

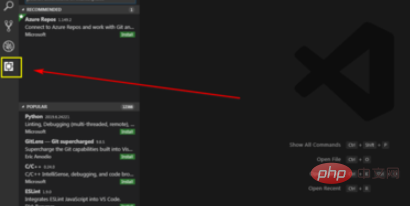
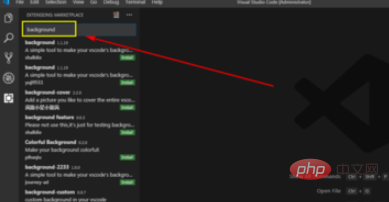
Cliquez sur la barre d'outils de gauche pour ouvrir l'icône du plug-in, puis entrez en arrière-plan


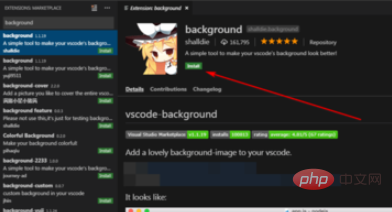
pour sélectionner le plug-in, puis cliquez sur installer. Après l'installation, désinstaller

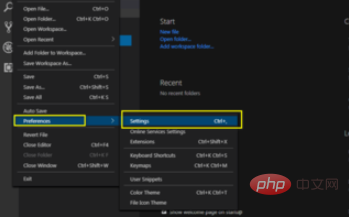
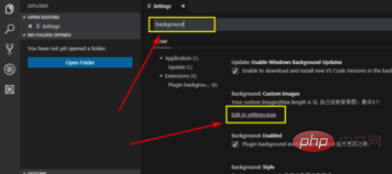
s'affichera à ce moment, redémarrez le logiciel et cliquez sur paramètres de préférences de fichier.

Entrez l'arrière-plan et cliquez sur Modifier

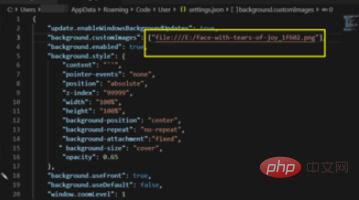
À ce stade, vous pouvez définir le style d'arrière-plan. Le format est similaire. en CSS. L'important ici est l'adresse de l'image. "background.customImages":. N'écrivez pas le mauvais chemin.

Enregistrez le code et redémarrez pour afficher l'arrière-plan

Tutoriels d'articles associés recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre vscode et visual studio
La différence entre vscode et visual studio