 outils de développement
outils de développement
 VSCode
VSCode
 Comment mettre en place la sauvegarde automatique dans vscode ?
Comment mettre en place la sauvegarde automatique dans vscode ?
Comment mettre en place la sauvegarde automatique dans vscode ?
vscode est un outil d'édition de code léger, multiplateforme et facile à utiliser développé par Microsoft qui prend en charge plusieurs langages de développement. Il s'agit d'un artefact pour l'apprentissage et le développement d'entrée de gamme. Laissez-moi vous présenter comment configurer la sauvegarde automatique dans vscode.

Comment définir l'enregistrement automatique dans vscode
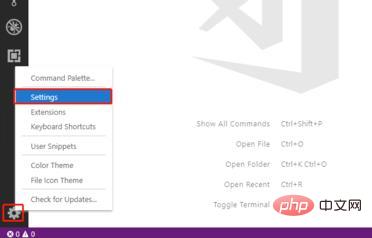
1. Après avoir ouvert vscode, cliquez sur Paramètres dans le Icône du coin inférieur gauche (en forme d'engrenage)

2. Dans le menu qui apparaît à partir du bouton des paramètres, sélectionnez l'option [Paramètres] Il s'agit de l'entrée de configuration pour. l'intégralité du vscode

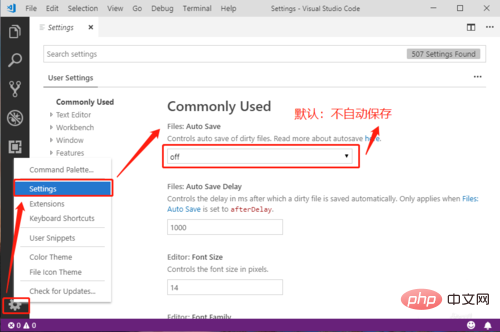
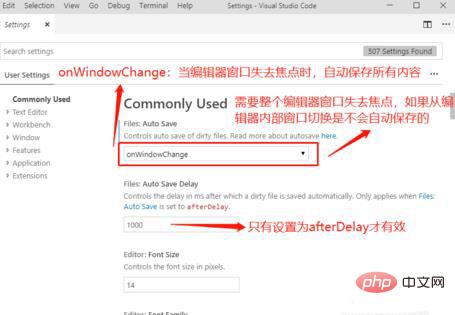
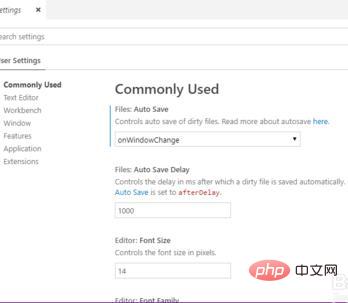
3. Après avoir ouvert l'interface [paramètres], la valeur par défaut [Auto Save] = [off], ce qui signifie qu'il ne sera pas enregistré automatiquement, et le l'utilisateur doit enregistrer manuellement à chaque fois

Valeur du paramètre :
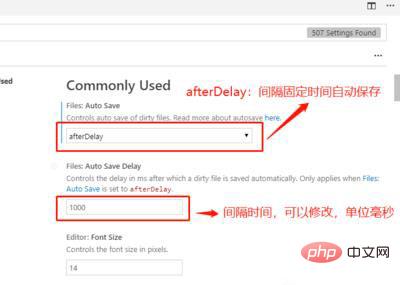
Quantity afterDelay
1) Il s'agit d'un intervalle fixe, automatiquement enregistré
2) Cette option [Auto Save], qui doit être mise en correspondance avec le prochain élément de configuration [Auto Save Delay], utilisée pour spécifier l'intervalle de temps, l'unité est en millisecondes

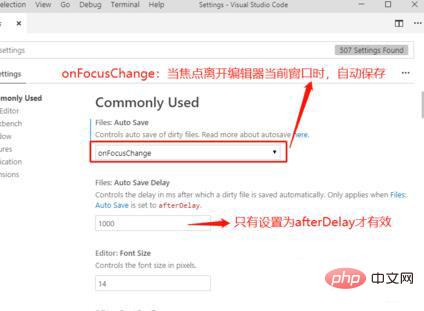
Quantity onFocusChange
1) Quand Lorsque le focus quitte la fenêtre actuelle de l'éditeur, sauvegarde automatique
2) C'est-à-dire : changer d'onglet dans l'éditeur déclenchera également la sauvegarde automatique
3) Cet élément ne nécessite pas de [Délai de sauvegarde automatique] Définissez la valeur, et cette valeur sera également ignorée

● onWindowChange
1) Enregistrer automatiquement lorsque la fenêtre de l'éditeur perd le focus
2) L'enregistrement ne sera déclenché que lorsque le focus quitte l'ensemble de l'éditeur. Le changement d'onglet dans l'éditeur ne sera pas automatiquement enregistré
3) Cet élément ne nécessite pas la valeur de paramètre [Auto Save Delay], et cette valeur sera également ignorée

Tutoriel d'utilisation de vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème que les commentaires chinois dans le code Visual Studio deviennent des points d'interrogation: vérifiez le codage du fichier et assurez-vous qu'il s'agit de "UTF-8 sans bom". Changez la police en une police qui prend en charge les caractères chinois, tels que "Song Style" ou "Microsoft Yahei". Réinstallez la police. Activer le support Unicode. Mettre à niveau VScode, redémarrer l'ordinateur et recréer le fichier source.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →





