 Tutoriel CMS
Tutoriel CMS
 DEDECMS
DEDECMS
 Comment Dreamweaver CMS implémente-t-il le style de pagination des vignettes d'album ?
Comment Dreamweaver CMS implémente-t-il le style de pagination des vignettes d'album ?
Comment Dreamweaver CMS implémente-t-il le style de pagination des vignettes d'album ?

Comment Dreamweaver CMS implémente-t-il le style de pagination des vignettes d'album ?
Le didacticiel de développement secondaire de Dreamweaver CMS implémente le style de pagination des vignettes d'album
Apprentissage recommandé : Dreamweaver cms
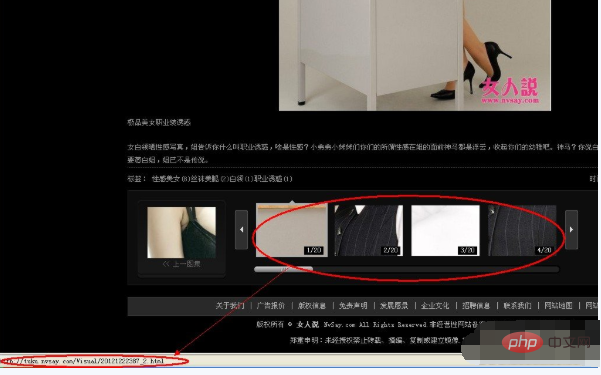
Dreamweaver CMS Le CMS5.7 La version est livrée avec trois styles d'atlas par défaut. Les noms de modèle sont article_image.htm, article_image_cl.htm (style Sina) et article_image_new.htm (il s'agit du style de diaporama graphique et textuel uniquement disponible dans la version 5.7). Récemment, lorsque je travaillais sur le modèle d'album dont Women Talk parle, j'ai découvert que le modèle d'album par défaut de Dede ne pouvait pas implémenter le style de pagination comme l'article. J'ai demandé à plusieurs reprises à Du Niang et Brother Gu en vain, j'ai donc soigneusement étudié le. fichiers de Weaver Dreams et a découvert que Dede Dreams peut devenir réalité de cette manière (comme indiqué ci-dessous). Maintenant, je vais partager la méthode avec vous. C'est également le centre de l'attention la plus chaude de tous sur le forum Dream Weaver

Analyse du problème :
Pour implémenter cette méthode de pagination, la première étape consiste à appeler l'adresse miniature lors de la pagination. Cependant, lorsque vous ouvrez le fichier de balise de pagination, vous pouvez voir qu'il n'y a pas de données miniatures. Ce qu'il faut faire? Nous ne pouvons créer une nouvelle fonction que via un développement secondaire spécifiquement pour les appels de pagination d'album. Si nous voulons modifier {dede:pagebreak/}, il peut y avoir des problèmes avec la méthode de pagination de l'article. Par conséquent, il est recommandé de créer nous-mêmes une nouvelle fonction pour éviter d’autres problèmes. Solution : Étape 1 : Ouvrez arc_archives_class.php, dans le répertoire include, ajoutez le code suivant à la fin :/**
* 获得动态页面图集中图片缩略列表
*
* @access public
* @param int $totalPage 总页数
* @param int $nowPage 当前页数
* @param int $aid 文档id
* @return string
*/
function GetlitpicDM_list($totalPage,$nowPage,$aid)
{
global $dsql,$sqlCt;
$attlist="desclen|80";
FillAttsDefault($ctag->CAttribute->Items,$attlist);
extract($ctag->CAttribute->Items, EXTR_SKIP);
if(!isset($this->addTableRow['imgurls'])) return ;
$revalue = '';
$dtp = new DedeTagParse();
$dtp->LoadSource($this->addTableRow['imgurls']);
$images = array();
if(is_array($dtp->CTags))
{
$pagenum=1;
foreach($dtp->CTags as $ctag1)
{
if($ctag1->GetName()=="img")
{
$litpic.='<LI>
<DIV class=img><A title="'. $ctag1->GetAtt('text').'"
href="view.php?aid='.$aid.'&pageno='.$pagenum.'"><img src="/static/imghw/default1.png" data-src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" class="lazy"
style="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')" ></A></DIV><A
href="view.php?aid='.$aid.'&pageno='.$pagenum.'">'.substr($ctag1->GetAtt('text'), 30).'</A> </LI>';
$pagenum++;
}
}
}
return $litpic;
}
/**
* 获得静态页面图集中图片缩略列表
*
* @access public
* @param int $totalPage 总页数
* @param int $nowPage 当前页数
* @param int $aid 文档id
* @return string
*/
function Getlitpic_list($totalPage,$nowPage,$aid)
{
global $dsql,$sqlCt;
$attlist="desclen|80";
FillAttsDefault($ctag->CAttribute->Items,$attlist);
extract($ctag->CAttribute->Items, EXTR_SKIP);
if(!isset($this->addTableRow['imgurls'])) return ;
$revalue = '';
$dtp = new DedeTagParse();
$dtp->LoadSource($this->addTableRow['imgurls']);
$images = array();
if(is_array($dtp->CTags))
{
$pagenum=1;
foreach($dtp->CTags as $ctag1)
{
if($ctag1->GetName()=="img")
{
if($pagenum==1)
{
$litpic.='<LI>
<DIV class=img><A title="'. $ctag1->GetAtt('text').'"
href="'.$this->NameFirst.'.'.$this->ShortName.'"><img src="/static/imghw/default1.png" data-src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" class="lazy"
style="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')" ></A></DIV><A
href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'">'.substr($ctag1->GetAtt('text'),0,30).'</A> </LI>';
}
else
{
$litpic.='<LI>
<DIV class=img><A title="'. $ctag1->GetAtt('text').'"
href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'"><img src="/static/imghw/default1.png" data-src="'.$GLOBALS['cfg_templets_skin'].'/tukustyle/blankBg.gif" class="lazy"
style="BACKGROUND-IMAGE: url('.$ctag1->GetAtt('ddimg').')" ></A></DIV><A
href="'.$this->NameFirst.'_'.$pagenum.'.'.$this->ShortName.'">'.substr($ctag1->GetAtt('text'),0,30).'</A> </LI>';
}
$pagenum++;
}
}
}
return $litpic;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment importer du CSS dans DreamWeaver
Dec 03, 2020 pm 04:03 PM
Comment importer du CSS dans DreamWeaver
Dec 03, 2020 pm 04:03 PM
Comment importer du CSS dans Dreamweaver : 1. Placez le fichier de modèle HTML dans le dossier "templets" ; 2. Remplacez le suffixe du fichier HTML par ".htm" 3. Ajoutez "{dede :" avant le chemin du style d'origine : global.cfg_templets_skin/}" peut être utilisé.
 Comment résoudre le problème si Dreamweaver ne parvient pas à installer php7.0
Mar 23, 2023 am 11:11 AM
Comment résoudre le problème si Dreamweaver ne parvient pas à installer php7.0
Mar 23, 2023 am 11:11 AM
Il est courant de rencontrer des problèmes lors de l'installation de Dreamweaver. L'un des problèmes possibles est que php7.0 ne peut pas être installé avec succès. Dans cet article, nous expliquerons comment résoudre ce problème.
 Un article présente les nouvelles fonctionnalités et avantages de la version Dreamweaver PHP5.7
Mar 21, 2023 am 09:36 AM
Un article présente les nouvelles fonctionnalités et avantages de la version Dreamweaver PHP5.7
Mar 21, 2023 am 09:36 AM
Dreamweaver est un CMS très connu. Il est utilisé par de nombreux sites Web en raison de sa simplicité et de sa facilité d'utilisation. Son backend est développé en PHP, et la dernière version officielle est Dreamweaver PHP 5.7. Dans cet article, nous explorerons les nouvelles fonctionnalités et avantages de la version DreamWeaver PHP 5.7.
 Explication détaillée de la méthode de récupération des fichiers de base de données CMS
Mar 13, 2024 pm 03:15 PM
Explication détaillée de la méthode de récupération des fichiers de base de données CMS
Mar 13, 2024 pm 03:15 PM
La base de données est au cœur du fonctionnement du site Web et stocke des informations importantes telles que les données des utilisateurs et le contenu des articles. Par conséquent, la sauvegarde et la récupération des fichiers de la base de données sont particulièrement importantes lors du fonctionnement du site Web. Pour les sites Web créés à l'aide du CMS Dreamweaver, la récupération des fichiers de base de données est également une tâche critique. Cet article présentera en détail la méthode de récupération des fichiers de base de données Dreamweaver CMS et fournira des exemples de code spécifiques pour aider les utilisateurs à restaurer rapidement les données du site Web et à assurer le fonctionnement normal du site Web. 1. Sauvegardez le fichier de base de données Avant de restaurer le fichier de base de données, vous devez d'abord vous assurer qu'il a été.
 Une brève analyse de la version PHP et du nombre de composants requis pour DreamWeaver
Mar 21, 2023 am 10:50 AM
Une brève analyse de la version PHP et du nombre de composants requis pour DreamWeaver
Mar 21, 2023 am 10:50 AM
DreamWeaver est un système de construction de sites Web très populaire et son architecture est basée sur le langage PHP. Par conséquent, Dreamweaver nécessite l'exécution de PHP. Alors, concrètement, combien de PHP faut-il pour tisser des rêves ? Ce n’est pas une question simple. Cet article présentera la version PHP et le nombre de composants requis pour Dreamweaver sous les aspects suivants.
 CMS est-il un tisserand de rêves ?
Mar 01, 2023 am 09:58 AM
CMS est-il un tisserand de rêves ?
Mar 01, 2023 am 09:58 AM
cms n'est pas Dreamweaver, cms fait référence au système de gestion de contenu et Dreamweaver n'est qu'un type de cms ; Dreamweaver cms fait référence au système de gestion de contenu Dreamweaver, et le système de gestion de contenu est une sorte de système ou de processus WEB front-end et back-end. . Un système logiciel entre sites Web ; cms possède de nombreuses excellentes conceptions basées sur des modèles, qui peuvent accélérer le développement de sites Web et réduire les coûts de développement.
 Maîtriser les points clés de Dreamweaver PHP5
Mar 26, 2024 am 11:12 AM
Maîtriser les points clés de Dreamweaver PHP5
Mar 26, 2024 am 11:12 AM
Dreamweaver CMS est un système de gestion de contenu open source développé sur la base de PHP5 et largement utilisé dans le domaine de la construction de sites Web. Il est très important que les développeurs maîtrisent les points clés de Dreamweaver PHP5. Cet article présentera quelques points clés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer DreamWeaver PHP5. 1. Les fichiers inclus dans le développement du CMS DreamWeaver nécessitent souvent le partage de données et la réutilisation de code entre différents fichiers. La fonctionnalité d'inclusion de fichiers de PHP est un moyen efficace de résoudre ce problème. Dans DreamWeaver CMS, souvent
 Quelle version de PHP est requise pour DreamWeaver ?
Jun 06, 2023 pm 01:20 PM
Quelle version de PHP est requise pour DreamWeaver ?
Jun 06, 2023 pm 01:20 PM
Dreamweaver nécessite PHP version 5.2 et supérieure. La méthode d'installation : 1. Installez d'abord PHP et configurez l'environnement ; 2. Téléchargez le package d'installation de DedeCMS et extrayez-le dans le répertoire racine du site Web ; pour terminer l'installation ; 4. Une fois l'installation terminée, vous pouvez accéder au backend de Dreamweaver via http://localhost/yourwebsite.





