Comment compiler et exécuter des fichiers HTML avec vscode

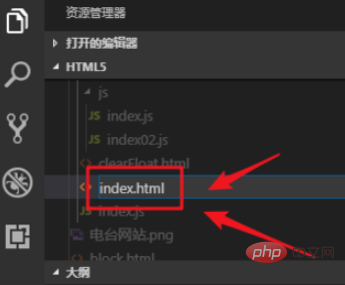
Ouvrez d'abord notre logiciel VS Code, puis créez un nouveau fichier HTML. Notez que lors de la création d'un nouveau fichier dans le logiciel VS Code, son suffixe doit également être écrit avec
.
Après avoir écrit le contenu HTML, nous avons cliqué avec le bouton droit et constaté qu'il n'y avait pas de bouton pour exécuter le fichier HTML

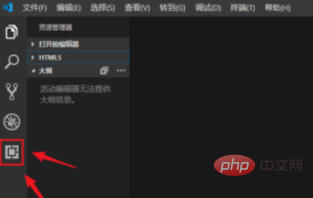
Nous devons cliquer sur le logiciel VS Code "Extensions" à gauche, ou maintenir enfoncées simultanément les touches Ctrl+shift+I du clavier pour accéder à l'interface "Extensions"

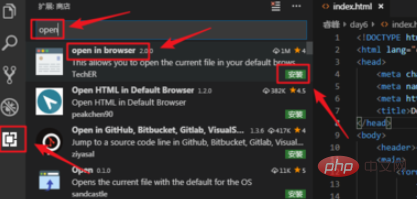
Après être entré dans l'interface "Extensions", nous entrons dans l'interface "Extensions" dans le champ de recherche. Entrez "ouvrir", puis recherchez "ouvrir dans le navigateur", cliquez sur "installer" dans le coin inférieur droit pour installer

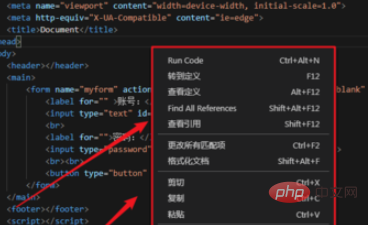
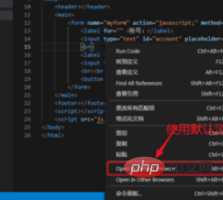
Après l'installation, nous pouvons installer notre fichier HTML. Il est en cours d'exécution. Une fois l'installation terminée, nous retournons à notre interface HTML, puis faisons un clic droit sur la souris et trouvons l'option marquée ci-dessous pour exécuter

Nous pouvons également maintenir directement Alt enfoncé le clavier. Touche +B pour exécuter, nous pouvons alors voir sur la page Web que notre fichier HTML a été exécuté

Tutoriels d'articles connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 L'avenir de HTML: évolution et tendances de la conception Web
Apr 17, 2025 am 12:12 AM
L'avenir de HTML: évolution et tendances de la conception Web
Apr 17, 2025 am 12:12 AM
L'avenir de HTML est plein de possibilités infinies. 1) Les nouvelles fonctionnalités et normes comprendront plus de balises sémantiques et la popularité des composants Web. 2) La tendance de la conception Web continuera de se développer vers une conception réactive et accessible. 3) L'optimisation des performances améliorera l'expérience utilisateur grâce à des technologies de chargement d'image réactives et de chargement paresseux.
 HTML: The Structure, CSS: The Style, Javascript: Le comportement
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, Javascript: Le comportement
Apr 18, 2025 am 12:09 AM
Les rôles de HTML, CSS et JavaScript dans le développement Web sont: 1. HTML définit la structure de la page Web, 2. CSS contrôle le style de page Web, et 3. JavaScript ajoute un comportement dynamique. Ensemble, ils construisent le cadre, l'esthétique et l'interactivité des sites Web modernes.
 Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème que les commentaires chinois dans le code Visual Studio deviennent des points d'interrogation: vérifiez le codage du fichier et assurez-vous qu'il s'agit de "UTF-8 sans bom". Changez la police en une police qui prend en charge les caractères chinois, tels que "Song Style" ou "Microsoft Yahei". Réinstallez la police. Activer le support Unicode. Mettre à niveau VScode, redémarrer l'ordinateur et recréer le fichier source.
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) est un éditeur de code Open Source, Open Source et gratuit développé par Microsoft. Il est connu pour son léger, l'évolutivité et le support pour une large gamme de langages de programmation. Pour installer VScode, veuillez visiter le site officiel pour télécharger et exécuter l'installateur. Lorsque vous utilisez VSCODE, vous pouvez créer de nouveaux projets, modifier le code, déboguer le code, naviguer dans les projets, développer VSCODE et gérer les paramètres. VScode est disponible pour Windows, MacOS et Linux, prend en charge plusieurs langages de programmation et fournit diverses extensions via Marketplace. Ses avantages incluent le léger, l'évolutivité, le support linguistique étendu, les fonctionnalités riches et la version
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Démystifier réact dans HTML: comment tout cela fonctionne
Apr 17, 2025 am 12:21 AM
Démystifier réact dans HTML: comment tout cela fonctionne
Apr 17, 2025 am 12:21 AM
React fonctionne en HTML via Dom virtuel. 1) React utilise la syntaxe JSX pour écrire des structures de type HTML. 2) Mise à jour de l'interface utilisateur de gestion DOM virtuelle, rendu efficace via l'algorithme de difficulté. 3) Utilisez Reactdom.Render () pour rendre le composant au vrai Dom. 4) L'optimisation et les meilleures pratiques incluent l'utilisation de react.memo et de division des composants pour améliorer les performances et la maintenabilité.






