L'utilisation de table.render dans layui

Le code d'implémentation front-end est tel qu'indiqué dans la figure (code complet) :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数据表格</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="../../layuiadmin/layui/css/layui.css" media="all">
<link rel="stylesheet" href="../../layuiadmin/style/admin.css" media="all">
</head>
<body>
<div class="layui-card layadmin-header">
<div class="layui-breadcrumb" lay-filter="breadcrumb">
<a lay-href="">主页</a>
<a><cite>组件</cite></a>
<a><cite>数据表格</cite></a>
<a><cite>开启头部工具栏</cite></a>
</div>
</div>
<div class="layui-fluid">
<div class="layui-row layui-col-space15">
<div class="layui-col-md12">
<div class="layui-card">
<div class="layui-card-header">开启头部工具栏</div>
<div class="layui-card-body">
<table class="layui-hide" id="test-table-toolbar" lay-filter="test-table-toolbar"></table>
<script type="text/html" id="test-table-toolbar-toolbarDemo">
<div class="layui-btn-container">
<button class="layui-btn layui-btn-sm" lay-event="getCheckData">获取选中行数据</button>
<button class="layui-btn layui-btn-sm" lay-event="getCheckLength">获取选中数目</button>
<button class="layui-btn layui-btn-sm" lay-event="isAll">验证是否全选</button>
</div>
</script>
<script type="text/html" id="test-table-toolbar-barDemo">
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
</div>
</div>
</div>
</div>
</div>
<script src="../../layuiadmin/layui/layui.js"></script>
<script>
layui.config({
base: '../../layuiadmin/' //静态资源所在路径
}).extend({
index: 'lib/index' //主入口模块
}).use(['index', 'table'], function(){
var admin = layui.admin
,table = layui.table;
table.render({
elem: '#test-table-toolbar'
,url:"http://localhost:8090/program-web/api/magic_change/oj/problem/page_list?userId=youcongtech"
,toolbar: '#test-table-toolbar-toolbarDemo'
,title: '程序设计题绑定'
,cols: [[
{type: 'checkbox', fixed: 'left'},
{field:'problemId', width:300, title: 'ID', sort: true}
,{field:'title', width:400, title: '题目'}
,{width:215, align:'center', fixed: 'right', toolbar: '#test-table-toolbar-barDemo'}
]]
,page: true
});
//头工具栏事件
table.on('toolbar(test-table-toolbar)', function(obj){
var checkStatus = table.checkStatus(obj.config.id);
switch(obj.event){
case 'getCheckData':
var data = checkStatus.data;
layer.alert(JSON.stringify(data));
break;
case 'getCheckLength':
var data = checkStatus.data;
layer.msg('选中了:'+ data.length + ' 个');
break;
case 'isAll':
layer.msg(checkStatus.isAll ? '全选': '未全选');
break;
};
});
//监听行工具事件
table.on('tool(test-table-toolbar)', function(obj){
var data = obj.data;
if(obj.event === 'del'){
layer.confirm('真的删除行么', function(index){
obj.del();
layer.close(index);
});
} else if(obj.event === 'edit'){
layer.prompt({
formType: 2
,value: data.email
}, function(value, index){
obj.update({
email: value
});
layer.close(index);
});
}
});
});
</script>
</body>
</html>Le code de base js est le suivant :
table.render({
elem: '#test-table-toolbar'
,url:"http://localhost:8090/program-web/api/magic_change/oj/problem/page_list?userId=youcongtech"
,toolbar: '#test-table-toolbar-toolbarDemo'
,title: '程序设计题绑定'
,cols: [[
{type: 'checkbox', fixed: 'left'},
{field:'problemId', width:300, title: 'ID', sort: true}
,{field:'title', width:400, title: '题目'}
,{width:215, align:'center', fixed: 'right', toolbar: '#test-table-toolbar-barDemo'}
]]
,page: true
});Le format de données de retour en arrière-plan requis doit être :
{
"msg": "success",
"code": "0",
"data": [
{
"title": "for循环输出",
"problemId": 1139
},
{
"title": "测试2",
"problemId": 1138
},
{
"title": "测试1",
"problemId": 1137
},
{
"title": "for循环-Plus",
"problemId": 1140
},
{
"title": "第一个C++程序",
"problemId": 1141
}
]
}Sinon, des invites pertinentes apparaîtront (telles que la valeur du code doit être 0, pas 000000, et les données correspondantes doivent être comme celles ci-dessus, sinon il ne sera pas automatiquement mappé dans les cols.
