 outils de développement
outils de développement
 VSCode
VSCode
 Comment vscode obtient un effet de prévisualisation en temps réel
Comment vscode obtient un effet de prévisualisation en temps réel
Comment vscode obtient un effet de prévisualisation en temps réel

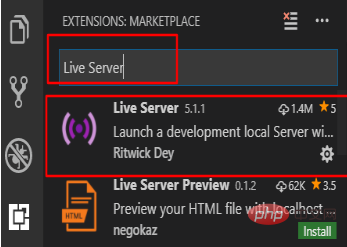
1. Ouvrez VScode, cliquez sur [Extension], saisissez Live Server dans la zone de recherche, recherchez le plug-in suivant dans les résultats de recherche, sélectionnez pour installer

2. Une fois l'installation terminée, redémarrez le logiciel pour que le plug-in prenne effet.
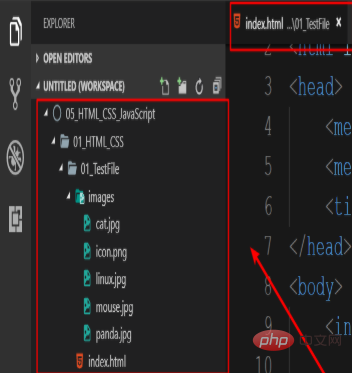
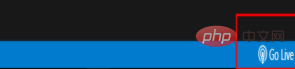
3. Après le redémarrage, créez un nouvel espace de travail (vous pouvez également faire glisser un fichier). dossier directement dans vscode) et créez un fichier HTML pour le test. Notez que vous ne pouvez pas utiliser Live Server en faisant glisser un nouveau fichier HTML dans l'EDI. Vous devez placer ce fichier HTML dans l'espace de travail créé (dossier). terminé, nous pouvons le voir sur la barre d'état. Accédez à un Go Live, cliquez dessus et il ouvrira automatiquement le navigateur et affichera
Astuce : S'il y a un projet HTML auparavant, faites simplement glisser le dossier racine du projet dans VScode et il sera automatiquement ajouté à l'espace de travail


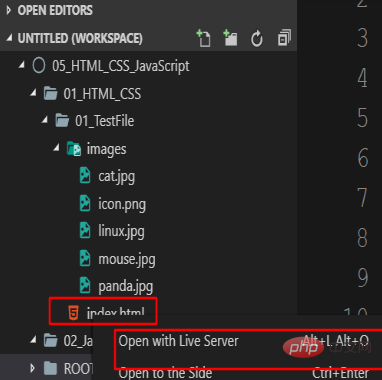
4. barre d'état, vous pouvez également cliquer avec le bouton droit sur le fichier et sélectionner l'élément Ouvrir avec Live Server

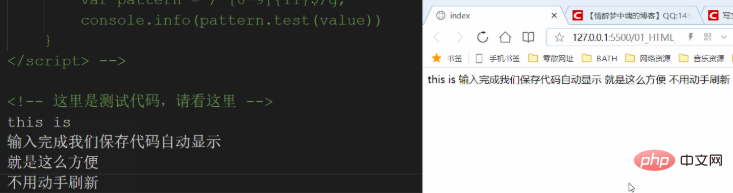
5 Ensuite, modifiez simplement le code ctrl+S pour enregistrer le code modifié. code, et le navigateur actualisera automatiquement

Articles et tutoriels connexes recommandés : tutoriel vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.
 Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
Quelle langue est écrite dans vscode
Apr 15, 2025 pm 11:51 PM
VScode est écrit en dactylographie et javascript. Tout d'abord, sa base de code principale est écrite en TypeScript, un langage de programmation open source qui étend JavaScript et ajoute des capacités de vérification de type. Deuxièmement, certaines extensions et plug-ins de VScode sont écrits en JavaScript. Cette combinaison fait de VScode un éditeur de code flexible et extensible.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
clé de raccourci de la tâche d'exécution de VScode
Apr 15, 2025 pm 09:39 PM
Exécuter des tâches dans VScode: Créer des tâches.json Fichier, spécifiez la version et la liste des tâches; configurer l'étiquette, la commande, les args et le type de la tâche; Enregistrer et recharger la tâche; Exécutez la tâche à l'aide de la clé de raccourci Ctrl Shift B (macOS pour CMD Shift B).





