a pas de prototype). chaîne menant à d’autres objets). Nous pouvons simplement le voir à travers une expérience.


Tutoriels d'articles connexes recommandés : Sécurité du serveur Web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






