

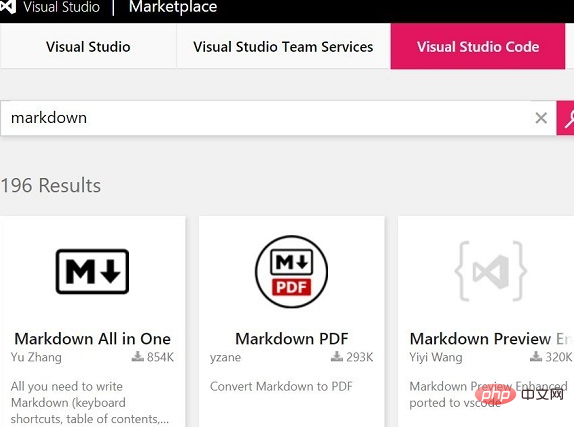
1. Ouvrez le marché du plug-in VSCode, le site Web est https://marketplace.visualstudio.com/vscode, entrez le nom du plug-in que vous veux, comme ici je veux Ce que tu veux installer, c'est le plug-in Markdown All in One

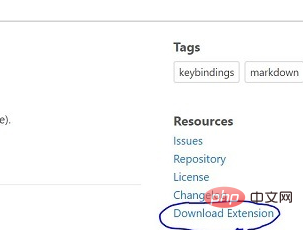
2. Cliquez pour accéder à la page d'accueil du plug-in, cliquez sur le Download Extension lien à droite pour obtenir le package d'installation hors ligne téléchargé, vers . vsix se termine par l'extension

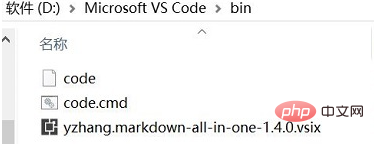
3. Copiez le package d'installation hors ligne téléchargé dans le répertoire bin sous le répertoire d'installation de VSCode. Par exemple, mon VSCode est installé dans D:Microsoft VS Code, donc ici je dois le copier dans le répertoire D:Microsoft VS Codebin

4. Cliquez avec le bouton droit sur le répertoire bin dans la troisième étape pour ouvrir la fenêtre de commande ici, entrez la commande et remplacez le dernier paramètre par le nom du package d'installation hors ligne du plug-in que vous avez téléchargé :
code --install-extension yzhang.markdown-all-in-one-1.4.0.vsix
Lorsque vous consultez l'invite suivante, cela signifie que l'installation est réussie et que vous pouvez ouvrir VSCode pour l'afficher.
Extension ‘yzhang.markdown-all-in-one-1.4.0.vsix’ was successfully installed!
Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode