 Tutoriel CMS
Tutoriel CMS
 WordPresse
WordPresse
 Comment configurer la protection des liens hypertextes des images WordPress
Comment configurer la protection des liens hypertextes des images WordPress
Comment configurer la protection des liens hypertextes des images WordPress

Comment configurer la protection des liens hypertextes des images WordPress ?
Si votre blog contient beaucoup d'images et que l'espace est soumis à des restrictions de trafic, il est impératif d'empêcher d'autres personnes de voler vos liens d'images, car en Chine, le contenu des blogs est copié les uns des autres. Le phénomène est assez courant, chacun chérit le peu d'espace dont il dispose. Il est devenu courant de copier directement l'image (la copie est avec un lien !) comme un repas ordinaire. Les images liées volées consommeront non seulement rapidement votre trafic spatial, mais affecteront également la vitesse de chargement des pages du site Web !
Recommandé : "Tutoriel WordPress"
Il existe de nombreuses méthodes pour configurer la protection des liens hypertextes d'image sur Internet. Voici deux méthodes. consiste à utiliser le fichier .htaccess. En effectuant quelques réglages simples, vous pouvez facilement empêcher d'autres personnes de voler des liens vers des images originales sur votre site Web. La seconde consiste à utiliser le plug-in WP Hotlink Protection.
1. Modifier le fichier .htaccess
Comment y parvenir ? Créez d’abord une petite image pour servir d’avertissement. Vous pouvez mettre un avertissement du type "Veuillez ne pas créer de lien depuis mon serveur" sur cette image (ce qui signifie probablement : Ne volez pas le lien de ma photo !). Téléchargez ensuite l'image sur votre propre serveur spatial, en vous souvenant du chemin où l'image est stockée.
Ensuite, ouvrez le fichier .htaccess dans le répertoire racine du site WordPress. Le contenu original à l'intérieur devrait être similaire à ceci :
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressAprès avoir ajouté la règle anti-hotlinking, le code devient ainsi. suit :
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?sayblog.me(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?google.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?baidu.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?image.baidu.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yahoo.com(/)?.*___FCKpd___1nbsp; [NC]
RewriteRule .*\.(gif|jpg|jpeg|bmp|png|swf)$ http://www.sayblog.me/images/defaultimage.gif [R,NC,L]
</IfModule> # END WordPressLa partie verte correspond aux règles que vous avez ajoutées. Les URL doivent être modifiées si nécessaire. Ce sont des URL qui permettent l'utilisation d'images.
Il convient de noter qu'il existe une différence entre le nom de domaine de premier niveau et le nom de domaine de deuxième niveau. Par exemple, dans l'URL ci-dessus, nous avons ajouté baidu.com, et nous devrions également ajouter une image. .baidu.com, donc image.baidu com ne recherchera pas l'image anti-hotlinking.
La fonction principale de ce code ajouté est de déterminer s'il s'agit d'un lien hypertexte si la demande d'accès à l'image ne provient pas de l'URL directement saisie, ni de sayblog.me lui-même, ni du site Web dans. la liste, puis exécutez la redirection suivante :
RewriteRule .*.(gif|jpg|jpeg|bmp|png)$ http://www.sayblog.me/images/defaultimage.gif [R,NC ,L]
Cela signifie que toutes les pages Web qui relient des fichiers gif, jpg, jpeg, bmp, png, swf sous le site www.sayblog.me utiliseront le logo_sm.gif dans le /ad-img/ répertoire pour afficher les images. Remplacez l’image.
Expliquez la signification de R, NC et L :
R signifie tour
NC signifie insensible à la casse
L Indique que ce tour se termine ; ici, et les tours suivants ne seront pas affectés par la déclaration de jugement précédente.
Dernier point, la modification du fichier .htaccess pour empêcher les images d'être liées n'est pas applicable à tous les hôtes, comme les hôtes Windows ; cette méthode présente également un inconvénient, c'est qu'elle peut empêcher les abonnés RSS de lire votre articles, car RSS Toutes les images seront affichées comme l'image utilisée pour empêcher les hotlinks.
