Comment créer un pack de langue pour un thème WordPress

Comment créer un pack de langue pour un thème WordPress (thème chinois)
Après avoir créé ce thème yHtml5, j'ai appris Comment créer un pack de langue pour le thème, c'est un thème chinois général. Les amis qui en ont besoin peuvent en apprendre davantage, sans plus attendre, il suffit de lire les étapes
Recommandé : "tutoriel wordpress"
Tout d'abord, vous devez utiliser de la poésie, l'adresse officielle de téléchargement est http://www.poedit.net/download.php.
Deuxièmement, créez un nouveau dossier de langues dans le répertoire du thème, où le pack de langue est enregistré.
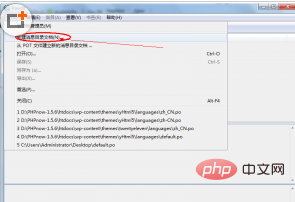
Troisièmement, ouvrez la poésie et créez un nouveau document de catalogue de messages

Créez un nouveau document de catalogue de messages
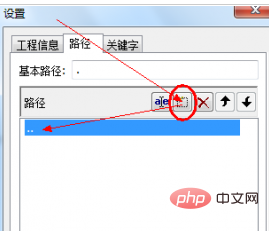
Quatrièmement, configurez le chemin ; et la clé Ci, cette étape est très critique, je ne l'ai pas comprise avant, alors j'ai eu du mal toute la nuit. . .
Remplissez simplement les informations du projet comme vous le souhaitez.

Chemin de configuration
J'ai beaucoup recherché et cherché de nombreuses réponses En fin de compte, si le répertoire de langues que vous avez créé plus tôt est comme. ceci, puis ceci Ajoutez simplement ".." deux points au chemin du bord, puis il est préférable de l'enregistrer sous zh_CN.po (le thème sera détecté en fonction de la localisation).

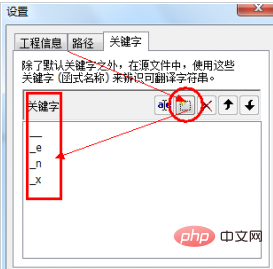
Configuration des mots-clés
Cette étape de configuration des mots-clés ne nécessite généralement que "__" (double soulignement, attention, il s'agit d'un double soulignement), "_e" Voilà, les deux autres peuvent être ajoutés au cas où vous en auriez besoin.
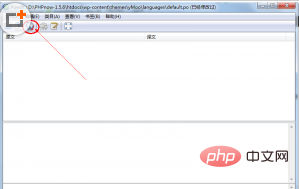
Cinquièmement, dans cette étape, vous devez convertir tous les fichiers du thème et les parties qui doivent être traduites avec ); et
C'est ainsi que je comprends ces deux fonctions. Généralement, une sortie anglaise distincte utilise ; par exemple :
Le code est le suivant :
<h3 id=”comments-title”><?php _e( ‘Comments:’, ‘yHtml5′ ); ?><?php comments_number(”, ‘ 1 ‘, ‘ % ‘ );?></h3>
Et si le format d'impression existe dans la fonction, utilisez ;
Le code est le suivant :<?php paginate_comments_links(‘prev_text=’.__(‘Previous’, ‘yHtml5′).’&next_text=’.__(‘Next’, ‘yHtml5′).”);?>

function theme_init(){
load_theme_textdomain('yHtml5', get_template_directory() . '/languages');
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP vs Flutter : le meilleur choix pour le développement mobile
May 06, 2024 pm 10:45 PM
PHP et Flutter sont des technologies populaires pour le développement mobile. Flutter excelle dans les capacités multiplateformes, les performances et l'interface utilisateur, et convient aux applications qui nécessitent des performances élevées, une interface utilisateur multiplateforme et personnalisée. PHP convient aux applications côté serveur avec des performances inférieures et non multiplateformes.
 Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Comment changer la largeur d'une page dans WordPress
Apr 16, 2024 am 01:03 AM
Vous pouvez facilement modifier la largeur de votre page WordPress en modifiant votre fichier style.css : modifiez votre fichier style.css et ajoutez .site-content { max-width : [votre largeur préférée] } ; Modifiez [votre largeur préférée] pour définir la largeur de la page. Enregistrez les modifications et videz le cache (facultatif).
 Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Comment créer une page produit dans WordPress
Apr 16, 2024 am 12:39 AM
Créez une page produit dans WordPress : 1. Créez le produit (nom, description, images) ; 2. Personnalisez le modèle de page (ajoutez un titre, une description, des images, des boutons) ; 3. Saisissez les informations sur le produit (stock, taille, poids) ; 4 . Créer des variantes (différentes couleurs, tailles) ; 5. Définir la visibilité (publique ou cachée) ; 6. Activer/désactiver les commentaires ; 7. Prévisualiser et publier la page ;
 Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Dans quel dossier se trouvent les articles wordpress ?
Apr 16, 2024 am 10:29 AM
Les publications WordPress sont stockées dans le dossier /wp-content/uploads. Ce dossier utilise des sous-dossiers pour classer différents types de téléchargements, notamment les articles organisés par année, mois et ID d'article. Les fichiers d'articles sont stockés au format texte brut (.txt) et le nom de fichier inclut généralement son identifiant et son titre.
 Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Où se trouve le fichier de modèle WordPress ?
Apr 16, 2024 am 11:00 AM
Les fichiers de modèles WordPress se trouvent dans le répertoire /wp-content/themes/[theme name]/. Ils sont utilisés pour déterminer l'apparence et les fonctionnalités du site Web, notamment l'en-tête (header.php), le pied de page (footer.php), le modèle principal (index.php), l'article unique (single.php), la page (page.php). , Archive (archive.php), catégorie (category.php), balise (tag.php), recherche (search.php) et page d'erreur 404 (404.php). En éditant et en modifiant ces fichiers, vous pouvez personnaliser l'apparence de votre site WordPress
 Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Comment rechercher des auteurs dans WordPress
Apr 16, 2024 am 01:18 AM
Rechercher des auteurs dans WordPress : 1. Une fois connecté à votre panneau d'administration, accédez à Articles ou Pages, saisissez le nom de l'auteur à l'aide de la barre de recherche et sélectionnez Auteur dans Filtres. 2. Autres conseils : utilisez des caractères génériques pour élargir votre recherche, utilisez des opérateurs pour combiner des critères ou saisissez des identifiants d'auteur pour rechercher des articles.
 Quel langage est utilisé pour développer WordPress ?
Apr 16, 2024 am 12:03 AM
Quel langage est utilisé pour développer WordPress ?
Apr 16, 2024 am 12:03 AM
WordPress est développé en utilisant le langage PHP comme langage de programmation principal pour gérer les interactions avec les bases de données, le traitement des formulaires, la génération de contenu dynamique et les demandes des utilisateurs. PHP a été choisi pour des raisons telles que la compatibilité multiplateforme, la facilité d'apprentissage, la communauté active et la richesse de la bibliothèque et des frameworks. Outre PHP, WordPress utilise également des langages comme HTML, CSS, JavaScript, SQL, etc. pour améliorer ses fonctionnalités.
 Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
Quelle version de wordpress est stable ?
Apr 16, 2024 am 10:54 AM
La version WordPress la plus stable est la dernière version car elle contient les derniers correctifs de sécurité, des améliorations de performances et introduit de nouvelles fonctionnalités et améliorations. Pour mettre à jour vers la dernière version, connectez-vous à votre tableau de bord WordPress, accédez à la page Mises à jour et cliquez sur Mettre à jour maintenant.






