 outils de développement
outils de développement
 VSCode
VSCode
 Comment vscode configure l'environnement de développement du langage go
Comment vscode configure l'environnement de développement du langage go
Comment vscode configure l'environnement de développement du langage go

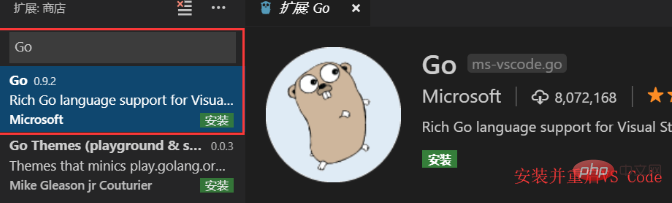
Installer l'extension de développement Go
Nous allons maintenant installer le plugin d'extension Go pour notre éditeur VS Code , laissez-le prendre en charge le développement du langage Go.

Installez le kit de développement du langage Go
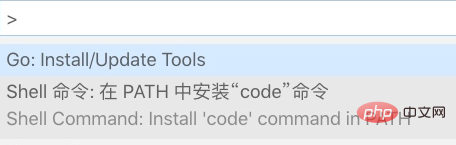
Appuyez sur Ctrl+Maj+P pour la plateforme Windows, Mac Appuyez sur Commande+Maj+P sur la plate-forme. À ce moment, une zone de saisie apparaîtra sur l'interface VS Code, comme indiqué ci-dessous :

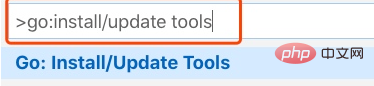
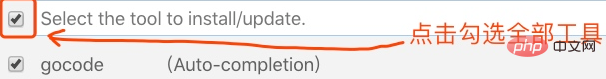
Saisie >go : installez dans cette zone de saisie, comme suit Les commandes associées seront automatiquement recherchées. Nous sélectionnons la commande Go:Install/Update Tools


et. appuyez sur Entrée pour exécuter la commande (ou utilisez la souris pour cliquer sur la commande)

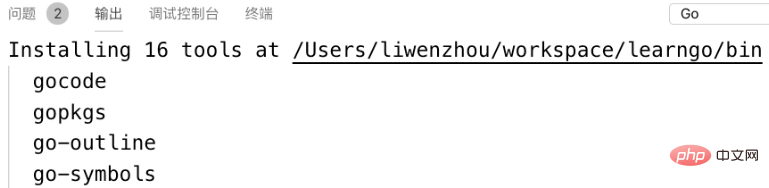
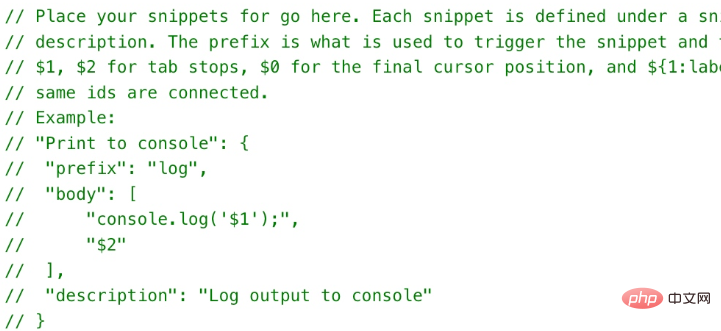
puis cliquez sur le bouton "OK" pour installer. La fenêtre de saisie suivante apparaîtra :
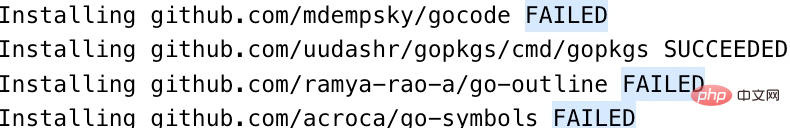
VS Code téléchargera et installera les 16 outils répertoriés ci-dessus. Cependant, en raison de l'environnement du réseau domestique, l'installation échouera, comme indiqué dans l'échec suivant :

Solution : Utilisez git pour télécharger le code source puis installez-le
Nous pouvons télécharger manuellement l'outil depuis github, (Pour effectuer cette étape, vous devez avoir git installé sur votre ordinateur)Étape 1 : Créez maintenant le répertoire golang.org/x sous le répertoire src de votre GOPATH Étape 2 : Dans le terminal/cmd, accédez au répertoire GOPATH/src/golang.org/x Étape 3 : Exécutez la commande git clone https://github.com/golang/tools.git tools Étape 4 : Exécutez la commande git clone https://github.com/golang/lint.git Étape 5 : Appuyez sur Ctrl/Command+Shift+P pour exécuter Go:Install/ Mettez à jour à nouveau les outils, sélectionnez tout dans la fenêtre contextuelle et cliquez sur OK. Cette fois, l'installation sera RÉUSSIE. Après avoir suivi les étapes ci-dessus, l'installation peut réussir. À l'heure actuelle, lorsque vous créez un fichier Go, vous pouvez normalement utiliser les invites de code, le formatage du code et d'autres outils.Configurer la sauvegarde automatique
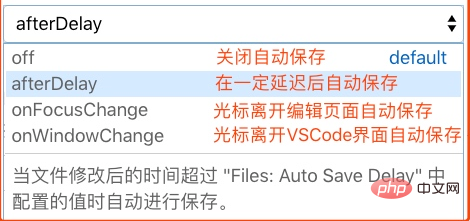
Cliquez sur Préférences->Paramètres tour à tour, ouvrez la page des paramètres et vous verrez la configuration correspondante de la sauvegarde automatique comme indiqué ci-dessous. Vous pouvez choisir la méthode d'enregistrement automatique selon vos propres préférences :
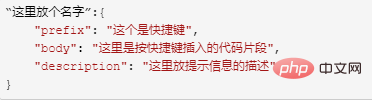
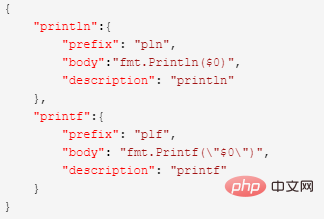
Configurer les touches de raccourci de l'extrait de code
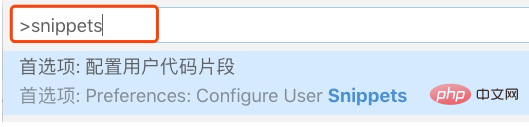
ou appuyez sur Ctrl/Command+Shift+P, saisissez >snippets comme indiqué ci-dessous, sélectionnez la commande et exécutez :



