Quels sont les plug-ins couramment utilisés pour vscode ?
vscode (Visual Studio Code) est un éditeur de code léger et moderne, gratuit et open source, qui prend en charge la coloration syntaxique, la complétion intelligente du code, les raccourcis clavier personnalisés, la correspondance entre crochets et les extraits de code pour presque tous les langages de développement courants, la comparaison de code Diff, GIT. et d'autres fonctionnalités, prend en charge les extensions de plug-in et est optimisé pour le développement Web et le développement d'applications cloud.

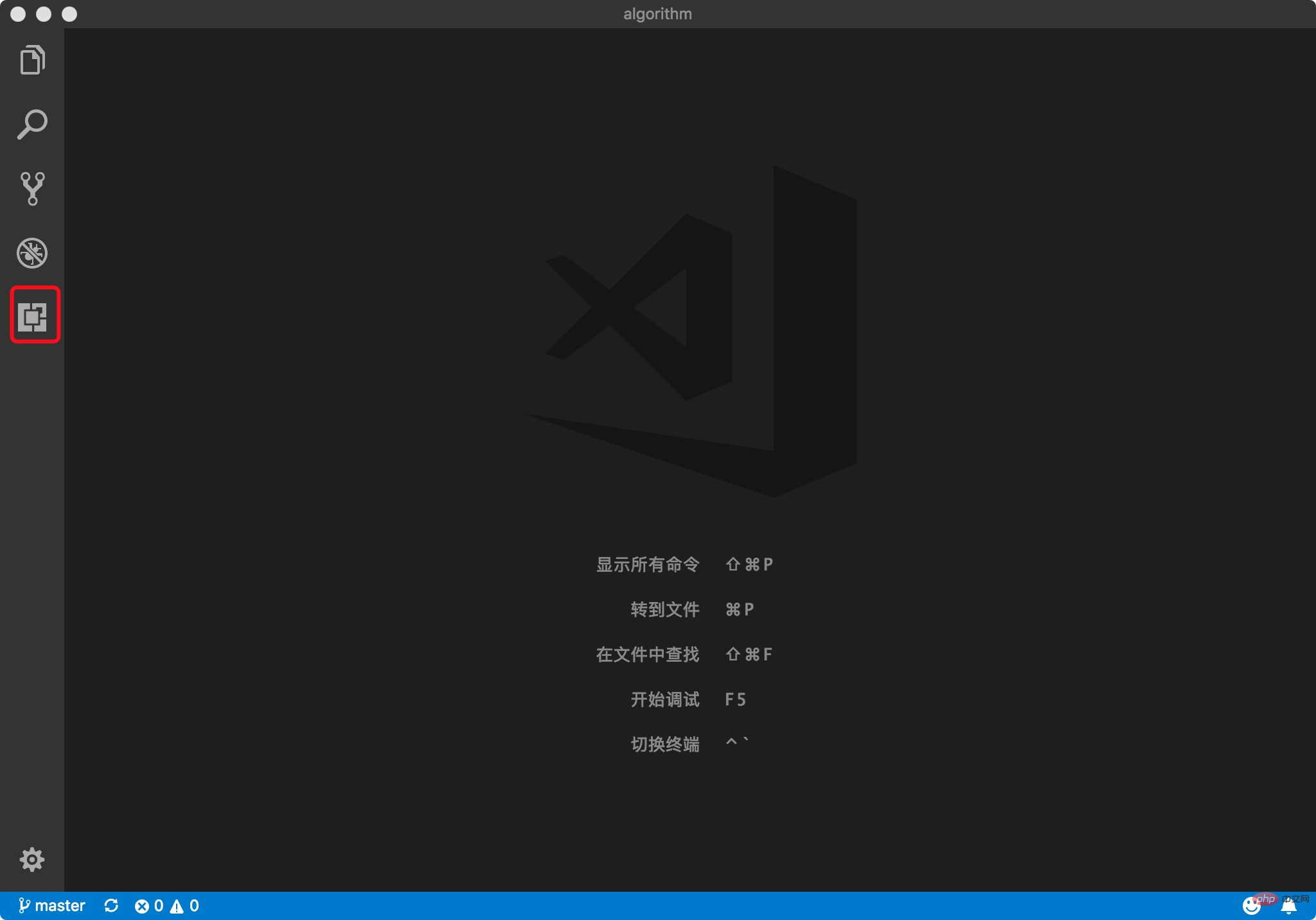
Pour installer le plug-in vscode, il vous suffit de cliquer sur le bouton affiché dans l'image pour saisir l'extension, saisissez le nom du plug-in dans le champ Dans la zone de recherche, cliquez sur Installer et attendez la fin de l'installation. Cliquez sur Recharger pour redémarrer vscode afin que le plug-in prenne effet.
Lorsque vous n'avez pas besoin d'un certain plug-in, il vous suffit de saisir l'extension et de cliquer sur le bouton d'engrenage dans le coin inférieur droit du plug-in correspondant pour choisir de désactiver ou de désinstaller le plug-in. dans.

Quels sont les plug-ins couramment utilisés pour vscode ?
| Plugin | Instructions | Remarques |
|---|---|---|
| Balise de fermeture automatique | Ajouter automatiquement une balise de fermeture HTML/XML |  |
| Balise de renommage automatique | Renommer automatiquement les balises HTML/XML appariées |  |
| Embellir | Code de format | |
| Support Pair Colorizer | Supports de correspondance d'identification des couleurs |  |
| Code Runner | Un plug-in très puissant, capable de exécutez des extraits de code ou des fichiers de code dans plusieurs langages : C, C++, Java, JavaScript, PHP, Python, Perl, Ruby, Go, etc. Une fois l'installation terminée, le coin supérieur droit apparaîtra : ▶ |  |
| change-case | Bien que VSCode dispose d'options de conversion de texte intégrées, il ne peut convertir que le texte en majuscules et en minuscules. cas. . Ce plug-in ajoute plus de formats de dénomination pour modifier le texte, y compris la dénomination en casse chameau, la dénomination séparée par le trait de soulignement, la dénomination Snake_case et la dénomination CONST_CAS, etc. |  |
| Pack de langue chinois (simplifié) pour Visual Studio Code | Pack de langue chinois simplifié | |
| Informations sur les couleurs | Ce Un plugin pratique vous fournira des informations sur les couleurs que vous utilisez en CSS. Il vous suffit de passer le curseur sur la couleur pour prévisualiser les informations pertinentes du modèle de couleur (HEX, RVB, HSL et CMJN) dans le bloc de couleur |  |
| CSS Peek | En utilisant ce plugin, vous pouvez tracer l'endroit où les classes et les identifiants CSS sont définis dans la feuille de style. Lorsque vous cliquez avec le bouton droit sur le sélecteur dans le fichier HTML et sélectionnez l'option "Aller à la définition et à la définition Peek", il vous enverra le code CSS pour le style |  |
| Débogueur pour Chrome | Débogage frontal, Voir comment l'utiliser |  |
| ESLint | EsLint peut nous aider à vérifier les erreurs de syntaxe dans la programmation Javascript. Par exemple : dans les applications Javascript, il est difficile de trouver les variables ou les méthodes que vous divulguez. EsLint peut nous aider à analyser le code JS, à trouver des bugs et à assurer un certain degré d'exactitude de l'écriture de la syntaxe JS | |
| taille du fichier | La taille actuelle du fichier est affichée dans la barre d'état en bas. Après avoir cliqué, vous pouvez également voir l'heure détaillée de création et de modification | <.> |
| Afficher les journaux Git sous forme de graphiques |  |
|
| Afficher le dernier commit et l'auteur du fichier, et afficher les informations de commit de la ligne actuelle |  |
|
| En utilisant le plug-in de modèle HTML, vous vous débarrassez du problème de réécriture des balises d'en-tête et de corps pour les nouveaux fichiers HTML. Il vous suffit de saisir du HTML dans le fichier vide et d'appuyer sur la touche Tab pour générer une structure de document propre |  |
|
| HTML Détection du format de code |  |
|
| Remplissage automatique du code |  |
|
| Envelopper une couche de balises à l'extérieur de la balise HTML sélectionnée | "Alt + W" ("Option + W" pour Mac) |

|
| Déplacez la souris dans le chemin pour afficher l'aperçu de l'image |  |
|
| Mettez en surbrillance la profondeur d'indentation actuelle |  |
|
| Mettez le projet en CSS Le nom de l'invite intelligente dans le fichier est en html |  |
|
| Extraits de code es6 | ||
| Actualisation du navigateur en temps réel |  |
|
| peuvent compléter automatiquement les modules JavaScript/TypeScript dans les instructions d'importation |  |
|
| Invite de package lorsque cela est requis |  |
|
| Complétion automatique du chemin |
 |
|
| Quokka est un plug-in d'outil de débogage qui fournit des commentaires en temps réel basés sur le code que vous écrivez | Utilisation : ctrl+shift+p Entrez quokka et sélectionnez un nouveau javascript |  |
| Regex Previewer | Ceci est un outil pour Un outil utile pour tester les expressions régulières en temps réel. Il peut appliquer des modèles d'expression régulière à n'importe quel fichier ouvert et mettre en évidence toutes les correspondances |  |
| SVG Viewer | Ce plug-in ajoute de nombreux éléments utiles Programmes SVG vers Visual Studio Code, vous permettant d'ouvrir des fichiers SVG et de les visualiser sans quitter l'éditeur. Dans le même temps, il comprend également des options de conversion au format PNG et de génération de modèles d'URI de données |  |
| Vetur | Syntaxe Vue élevée Affichage des surbrillance, vérification des erreurs de syntaxe, complétion automatique du code (Meilleur effet avec le plug-in ESLint) |
|
| vscode-fileheader | Le modèle de commentaire supérieur peut définir l'auteur, l'heure et d'autres informations, et mettra automatiquement à jour l'heure de la dernière modification Touche de raccourci : Ctrl+Alt+i (Les informations par défaut peuvent être modifiées dans Fichier → Préférences → Paramètres) |
 |
Recommandations associées : Tutoriel d'introduction au vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Comment exécuter du code avec vscode
Apr 15, 2025 pm 09:51 PM
Comment exécuter du code avec vscode
Apr 15, 2025 pm 09:51 PM
L'exécution du code dans VS Code ne prend que six étapes: 1. Ouvrez le projet; 2. Créer et écrire le fichier de code; 3. Ouvrir le terminal; 4. Accédez à l'annuaire du projet; 5. Exécutez le code avec les commandes appropriées; 6. Affichez la sortie.
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
VScode est écrit en dactylographie et javascript. Tout d'abord, sa base de code principale est écrite en TypeScript, un langage de programmation open source qui étend JavaScript et ajoute des capacités de vérification de type. Deuxièmement, certaines extensions et plug-ins de VScode sont écrits en JavaScript. Cette combinaison fait de VScode un éditeur de code flexible et extensible.