2. Installez le plug-in WP Hotlink Protection (méthode recommandée)
Le plug-in WP Hotlink Protection est très pratique à utiliser et très simple à installer. Il peut empêcher les hotlinking sans affecter. Accès utilisateur RSS. Adresse de téléchargement : http://wordpress.org/extend/plugins/wordpress-automatic-image-hotlink-protection/.

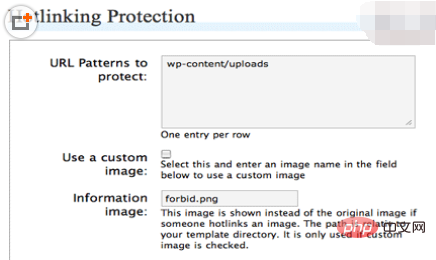
Brèves instructions d'utilisation, comme indiqué ci-dessus :
1. Modèles d'URL à protéger : Remplissez cette colonne avec le chemin de l'image pour éviter les liens volés ;
2. Utiliser une image personnalisée : Cet élément permet de définir une autre image affichée lorsque l'image est volée (vous devez en personnaliser une vous-même)
. 3.Image d'information : indiquez ici le chemin de l'image utilisée pour empêcher les liens dynamiques.
Il existe de nombreux sites Web ou blogs qui n'ont pas de paramètres de protection des liens hypertextes d'image. Cette décision dépend des restrictions de trafic et de bande passante du serveur spatial utilisé par chaque personne. Si vous êtes en Chine, les restrictions dans cette zone. sera plus strict. Surtout pour certains sites Web avec beaucoup d'images, il est nécessaire d'empêcher le vol des images. S'il s'agit d'un serveur étranger, la plupart d'entre eux ont un trafic illimité et aucune limite de bande passante. images, vous pouvez être rassuré, mais ce n'est pas absolu Oui, au moins il y a une limite d'utilisation du processeur.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des commentaires à WordPress
Apr 20, 2025 am 11:42 AM
Comment ajouter des commentaires à WordPress
Apr 20, 2025 am 11:42 AM
Les étapes pour ajouter un commentaire dans WordPress sont les suivantes: Activer les commentaires: Vérifiez "Autoriser les commentaires" pour activer les commentaires pour un article spécifique ou tous les articles. Définir les options de commentaire: personnaliser l'approbation des commentaires, la pagination, les commentaires imbriqués et autres paramètres. Ajoutez le formulaire de commentaire: utilisez le code fourni pour ajouter le formulaire de commentaire à l'emplacement souhaité. Afficher les commentaires: utilisez le code fourni pour afficher les commentaires soumis. Répondre aux commentaires: Répondre à un seul commentaire via le lien de réponse, ou répondez à plusieurs commentaires à l'aide d'une opération par lots. Gérer les commentaires: afficher, supprimer, approuver et étiqueter les commentaires dans l'onglet Commentaires.
 Comment annuler la date d'édition de WordPress
Apr 20, 2025 am 10:54 AM
Comment annuler la date d'édition de WordPress
Apr 20, 2025 am 10:54 AM
Les dates d'édition WordPress peuvent être annulées de trois manières: 1. Installez le plug-in Disable Activer la date de post; 2. Ajouter du code dans le fichier functions.php; 3. Modifiez manuellement la colonne post_modified dans la table WP_Posts.
 Comment faire votre propre thème par WordPress
Apr 20, 2025 am 11:18 AM
Comment faire votre propre thème par WordPress
Apr 20, 2025 am 11:18 AM
Vous pouvez utiliser l'éditeur de thème WordPress ou rechercher une aide tiers, comme un thème prédéfini, un générateur de thème ou embaucher un développeur pour créer ou personnaliser votre propre thème WordPress. En comprenant les bases des sujets, en utilisant des sous-thèmes, en testant les changements et en optimisant les performances, vous pouvez créer une présence en ligne unique et efficace.