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment activer la validation intelligente dans vscode Étapes pour activer la validation intelligente dans vscode
May 09, 2024 am 10:40 AM
Comment activer la validation intelligente dans vscode Étapes pour activer la validation intelligente dans vscode
May 09, 2024 am 10:40 AM
Étape 1 : Après avoir ouvert l'interface du logiciel vscode, cliquez sur le bouton Paramètres dans le menu des paramètres ci-dessous. Étape 2 : Recherchez l'option Git sous la colonne Extensions. Étape 3 : Cliquez pour cocher le bouton activatesmartcommit.
 Comment exécuter du HTML avec vscode Comment exécuter du HTML avec vscode
May 09, 2024 pm 12:25 PM
Comment exécuter du HTML avec vscode Comment exécuter du HTML avec vscode
May 09, 2024 pm 12:25 PM
1. Tout d’abord, utilisez le logiciel vscode pour écrire un programme HTML. 2. Ensuite, cliquez sur le bouton de recherche et entrez openinbrowser. 3. Une fois l'installation terminée, vous devez redémarrer le logiciel, puis cliquer avec le bouton droit sur le document HTML et sélectionner openindefaultbrowser dans le menu déroulant. 4. Enfin, le logiciel s'ouvrira avec le navigateur par défaut.
 Comment fermer le dossier du projet dans vscode_Comment fermer le dossier du projet dans vscode
May 09, 2024 pm 02:13 PM
Comment fermer le dossier du projet dans vscode_Comment fermer le dossier du projet dans vscode
May 09, 2024 pm 02:13 PM
1. Après avoir ouvert l'interface, cliquez sur la souris pour sélectionner un élément qui doit être supprimé 2. Recherchez l'option Fermer le dossier dans le menu Fichier dans le coin supérieur gauche. document et cliquez avec le bouton droit pour le supprimer.
 Comment envoyer des messages Go WebSocket ?
Jun 03, 2024 pm 04:53 PM
Comment envoyer des messages Go WebSocket ?
Jun 03, 2024 pm 04:53 PM
Dans Go, les messages WebSocket peuvent être envoyés à l'aide du package gorilla/websocket. Étapes spécifiques : Établissez une connexion WebSocket. Envoyer un message texte : appelez WriteMessage(websocket.TextMessage,[]byte("message")). Envoyez un message binaire : appelez WriteMessage(websocket.BinaryMessage,[]byte{1,2,3}).
 Comment définir la valeur de sensibilité du défilement vertical dans Vscode. Comment définir la valeur de sensibilité du défilement vertical.
May 09, 2024 pm 02:40 PM
Comment définir la valeur de sensibilité du défilement vertical dans Vscode. Comment définir la valeur de sensibilité du défilement vertical.
May 09, 2024 pm 02:40 PM
1. Tout d'abord, après avoir ouvert l'interface Vscode, cliquez sur l'option Paramètres dans le menu Git 2. Ensuite, cliquez sur le bouton Avancé dans la colonne de l'éditeur de texte 3. Enfin, faites défiler la page avec la souris et recherchez la sensibilité de défilement vertical. option dans la section sensibilité du défilement, modifiez simplement les paramètres.
 Comment faire correspondre les horodatages à l'aide d'expressions régulières dans Go ?
Jun 02, 2024 am 09:00 AM
Comment faire correspondre les horodatages à l'aide d'expressions régulières dans Go ?
Jun 02, 2024 am 09:00 AM
Dans Go, vous pouvez utiliser des expressions régulières pour faire correspondre les horodatages : compilez une chaîne d'expression régulière, telle que celle utilisée pour faire correspondre les horodatages ISO8601 : ^\d{4}-\d{2}-\d{2}T \d{ 2}:\d{2}:\d{2}(\.\d+)?(Z|[+-][0-9]{2}:[0-9]{2})$ . Utilisez la fonction regexp.MatchString pour vérifier si une chaîne correspond à une expression régulière.
 Comment définir les conditions de recherche dans vscode Tutoriel de configuration des conditions de recherche vscode
May 09, 2024 pm 01:28 PM
Comment définir les conditions de recherche dans vscode Tutoriel de configuration des conditions de recherche vscode
May 09, 2024 pm 01:28 PM
1. Après avoir ouvert l'interface, cliquez sur l'icône de recherche à gauche. 2. Entrez le contenu du mot-clé que vous devez rechercher dans la boîte de dialogue 3. Appuyez sur la touche Entrée pour afficher tous les éléments correspondants. 5. Cliquez avec le bouton droit de la souris et sélectionnez le bouton FindinFolder. 6. Vous pouvez limiter la portée de la recherche à ce répertoire. Après avoir appuyé à nouveau sur Entrée pour interroger, nous pouvons voir que les éléments recherchés ont été considérablement réduits.
 Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Comment configurer Visual Studio Code (VS Code) pour le développement PHP
Dec 20, 2024 am 11:31 AM
Visual Studio Code, également connu sous le nom de VS Code, est un éditeur de code source gratuit – ou environnement de développement intégré (IDE) – disponible pour tous les principaux systèmes d'exploitation. Avec une large collection d'extensions pour de nombreux langages de programmation, VS Code peut être c