Le code d'implémentation en arrière-plan est le suivant :
Code de la couche de contrôle (routage)
@GetMapping("/page_list")
@ApiOperation(value="根据用户ID获取题目分页列表",httpMethod="GET",notes="根据用户ID获取题目分页列表")
public JSONObject page_list(@RequestParam String userId, @RequestParam (value="page") String pageno, @RequestParam (value="limit") String pagesize) {
System.out.println("userId:"+userId+"|| pageno:"+pageno+"||pagesize:"+pagesize);
JSONObject json = new JSONObject();
//当前页
Integer page = Integer.parseInt(pageno.trim());
//每页的数量
Integer size = Integer.parseInt(pagesize.trim());
Map<String, Object> paramMap = new HashMap<>();
paramMap.put("userId", userId);
paramMap.put("start", (page - 1) * size); //当前页的数量
paramMap.put("size", size); //当前页
List<Problem> problemList = problemService.getProblemPageListInfo(paramMap);
int count =problemService.getProblemPageTotalCount(paramMap);
if(!problemList.isEmpty()) {
json.put("msg", "success");
json.put("code", "0");
json.put("data", problemList);
json.put("count", count);
}else {
json.put(CommonEnum.RETURN_MSG, "error");
json.put(CommonEnum.RETURN_CODE, "222222");
}
return json;
}Service et sa classe d'implémentation :
Service :
public interface ProblemService extends IService<Problem> {
List<Problem> getProblemPageListInfo(Map<String,Object> paramMap);
Integer getProblemPageTotalCount(Map<String,Object> paramMap);
}Classe d'implémentation du service :
@Service
public class ProblemServiceImpl extends ServiceImpl<ProblemDao, Problem> implements ProblemService {
@Autowired
private ProblemDao problemDao;
@Override
public List<Problem> getProblemPageListInfo(Map<String, Object> paramMap) {
return problemDao.getProblemPageListInfo(paramMap);
}
@Override
public Integer getProblemPageTotalCount(Map<String, Object> paramMap) {
return problemDao.getProblemPageTotalCount(paramMap);
}
}ProblemDao.xml:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.test.sass.mapper.ProblemDao">
<!-- 通用查询映射结果 -->
<resultMap id="BaseResultMap" type="com.test.sass.entity.Problem">
<id column="problem_id" property="problemId" />
<result column="title" property="title" />
<result column="description" property="description" />
<result column="input" property="input" />
<result column="output" property="output" />
<result column="sample_input" property="sampleInput" />
<result column="sample_output" property="sampleOutput" />
<result column="spj" property="spj" />
<result column="hint" property="hint" />
<result column="source" property="source" />
<result column="in_date" property="inDate" />
<result column="time_limit" property="timeLimit" />
<result column="memory_limit" property="memoryLimit" />
<result column="defunct" property="defunct" />
<result column="accepted" property="accepted" />
<result column="submit" property="submit" />
<result column="solved" property="solved" />
<result column="p_ladder_level" property="pLadderLevel" />
<result column="p_ladder_type" property="pLadderType" />
</resultMap>
<!-- 通用查询结果列 -->
<sql id="Base_Column_List">
problem_id AS problemId, title, description, input, output, sample_input AS
sampleInput, sample_output AS sampleOutput, spj, hint, source, in_date
AS inDate, time_limit AS timeLimit, memory_limit AS memoryLimit,
defunct, accepted, submit, solved
</sql>
<select id="getProblemPageListInfo" resultMap="BaseResultMap">
SELECT DISTINCT problem.problem_id,problem.title FROM privilege AS p LEFT JOIN
problem ON( REPLACE(p.rightstr,'p','') = problem.problem_id) WHERE
p.user_id =#{userId} AND problem.problem_id !=0 AND p.rightstr !=
'problem_editor' AND p.rightstr != 'contenst_creator' limit #{start},#{size}
</select>
<select id="getProblemPageTotalCount" resultType="Integer">
SELECT COUNT(DISTINCT problem.problem_id) FROM privilege AS p LEFT JOIN
problem ON( REPLACE(p.rightstr,'p','') = problem.problem_id) WHERE
p.user_id =#{userId} AND problem.problem_id !=0 AND p.rightstr !=
'problem_editor' AND p.rightstr != 'contenst_creator'
</select>
</mapper>Classe d'entité :
public class Problem extends Model<Problem> {
private static final long serialVersionUID = 1L;
@TableId(value = "problem_id", type = IdType.AUTO)
private Integer problemId;
private String title;
private String description;
private String input;
private String output;
@TableField("sample_input")
private String sampleInput;
@TableField("sample_output")
private String sampleOutput;
private String spj;
private String hint;
private String source;
@TableField("in_date")
private String inDate;
@TableField("time_limit")
private String timeLimit;
@TableField("memory_limit")
private String memoryLimit;
private String defunct;
private Integer accepted;
private Integer submit;
private Integer solved;
@TableField(exist=false)
private String pLadderLevel;
@TableField(exist=false)
private String pLadderType;
public Integer getProblemId() {
return problemId;
}
public void setProblemId(Integer problemId) {
this.problemId = problemId;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getInput() {
return input;
}
public void setInput(String input) {
this.input = input;
}
public String getOutput() {
return output;
}
public void setOutput(String output) {
this.output = output;
}
public String getSampleInput() {
return sampleInput;
}
public void setSampleInput(String sampleInput) {
this.sampleInput = sampleInput;
}
public String getSampleOutput() {
return sampleOutput;
}
public void setSampleOutput(String sampleOutput) {
this.sampleOutput = sampleOutput;
}
public String getSpj() {
return spj;
}
public void setSpj(String spj) {
this.spj = spj;
}
public String getHint() {
return hint;
}
public void setHint(String hint) {
this.hint = hint;
}
public String getSource() {
return source;
}
public void setSource(String source) {
this.source = source;
}
public String getInDate() {
return inDate;
}
public void setInDate(String inDate) {
this.inDate = inDate;
}
public String getTimeLimit() {
return timeLimit;
}
public void setTimeLimit(String timeLimit) {
this.timeLimit = timeLimit;
}
public String getMemoryLimit() {