 Que faire s'il y a une erreur dans WordPress
Apr 20, 2025 am 11:57 AM
Que faire s'il y a une erreur dans WordPress
Apr 20, 2025 am 11:57 AM
Guide de résolution d'erreur WordPress: 500 Erreur du serveur interne: désactivez le plug-in ou vérifiez le journal d'erreur du serveur. 404 Page introuvable: Vérifiez le permalien et assurez-vous que le lien de la page est correct. Écran blanc de la mort: augmentez la limite de mémoire PHP du serveur. Erreur de connexion de la base de données: vérifiez l'état du serveur de base de données et la configuration WordPress. Autres conseils: activer le mode de débogage, vérifier les journaux d'erreur et rechercher le support. Empêcher les erreurs: mettre à jour régulièrement WordPress, installer uniquement les plugins nécessaires, sauvegarder régulièrement votre site Web et optimiser les performances du site Web.
 Comment copier le code WordPress
Apr 20, 2025 pm 12:00 PM
Comment copier le code WordPress
Apr 20, 2025 pm 12:00 PM
Comment copier WordPress Code? Copier à partir de l'interface d'administration: connectez-vous au site Web WordPress, accédez à la destination, sélectionnez le code et appuyez sur Ctrl C (Windows) / Commande C (Mac) pour copier le code. Copiez à partir d'un fichier: connectez-vous au serveur à l'aide de SSH ou FTP, accédez au fichier thème ou plug-in, sélectionnez le code et appuyez sur Ctrl C (Windows) / Commande C (Mac) pour copier le code.
 Comment afficher les commentaires WordPress
Apr 20, 2025 pm 12:06 PM
Comment afficher les commentaires WordPress
Apr 20, 2025 pm 12:06 PM
Activer les commentaires dans le site Web de WordPress: 1. Connectez-vous au panneau d'administration, accédez à "Paramètres" - "Discussions" et vérifiez "Autoriser les commentaires"; 2. Sélectionnez un emplacement pour afficher les commentaires; 3. Personnaliser les commentaires; 4. Gérer les commentaires, approuver, rejeter ou supprimer; 5. Utiliser & lt ;? php commentaires_template (); ? & gt; Tags pour afficher les commentaires; 6. Activer les commentaires imbriqués; 7. Ajuster la forme du commentaire; 8. Utilisez des plugins et des codes de vérification pour empêcher les commentaires du spam; 9. Encouragez les utilisateurs à utiliser Gravatar Avatar; 10. Créer des commentaires pour se référer à
 Comment écrire une en-tête d'un wordpress
Apr 20, 2025 pm 12:09 PM
Comment écrire une en-tête d'un wordpress
Apr 20, 2025 pm 12:09 PM
Les étapes pour créer un en-tête personnalisé dans WordPress sont les suivantes: modifier le fichier de thème "header.php". Ajoutez le nom et la description de votre site Web. Créez un menu de navigation. Ajoutez une barre de recherche. Enregistrez les modifications et affichez votre en-tête personnalisé.
 Comment ajouter une boîte de commentaires à WordPress
Apr 20, 2025 pm 12:15 PM
Comment ajouter une boîte de commentaires à WordPress
Apr 20, 2025 pm 12:15 PM
Activez les commentaires sur votre site Web WordPress pour fournir aux visiteurs une plate-forme pour participer aux discussions et partager les commentaires. Pour ce faire, suivez ces étapes: Activez les commentaires: Dans le tableau de bord, accédez à Paramètres & GT; Discussions et sélectionnez la case Autoriser les commentaires. Créez un formulaire de commentaire: Dans l'éditeur, cliquez sur Ajouter un bloc et recherchez le bloc de commentaires pour l'ajouter au contenu. Formulaire de commentaire personnalisé: Personnalisez les blocs de commentaires en définissant des titres, des étiquettes, des espaces réservés et du texte des bouton. Enregistrer les modifications: cliquez sur Mettre à jour pour enregistrer la zone de commentaire et l'ajouter à la page ou à l'article.





