

Installer node.js
Téléchargez et installez node depuis le site officiel de node.js Le processus d'installation est très simple, il suffit de "Suivant". " jusqu'au bout .
Une fois l'installation terminée, ouvrez l'outil de ligne de commande et entrez node -v, comme indiqué ci-dessous. Si le numéro de version correspondant apparaît, l'installation est réussie.

Le gestionnaire de packages npm est intégré au nœud, donc entrer directement npm -v affichera les informations de version npm comme indiqué ci-dessous.

Installer cnpm
Parce que certaines ressources npm sont bloquées ou sont des ressources étrangères, il est souvent nécessaire d'utiliser npm pour installer des dépendances Le package a échoué et tous les miroirs nationaux de npm sont toujours nécessaires - cnpm.
Entrez npm install -g cnpm –registry=http://registry.npm.taobao.org dans la ligne de commande et attendez. L'installation se termine comme indiqué ci-dessous :

Installez le bâtiment d'échafaudage vue-cli. outil
Exécutez la commande npm install -g vue-cli sur la ligne de commande et attendez la fin de l'installation.
Grâce aux trois étapes ci-dessus, l'environnement et les outils que nous devons préparer sont prêts, et nous pouvons ensuite commencer à utiliser vue-cli pour construire le projet.
Construisez le projet avec vue-cli
Pour créer le projet, nous devons d'abord sélectionner le répertoire, puis remplacer le répertoire par le répertoire sélectionné sur la commande doubler. Sélectionnez le bureau pour stocker le nouveau projet ici, puis nous devons d'abord placer le répertoire sur le bureau, comme indiqué ci-dessous :

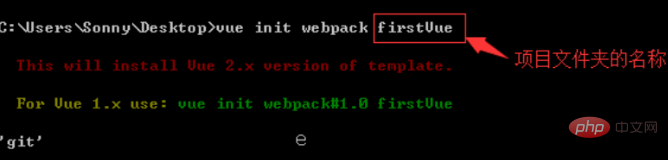
Dans le répertoire du bureau, exécutez la commande dans la ligne de commandevue init webpack firstVue . Expliquez cette commande. Cette commande signifie initialiser un projet dans lequel webpack est l'outil de construction, c'est-à-dire que l'ensemble du projet est basé sur webpack.
où firstVue est le nom de l'ensemble du dossier du projet. Ce dossier sera automatiquement généré dans le répertoire que vous spécifiez, comme indiqué ci-dessous :

Exécutez le commande d'initialisation Lorsque l'utilisateur saisit quelques options de base, telles que le nom du projet, la description, l'auteur et d'autres informations, s'il ne souhaite pas remplir les champs, appuyez simplement sur Entrée et par défaut.
Installez les dépendances requises pour le projet
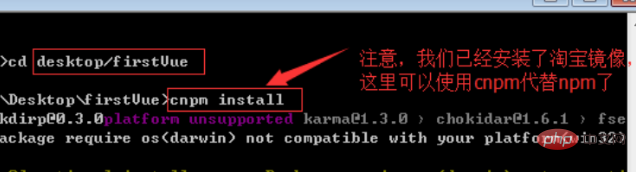
Pour installer les packages de dépendances, cd d'abord dans le dossier du projet (dossier firstVue), puis exécutez la commande cnpm install et attendez installation.

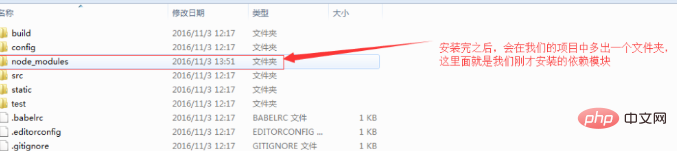
Une fois l'installation terminée, il y aura un dossier node_modules supplémentaire dans le dossier firstVue de notre répertoire de projet, qui contient les ressources du package de dépendances dont notre projet a besoin

Après avoir installé les packages de dépendances, vous pouvez exécuter l'intégralité du projet.
Exécuter le projet
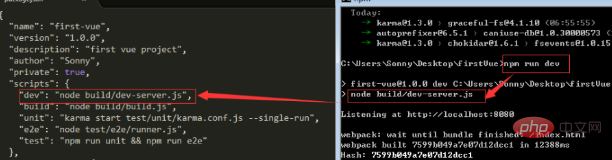
Dans le répertoire du projet, exécutez la commande npm run dev, qui exécutera notre application avec un chargement à chaud nous permet de modifier le You. peut voir l'effet modifié en temps réel sans actualiser manuellement le navigateur après le codage.

Voici une brève introduction à la commande npm run dev. Le "run" correspond au dev dans le champ scripts du fichier package.json, qui est node build. /dev -Un raccourci pour la commande server.js.
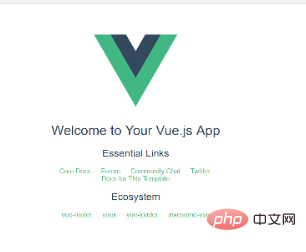
Une fois le projet exécuté avec succès, le navigateur ouvrira automatiquement localhost:8080 (si le navigateur ne s'ouvre pas automatiquement, vous pouvez le saisir manuellement). Après une exécution réussie, vous verrez l'interface ci-dessous.

Intégrer l'élément
Après avoir installé tous les nodejs et exécuté l'ensemble du projet normalement, les étapes pour intégrer l'élément dans le projet sont les suivantes :
1. Entrez le répertoire racine du projet sur la ligne de commande cmd et entrez cnpm i element-ui -S
2 Une fois l'installation terminée, le fichier package.json ajoutera la dépendance element-ui

Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!