return memoryLimit;
}
public void setMemoryLimit(String memoryLimit) {
this.memoryLimit = memoryLimit;
}
public String getDefunct() {
return defunct;
}
public void setDefunct(String defunct) {
this.defunct = defunct;
}
public Integer getAccepted() {
return accepted;
}
public void setAccepted(Integer accepted) {
this.accepted = accepted;
}
public Integer getSubmit() {
return submit;
}
public void setSubmit(Integer submit) {
this.submit = submit;
}
public Integer getSolved() {
return solved;
}
public void setSolved(Integer solved) {
this.solved = solved;
}
public String getpLadderLevel() {
return pLadderLevel;
}
public void setpLadderLevel(String pLadderLevel) {
this.pLadderLevel = pLadderLevel;
}
public String getpLadderType() {
return pLadderType;
}
public void setpLadderType(String pLadderType) {
this.pLadderType = pLadderType;
}
@Override
protected Serializable pkVal() {
return this.problemId;
}
@Override
public String toString() {
return "Problem [problemId=" + problemId + ", title=" + title + ", description=" + description + ", input="
+ input + ", output=" + output + ", sampleInput=" + sampleInput + ", sampleOutput=" + sampleOutput
+ ", spj=" + spj + ", hint=" + hint + ", source=" + source + ", inDate=" + inDate + ", timeLimit="
+ timeLimit + ", memoryLimit=" + memoryLimit + ", defunct=" + defunct + ", accepted=" + accepted
+ ", submit=" + submit + ", solved=" + solved + ", pLadderLevel=" + pLadderLevel + ", pLadderType="
+ pLadderType + "]";
}
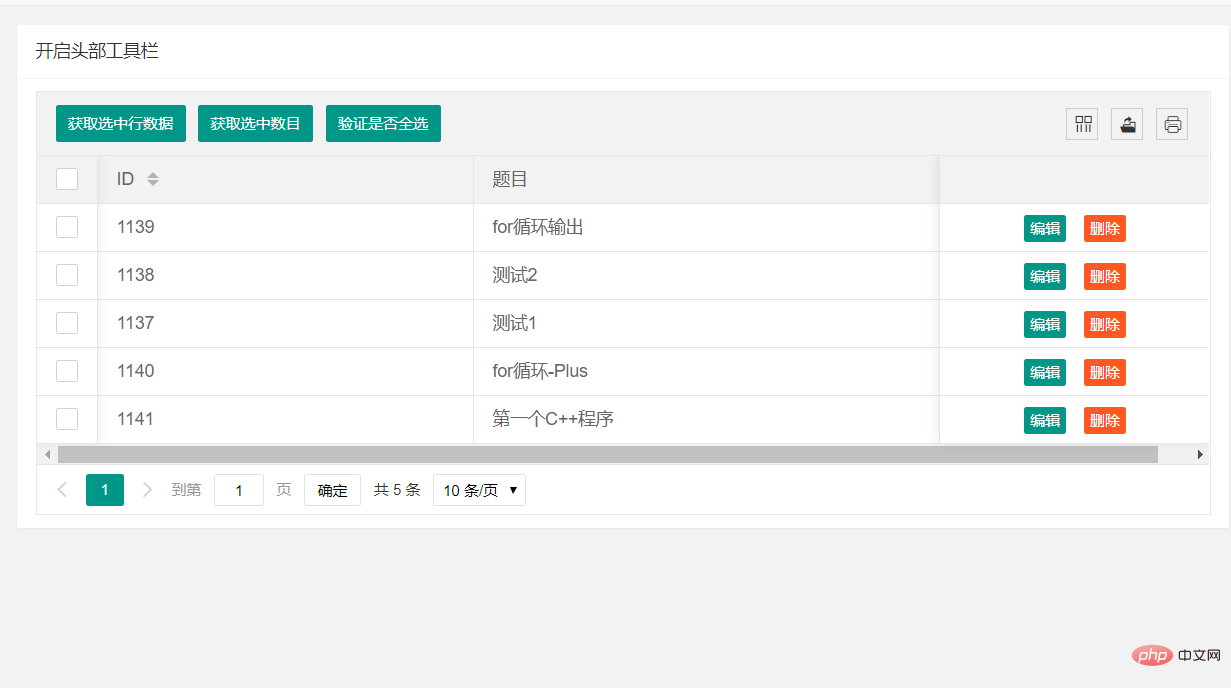
}L'effet est le suivant :
 Pour plus de connaissances sur Layui, veuillez suivre la colonne Tutoriel d'utilisation de Layui sur le site Web PHP chinois.
Pour plus de connaissances sur Layui, veuillez suivre la colonne Tutoriel d'utilisation de Layui sur le site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
Comment obtenir des données de formulaire dans Layui
Apr 04, 2024 am 03:39 AM
layui fournit diverses méthodes pour obtenir des données de formulaire, notamment l'obtention directe de toutes les données de champ du formulaire, l'obtention de la valeur d'un seul élément de formulaire, l'utilisation de la méthode formAPI.getVal() pour obtenir la valeur de champ spécifiée, la sérialisation des données de formulaire et en l'utilisant comme paramètre de requête AJAX et en écoutant l'événement de soumission de formulaire, vous obtenez des données.
 Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Comment configurer le saut sur la page de connexion Layui
Apr 04, 2024 am 03:12 AM
Étapes de configuration du saut de la page de connexion Layui : Ajouter un code de saut : ajoutez un jugement dans l'événement de clic sur le bouton de soumission du formulaire de connexion et accédez à la page spécifiée via window.location.href après une connexion réussie. Modifiez la configuration du formulaire : ajoutez un champ de saisie masqué à l'élément de formulaire de lay-filter="login", avec le nom "redirect" et la valeur étant l'adresse de la page cible.
 Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Comment Layui met en œuvre l'auto-adaptation
Apr 26, 2024 am 03:00 AM
Une mise en page adaptative peut être obtenue en utilisant la fonction de mise en page réactive du framework layui. Les étapes comprennent : le référencement du framework layui. Définissez un conteneur de mise en page adaptatif et définissez la classe layui-container. Utilisez des points d'arrêt réactifs (xs/sm/md/lg) pour masquer des éléments sous des points d'arrêt spécifiques. Spécifiez la largeur de l'élément à l'aide du système de grille (layui-col-). Créez un espacement via le décalage (layui-offset-). Utilisez des utilitaires réactifs (layui-invisible/show/block/inline) pour contrôler la visibilité des éléments et leur apparence.
 Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Comment exécuter Layui
Apr 04, 2024 am 03:42 AM
Pour exécuter layui, effectuez les étapes suivantes : 1. Importez le script layui ; 2. Initialisez layui ; 3. Utilisez les composants layui ; 4. Importez les styles layui (facultatif) ; Avec ces étapes, vous pouvez créer des applications Web en utilisant la puissance de layui.
 Lequel est le meilleur, layui ou elementui ?
Apr 04, 2024 am 04:15 AM
Lequel est le meilleur, layui ou elementui ?
Apr 04, 2024 am 04:15 AM
Question : Lequel est le meilleur, layui ou ElementUI ? Réponse : Cela dépend des besoins du projet. Layui est plus complet, personnalisable et adapté aux grands projets, tandis qu'ElementUI est plus léger, plus beau et plus facile à utiliser. Les raisons spécifiques de sélection sont les suivantes : Choisissez layui : Fournit une gamme plus large de fonctions et de modules qui permettent un degré élevé de personnalisation de l'apparence et du comportement des composants. Convient aux projets à grande échelle qui nécessitent un large éventail de fonctions et d'évolutivité. ElementUI : taille plus petite et vitesse de chargement plus rapide. Les composants suivent les principes de conception matérielle, une esthétique élevée, fournissant un grand nombre de composants prêts à l'emploi, réduisant ainsi la complexité et le temps de développement.
 Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
Quelle est la différence entre layui et vue ?
Apr 04, 2024 am 03:54 AM
La différence entre layui et Vue se reflète principalement dans les fonctions et les préoccupations. Layui se concentre sur le développement rapide d'éléments d'interface utilisateur et fournit des composants préfabriqués pour simplifier la construction de pages ; Vue est un framework full-stack qui se concentre sur la liaison de données, le développement de composants et la gestion d'état, et est plus adapté à la création d'applications complexes. Layui est facile à apprendre et convient pour créer rapidement des pages ; Vue a une courbe d'apprentissage abrupte mais permet de créer des applications évolutives et faciles à entretenir. En fonction des besoins du projet et du niveau de compétence du développeur, le cadre approprié peut être sélectionné.
 Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Dans quel langage est le framework Layui ?
Apr 04, 2024 am 04:39 AM
Le framework layui est un framework frontal basé sur JavaScript qui fournit un ensemble de composants et d'outils d'interface utilisateur faciles à utiliser pour aider les développeurs à créer rapidement des applications Web réactives. Ses fonctionnalités sont les suivantes : modulaire, légère, réactive, et dispose d'une documentation complète et d'un support communautaire. layui est largement utilisé dans le développement de systèmes backend de gestion, de sites Web de commerce électronique et d'applications mobiles. Les avantages sont un démarrage rapide, une efficacité améliorée et une maintenance facile. Les inconvénients sont une mauvaise personnalisation et des mises à jour technologiques lentes.
 La différence entre le framework layui et le framework vue
Apr 26, 2024 am 01:27 AM
La différence entre le framework layui et le framework vue
Apr 26, 2024 am 01:27 AM
layui et vue sont des frameworks frontaux. layui est une bibliothèque légère qui fournit des composants et des outils d'interface utilisateur ; vue est un framework complet qui fournit des composants d'interface utilisateur, la gestion de l'état, la liaison de données, le routage et d'autres fonctions. Layui est basé sur une architecture modulaire et Vue est basée sur une architecture à composants. layui a un écosystème plus petit, vue a un écosystème vaste et actif. La courbe d'apprentissage de layui est faible et la courbe d'apprentissage de vue est raide. layui convient aux petits projets et au développement rapide de composants d'interface utilisateur, tandis que vue convient aux grands projets et scénarios nécessitant des fonctions riches.






